这篇文章主要介绍“Qt6基于Qml的文件对话框效果怎么实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Qt6基于Qml的文件对话框效果怎么实现”文章能帮助大家解决问题。
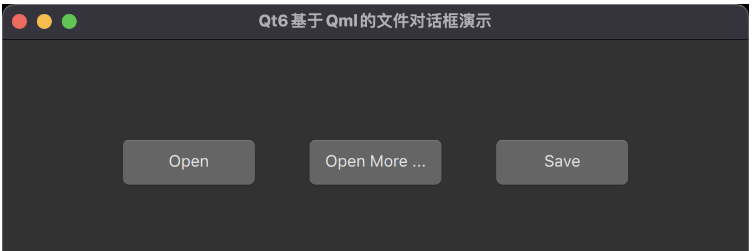
主界面如下

打开单个文件配置
FileDialog {
id: idFileOpenOne
fileMode: FileDialog.OpenFile
nameFilters: ["Pictures (*.png *.jpg *.gif *.bmp)", "All (*.*)"]
options :FileDialog.ReadOnly
}打开多个文件配置
FileDialog {
id: idFileOpenMore
fileMode: FileDialog.OpenFiles
nameFilters: ["Pictures (*.png *.jpg *.gif *.bmp)", "All (*.*)"]
options :FileDialog.ReadOnly
}保存文件配置
FileDialog {
id: idFileSave
nameFilters: ["Pictures (*.png *.jpg *.gif *.bmp)", "All (*.*)"]
fileMode: FileDialog.SaveFile
}三个按钮布局
Row{
anchors.centerIn: parent
spacing: 30
Button{
text: qsTr("Open")
height: 48
width: 120
MouseArea{
anchors.fill: parent
onClicked: {
idFileOpenOne.open();
}
}
}
Button{
text: qsTr("Open More ...")
height: 48
width: 120
MouseArea{
anchors.fill: parent
onClicked: {
idFileOpenMore.open();
}
}
}
Button{
text: qsTr("Save")
height: 48
width: 120
MouseArea{
anchors.fill: parent
onClicked: {
idFileSave.open();
}
}
}
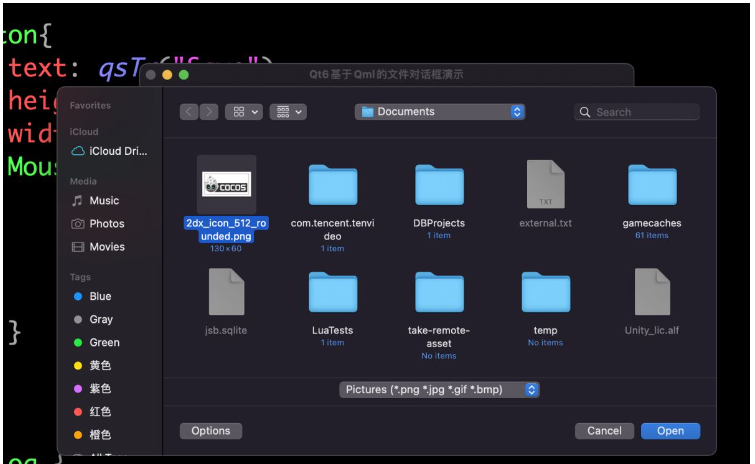
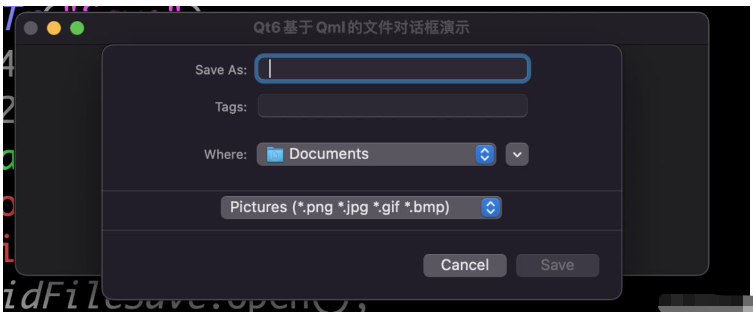
}点击效果展示:


完整源码:
import QtQuick 2.15
import QtQuick.Controls 2.15
import QtQuick.Layouts 1.15
import Qt.labs.platform 1.1
ApplicationWindow {
visible: true
width: 600
height: 200
title: qsTr("Qt6基于Qml的文件对话框演示")
Row{
anchors.centerIn: parent
spacing: 30
Button{
text: qsTr("Open")
height: 48
width: 120
MouseArea{
anchors.fill: parent
onClicked: {
idFileOpenOne.open();
}
}
}
Button{
text: qsTr("Open More ...")
height: 48
width: 120
MouseArea{
anchors.fill: parent
onClicked: {
idFileOpenMore.open();
}
}
}
Button{
text: qsTr("Save")
height: 48
width: 120
MouseArea{
anchors.fill: parent
onClicked: {
idFileSave.open();
}
}
}
}
FileDialog {
id: idFileOpenOne
fileMode: FileDialog.OpenFile
nameFilters: ["Pictures (*.png *.jpg *.gif *.bmp)", "All (*.*)"]
options :FileDialog.ReadOnly
}
FileDialog {
id: idFileOpenMore
fileMode: FileDialog.OpenFiles
nameFilters: ["Pictures (*.png *.jpg *.gif *.bmp)", "All (*.*)"]
options :FileDialog.ReadOnly
}
FileDialog {
id: idFileSave
nameFilters: ["Pictures (*.png *.jpg *.gif *.bmp)", "All (*.*)"]
fileMode: FileDialog.SaveFile
}
}关于“Qt6基于Qml的文件对话框效果怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。