SwipeRefreshLayout控件使用方法
android.support.v4.widget.SwipeRefreshLayout
界面设计:
<android.support.v4.widget.SwipeRefreshLayout android:layout_width="match_parent" android:layout_height="match_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" android:id="@+id/swipe"> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Random number:" android:id="@+id/lbl"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/rndNum" android:layout_toRightOf="@id/lbl"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/lbl" android:layout_centerHorizontal="true" android:layout_marginTop="20dp" android:text="Swipe to Refresh" style="@android:style/TextAppearance.Medium"/> </RelativeLayout> </ScrollView></android.support.v4.widget.SwipeRefreshLayout>java代码:
final SwipeRefreshLayout swipeView = (SwipeRefreshLayout) findViewById(R.id.swipe);
final TextView rndNum = (TextView) findViewById(R.id.rndNum);
//设置刷新颜色
swipeView.setColorSchemeResources(android.R.color.holo_blue_light);
//设置刷新监听器
swipeView.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
swipeView.setRefreshing(true);
Log.d("Swipe", "Refreshing Number");
//Handler更新界面,延时3000毫秒
( new Handler()).postDelayed(new Runnable() {
@Override
public void run() {
//设置刷新结束
swipeView.setRefreshing(false);
double f = Math.random();
rndNum.setText(String.valueOf(f));
}
}, 3000);
}
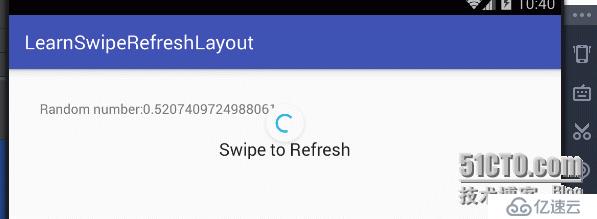
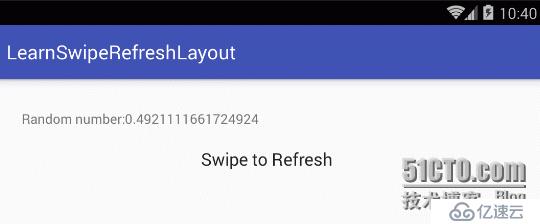
});实现效果:


SwipeRefreshLayoutDemo
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。