这篇文章主要介绍了jquery如何隐藏第一个a标签的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇jquery如何隐藏第一个a标签文章都会有所收获,下面我们一起来看看吧。
隐藏方法:1、利用“:first”选择器获取第一个a标签元素,语法“$("a:first")”;2、用hide()或fadeOut()隐藏获取到的a元素对象,语法“a元素对象.hide(毫秒值)”或“a元素对象.fadeOut(毫秒值)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery隐藏第一个a标签的方法
1、利用:first选择器选取第一个a标签元素
:first 选择器选取第一个元素。
$("a:first")注意:这个选择器只用于选取单个元素。
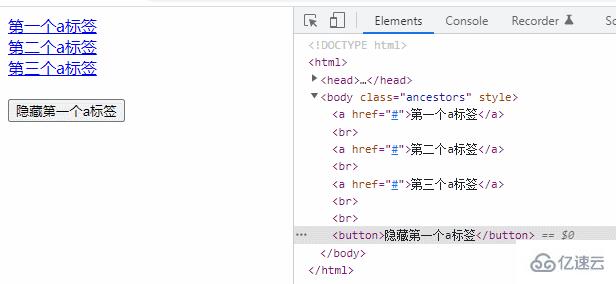
2、利用hide()或fadeOut()方法来隐藏被选元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("a:first").hide(1000);
//$("a:first").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<a href="#">第一个a标签</a><br>
<a href="#">第二个a标签</a><br>
<a href="#">第三个a标签</a><br>
<br>
<button>隐藏第一个a标签</button>
</body>
</html>
关于“jquery如何隐藏第一个a标签”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“jquery如何隐藏第一个a标签”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。