今天小编给大家分享一下CSS里能不能用odd的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
CSS里面能用odd。在CSS中,odd可以在伪类选择器中作为关键字选中指定元素,常作为“:nth-child()”选择器的参数,用于选取父元素中奇数行的指定子元素,语法“指定子元素:nth-child(odd){//css样式}”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS里面能用odd。
odd的意思为“奇数”,在CSS中,可以在伪类选择器中作为关键字选中指定元素。
odd常与“:nth-child(n)”选择器配合使用,作为该选择器的参数,用于选取父元素中奇数行的指定子元素
指定子元素:nth-child(odd){//css样式}说明:相对于odd,还有一个关键字even(偶数),和“:nth-child(n)”选择器配合使用,可选取父元素中偶数行的指定子元素
示例:实现表格的隔行变色
即奇数行一个颜色,偶数行一个颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
tr:nth-of-type(even){
background:red;
}
tr:nth-of-type(odd){
background:pink;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
</body>
</html>
扩展知识:
:nth-child(n)选择器匹配父元素中的第n个子元素。参数是元素的索引。索引从1开始。
n 可以是一个数字,一个关键字,或者一个公式。
:nth-child 是 CSS3 提供的一个好用的选择器,因为在项目中经常用到,所以简单总结了它的常用方法,下面示例代码截图用的是同一个例子,p元素的父元素都是body
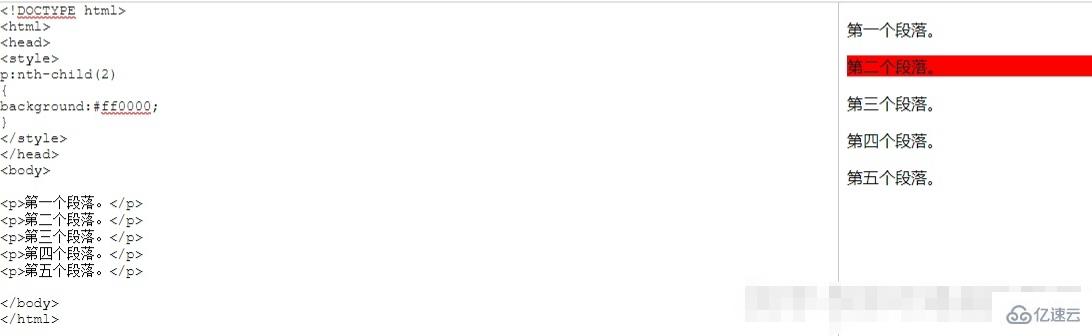
p:nth-child(2)
表示给第2个p元素添加背景色,p:nth-child(3)是第3个p元素,以此类推

p:nth-child(2)
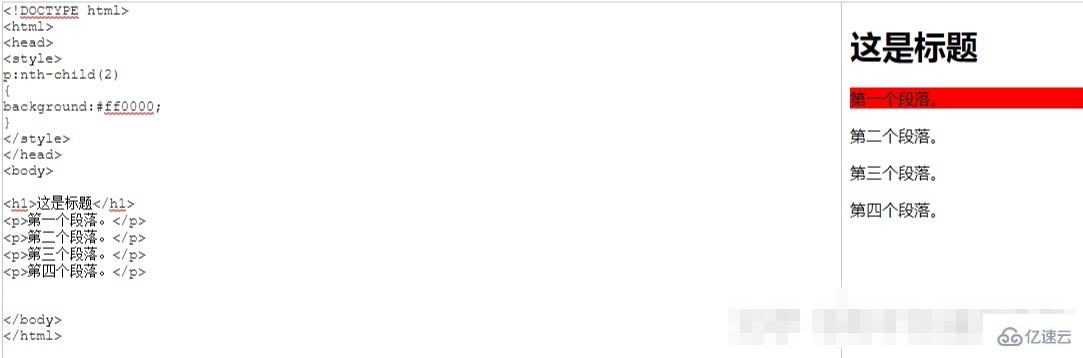
承接上面的示例,如果这里的p元素前面还有其它元素,结果如下图,段落1被添加背景色,而不是上面示例的段落2被添加背景色,
因为这里的p:nth-child(1)为h2元素,,所以p:nth-child(2)才为p元素

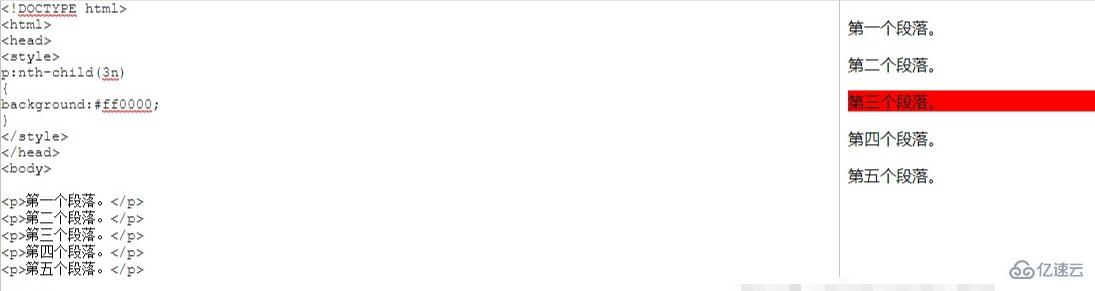
p:nth-child(3n)
表示给3的倍数的p元素添加背景色,2n就是2的倍数,4n就是4的倍数,以此类推

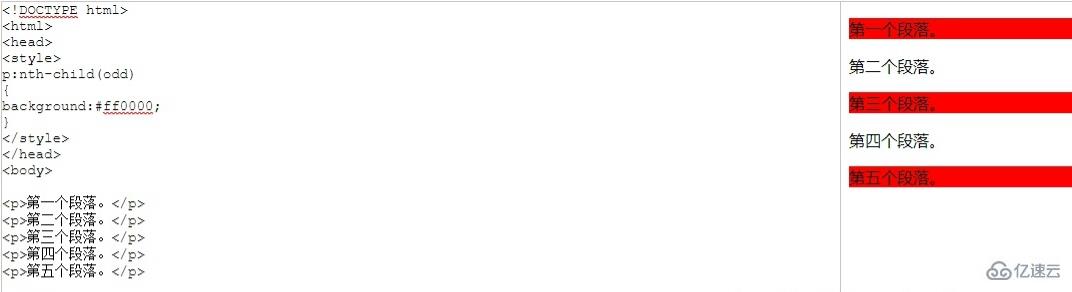
p:nth-child(odd)
表示给所有奇数p元素添加背景色

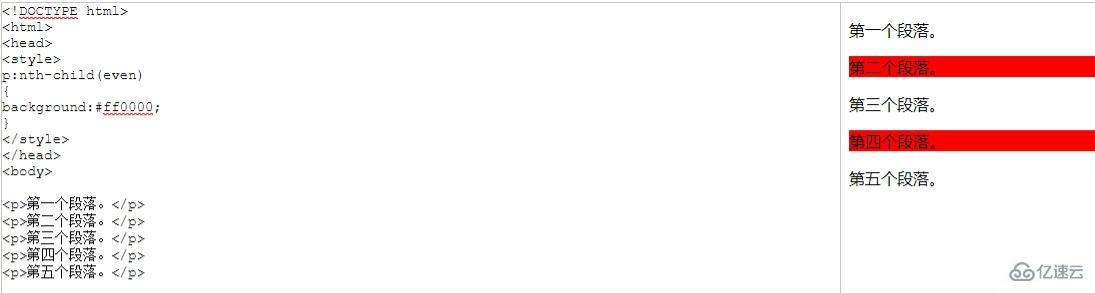
p:nth-child(even)
表示给所有偶数p元素添加背景色

使用公式 (an + b),描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值
另外需要特别注意的是,an 必须写在 b 的前面,不能写成 b+an 的形式
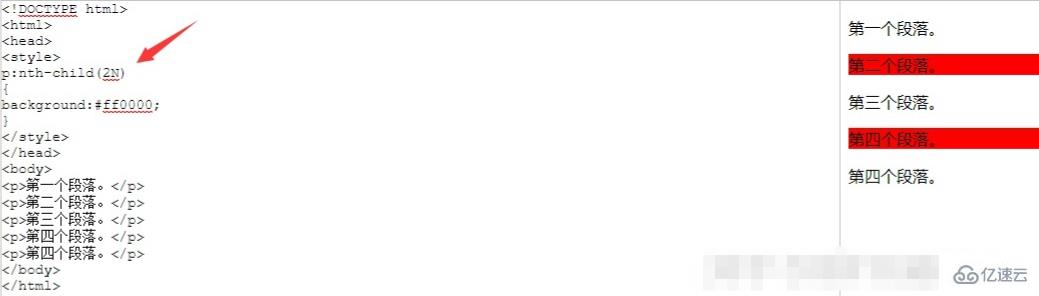
注:公式里的n,不区分大小写

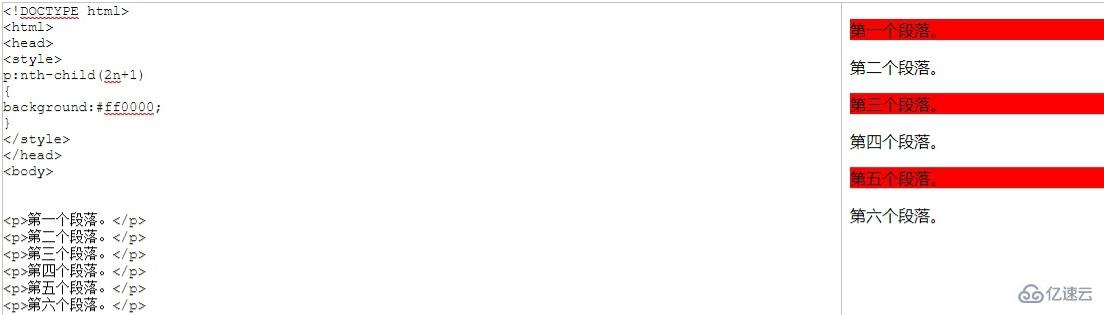
p:nth-child(2n+1)
可以简单理解为等同于 p:nth-child(odd)

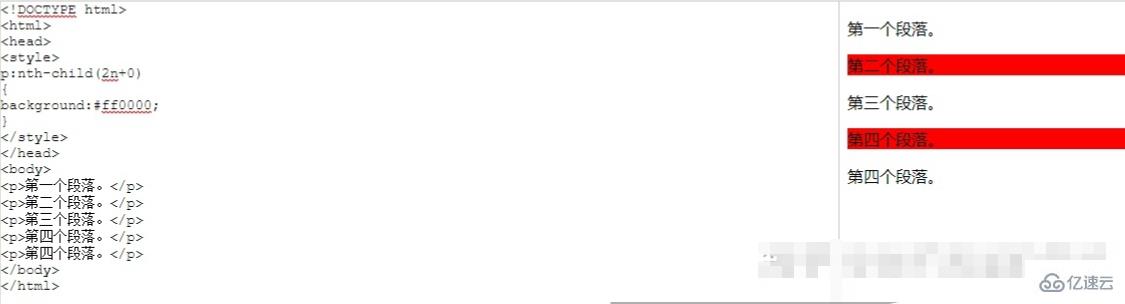
p:nth-child(2n+0)
可以简单理解为等同于 p:nth-child(even)

p:nth-child(n+2)
表示正向范围,从第2个p元素开始(包括第2个p元素)到最后一个p元素都添加背景色(这里范围指2-5)

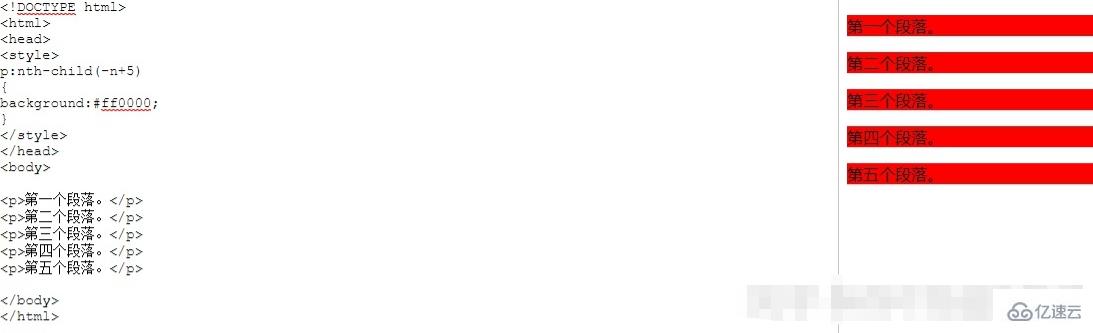
p:nth-child(-n+5)
表示负向范围,从最后一个p元素(包括最后一个元素)到第一个p元素都添加背景色(这里范围指5-1)

以上就是“CSS里能不能用odd”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。