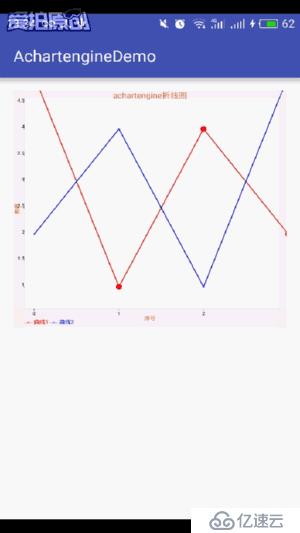
效果图如下:

首先,要使用achartengine必须要加入jar包(源码中有,可以拷出来用)
直接贴代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.lg.achartenginedemo.MainActivity">
<RelativeLayout
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="300dp"/>
</RelativeLayout>下面是Activity中的代码:
public class MainActivity extends AppCompatActivity {
private RelativeLayout chart;
//XY轴坐标数据
private XYSeries series1,series2;
//单个曲线渲染器
private XYSeriesRenderer renderer1,renderer2;
//图标数据集
private XYMultipleSeriesDataset mDataset=new XYMultipleSeriesDataset();
//曲线图整体渲染器
private XYMultipleSeriesRenderer mRenderer=new XYMultipleSeriesRenderer();
//绘图视图
private GraphicalView mChartView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
chart=(RelativeLayout)findViewById(R.id.chart);
init_chart();
}
private void init_chart() {
//添加曲线
mRenderer.setXTitle("序号"); // 设置为X轴的标题
mRenderer.setYTitle("数值"); // 设置为Y轴的标题
mRenderer.setChartTitle("achartengine折线图"); // 设置图表标题
mRenderer.setMargins(new int[] { 30, 40, 20, 30 }); // 上左下右边距
mRenderer.setAxisTitleTextSize(20); // 设置轴标题文本大小
mRenderer.setLabelsColor(Color.rgb(0xD2, 0x69, 0x1E)); // 坐标名称及标题颜色
mRenderer.setXLabelsColor(Color.BLACK);// 设置X轴刻度颜色
mRenderer.setYLabelsColor(0, Color.BLACK);// 设置Y轴刻度颜色
mRenderer.setChartTitleTextSize(30);// 设置图表标题文字的大小
mRenderer.setLabelsTextSize(18);// 设置标签的文字大小
mRenderer.setYLabels(10);// 设置Y轴刻度个数
mRenderer.setYLabelsAlign(Paint.Align.RIGHT); // 设置刻度线与Y轴之间的相对位置关系
mRenderer.setClickEnabled(false);
mRenderer.setZoomEnabled(true); // 设置是否可以滑动及放大缩小;
mRenderer.setPanEnabled(true);
mRenderer.setApplyBackgroundColor(true); // 设置背景颜色可应用
mRenderer.setBackgroundColor(Color.argb(20, 0xFF, 0xFF, 0xFF)); // 内部颜色
mRenderer.setMarginsColor(Color.argb(20, 0xFF, 0xB5, 0xC5)); // 外部颜色
mRenderer.setShowLegend(true); // 隐藏曲线以外的部分
mRenderer.setLegendHeight(50);
mRenderer.setLegendTextSize(20);
mRenderer.setSelectableBuffer(10);
series1 = new XYSeries("曲线1", 0); // XY坐标序列
//设置坐标点
series1.add(0,3);
series1.add(1,1);
series1.add(2,4);
series1.add(3,2);
series2=new XYSeries("曲线2",0);
series2.add(0,2);
series2.add(1,4);
series2.add(2,1);
series2.add(3,5);
mDataset.addSeries(series1);
mDataset.addSeries(series2);
//曲线1
renderer1 = new XYSeriesRenderer();
renderer1.setPointStyle(PointStyle.CIRCLE); // 坐标点形式
renderer1.setPointStrokeWidth(15); //坐标点的大小
renderer1.setColor(Color.RED); // 温度线红色 温度
renderer1.setLineWidth(3); // 线宽3
//曲线2
renderer2 = new XYSeriesRenderer();
renderer2.setPointStyle(PointStyle.CIRCLE); // 坐标点形式
renderer2.setPointStrokeWidth(15); //坐标点的大小
renderer2.setColor(Color.BLUE); // 温度线红色 温度
renderer2.setLineWidth(3); // 线宽3
mRenderer.addSeriesRenderer(renderer1);
mRenderer.addSeriesRenderer(renderer2);
mChartView = ChartFactory.getLineChartView(this, mDataset, mRenderer);
chart.addView(mChartView, new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT));
mChartView.repaint();
}
}相信大家能一目了然,当然可以根据不同的需求进行改动
源码地址:http://down.51cto.com/data/2222017
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。