这篇文章主要介绍“vue指令中的修饰符怎么使用”,在日常操作中,相信很多人在vue指令中的修饰符怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue指令中的修饰符怎么使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在说vue中的修饰符之前,我门用的是dom操作中用过的event对象的常用方法/属性,event的属性有哪些呢? 我用过的event的属性如下:
1、阻止默认事件跳转(例如a标签的href的跳转、还有form表单的提交)
event.preventDefault()2、阻止冒泡事件(例如父级元素绑定事件,子元素也绑定事件,如果不取消冒泡,则点击子
元素也会触发父元素的事件
event.stopPropagation()3、阻止后续事件触发,写在A中,则后续注册的事件B不会被触发(例如按钮绑定两个事件,
通过 [优先级]的方式注册了A和B,在运行A的时候不运行B)
event.stopImmediatePropagation()4、绑定事件的那个元素,例如ul绑定事件,然后点击li,则currentTarget返回就是ul
event.currentTarget5、发生事件的那个元素,例如ul绑定事件,然后点击li,则target返回就是点击的那个li。
event.target以上这些都是在dom树中操作的一些属性/方法,但使用vue框架就不需要这些dom的操作了,vue中的方法有更好更简洁的语法修饰符来实现各种功能。
在事件处理程序中,总会有一些功能需要修饰,比如阻止某些默认事件跳转还有提交事件不再重载页面等等。为了解决这个问题,vuejs给v-on提供了一些事件修饰符。修饰符是由点开头的指令后缀名来表示
事件修饰符有哪些呢?
.stop
.prevent
.capture
.once
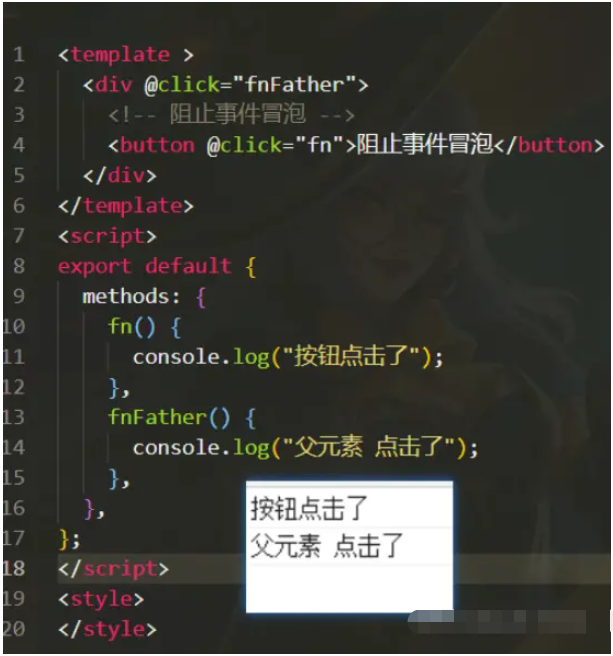
.stop没加 .stop的打印的结果

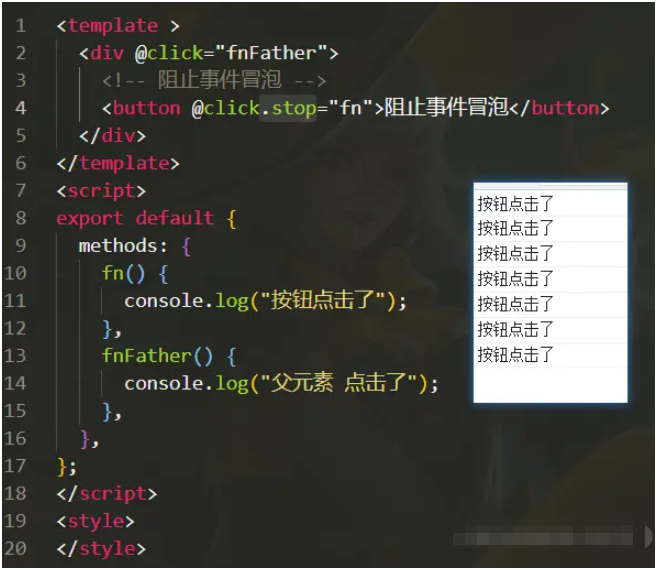
加了 .stop的打印的结果

源代码:
<template >
<div @click="fnFather">
<!-- 阻止事件冒泡 -->
<button @click.stop="fn">阻止事件冒泡</button>
</div>
</template>
<script>
export default {
methods: {
fn() {
console.log("按钮点击了");
},
fnFather() {
console.log("父元素 点击了");
},
},
};
</script>
<style>
</style>得出结论
当你点击子元素时,父元素也会被触发,这就是事件冒泡。
使用 .stop 来阻止事件冒泡 也就是阻止子元素的事件传播到父元素的身上去。
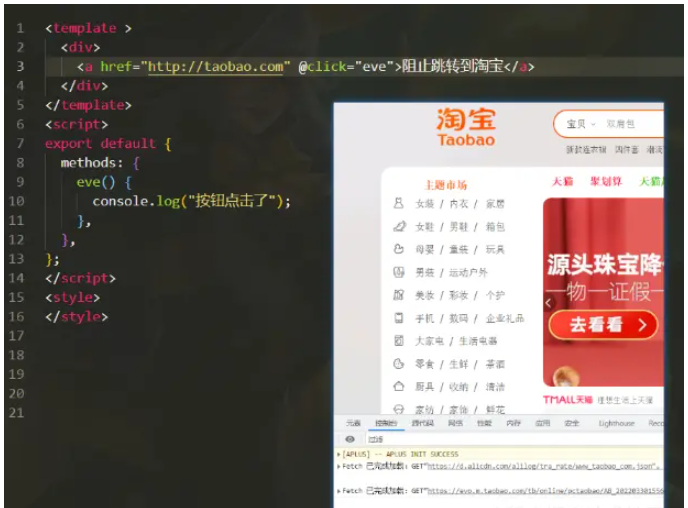
.prevent没有加 .prevent属性的效果

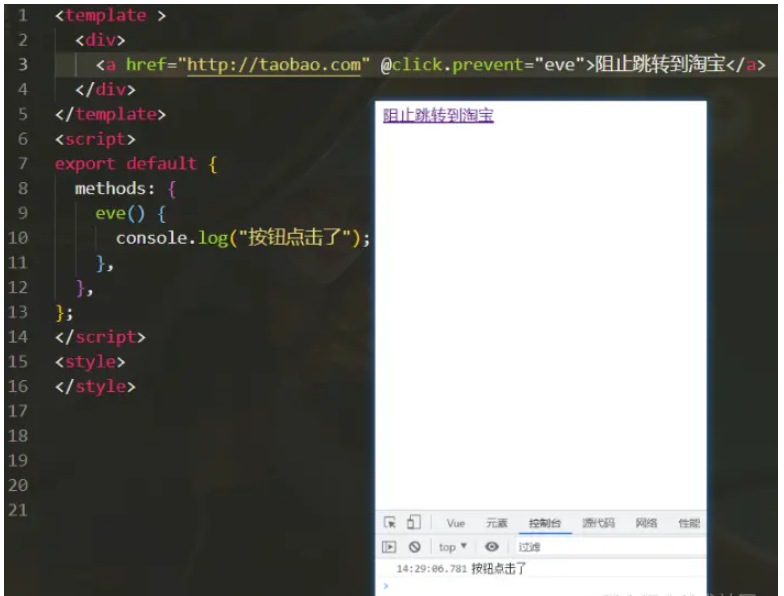
加了 .prevent属性的效果

源代码
<template >
<div>
<!-- .prevent 阻止默认事件跳转 -->
<a href="http://taobao.com" @click.prevent="eve">阻止跳转到淘宝</a>
</div>
</template>
<script>
export default {
methods: {
eve() {
console.log("按钮点击了");
},
},
};
</script>得出结论
a标签中的href属性会跳转页面,当你使用a标签做一些功能时,不需要默认跳转时,就可以使用 .prevent 来阻止默认事件跳转。 其实还有表单的提交事件也使用 .prevent 来阻止默认事件跳转
.capture.capture 它的含义是事件捕获 虽然不常用 但还是要了解的
下面写了一个结构四个div的盒子
<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
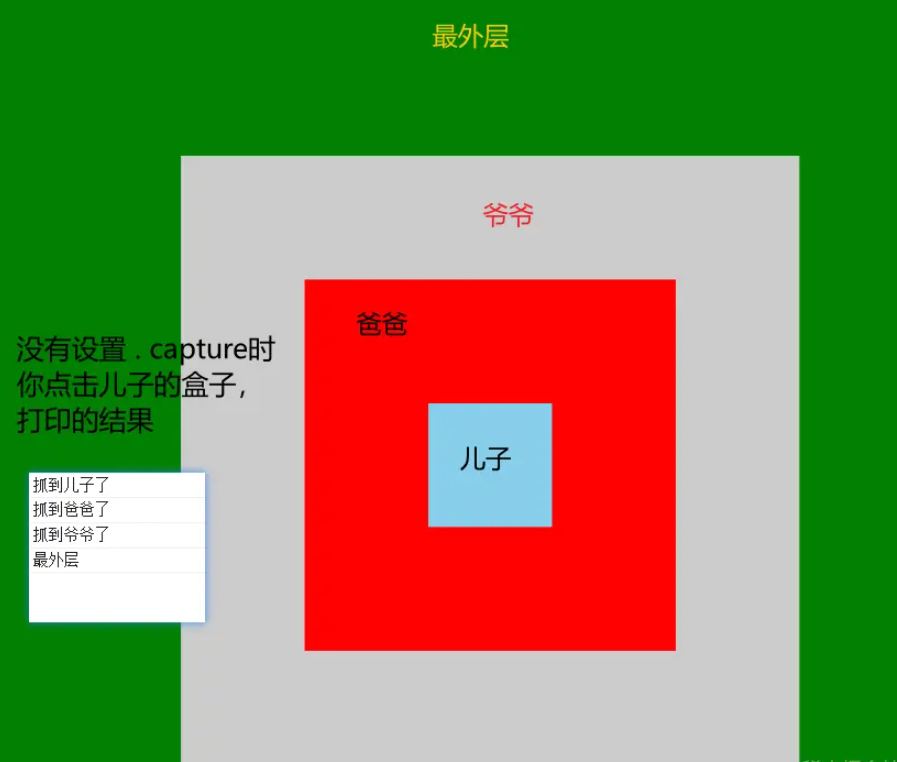
</template>没有设置 .capture 它的顺序是从内往外执行事件 这种是冒泡事件
源代码
<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
<style>
div {
margin: auto;
display: flex;
justify-content: center;
align-items: center;
width: 800px;
height: 800px;
background-color: green;
}
.grandfather {
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
background-color: #ccc;
}
.father {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
background-color: red;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>如图所示

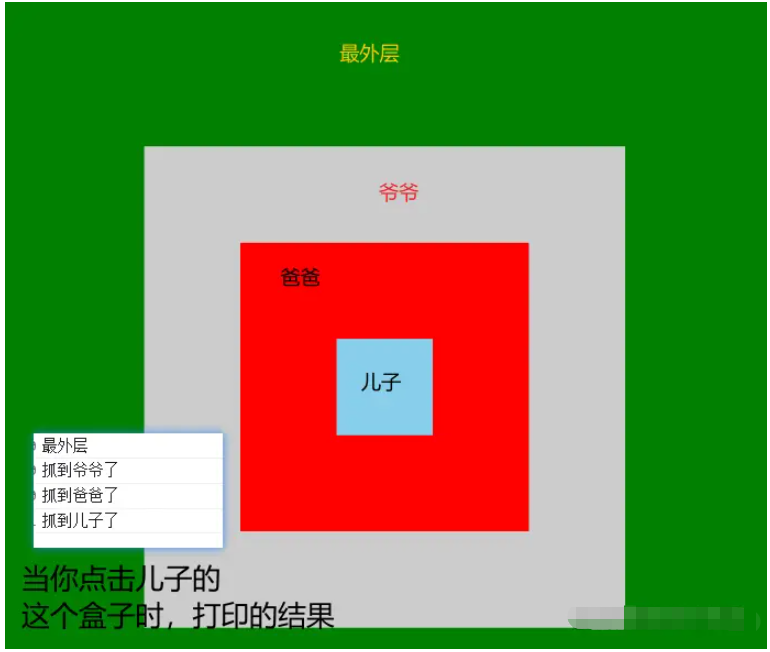
设置了 .capture 它就会从外往里执行 可以给单个设置也可以给多个设置
源代码
<template >
<div @click.capture="hand('最外层')">
<div class="grandfather" @click.capture="hand('抓到爷爷了')">
<div class="father" @click.capture="hand('抓到爸爸了')">
<div class="son" @click.capture="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
<style>
div {
margin: auto;
display: flex;
justify-content: center;
align-items: center;
width: 800px;
height: 800px;
background-color: green;
}
.grandfather {
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
background-color: #ccc;
}
.father {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
background-color: red;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>如图所示:

得出结论
冒泡是从里往外冒,捕获是从外往里捕.capture 它是事件捕获 当它存在时,会先从外到里的捕获,剩下的从里到外的冒泡。
.once.once 含义是点击事件将只会触发一次
没有设置 .once 就是普通的函数正常执行
<template >
<button @click="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>
设置了 .once 就只能执行一次
<template >
<button @click.once="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>
得出结论
.once 就只能执行一次,再次点击就不会执行了
到此,关于“vue指令中的修饰符怎么使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。