жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№ҲдҪҝз”ЁC++зҡ„OpenGLз»ҳеҲ¶дёүи§’еҪўвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№ҲдҪҝз”ЁC++зҡ„OpenGLз»ҳеҲ¶дёүи§’еҪўвҖқеҗ§пјҒ
пјҲ1пјүеҲқе§ӢеҢ–GLFW
//еҲқе§ӢеҢ–GLFW glfwInit();//еҲқе§ӢеҢ–GLFW glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);//и®ҫзҪ®дё»зүҲжң¬еҸ· glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);//и®ҫзҪ®ж¬ЎзүҲжң¬еҸ· glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);//и®ҫзҪ®ж ёеҝғжЁЎејҸ //glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);//MAC OS glfwWindowHint(GLFW_RESIZABLE, false);//е…ій—ӯеҸҜи°ғиҠӮзӘ—еҸЈеӨ§е°Ҹ
пјҲ2пјүеҲӣе»әдёҖдёӘзӘ—еҸЈ
//еҲӣе»әзӘ—еҸЈ(е®ҪгҖҒй«ҳгҖҒзӘ—еҸЈеҗҚ)
auto window = glfwCreateWindow(screen_width, screen_hight, "Triangle", nullptr, nullptr);
if (window == nullptr) {
std::cout << "Failed to Create OpenGL Context" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);пјҲ3пјүеҲқе§ӢеҢ–GLAD
//еҲқе§ӢеҢ–GLAD
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}пјҲ4пјүеҲӣе»әдёҖдёӘи§ҶеҸЈ
//еҲӣе»әи§ҶеҸЈ glViewport(0, 0, screen_width, screen_hight);
еҲқе§ӢеҢ–д»Јз ҒпјҲе…Ёпјүпјҡ
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
const int screen_width = 800;
const int screen_hight = 600;
int main() {
//еҲқе§ӢеҢ–GLFW
glfwInit();//еҲқе§ӢеҢ–GLFW
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);//и®ҫзҪ®дё»зүҲжң¬еҸ·
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);//и®ҫзҪ®ж¬ЎзүҲжң¬еҸ·
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);//и®ҫзҪ®ж ёеҝғжЁЎејҸ
//glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);//MAC OS
glfwWindowHint(GLFW_RESIZABLE, false);//е…ій—ӯеҸҜи°ғиҠӮзӘ—еҸЈеӨ§е°Ҹ
//еҲӣе»әзӘ—еҸЈ(е®ҪгҖҒй«ҳгҖҒзӘ—еҸЈеҗҚ)
auto window = glfwCreateWindow(screen_width, screen_hight, "Triangle", nullptr, nullptr);
if (window == nullptr) {
std::cout << "Failed to Create OpenGL Context" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
//еҲқе§ӢеҢ–GLAD
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
//еҲӣе»әи§ҶеҸЈ
glViewport(0, 0, screen_width, screen_hight);
return 0;
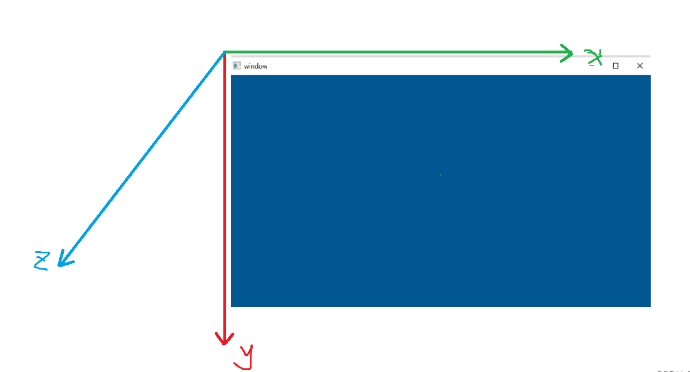
}еқҗж Ү系规е®ҡ

йЎ¶зӮ№еқҗж Үд»Јз Ғ
//дёүи§’еҪўзҡ„йЎ¶зӮ№ж•°жҚ®
const float triangle[] = {
//--дҪҚзҪ®--//
-0.5f,-0.5f,0.0f,//е·ҰдёӢ
0.5f,-0.5f,0.0f,//еҸідёӢ
0.0f,0.5f,0.0f,//жӯЈдёҠ
};
пјҲ1пјүVBOгҖҒVAO

//з”ҹжҲҗ并绑е®ҡVBO GLuint vertex_buffer_object; glGenBuffers(1, &vertex_buffer_object); glBindBuffer(GL_ARRAY_BUFFER, vertex_buffer_object); //е°ҶйЎ¶зӮ№ж•°жҚ®з»‘е®ҡиҮій»ҳи®Өзҡ„зј“еҶІдёӯ glBufferData(GL_ARRAY_BUFFER, sizeof(triangle), triangle, GL_STATIC_DRAW);

//з”ҹжҲҗ并绑е®ҡVAO GLuint vertex_array_object; glGenVertexArrays(1, &vertex_array_object); glBindVertexArray(vertex_array_object);

пјҲ2пјүйЎ¶зӮ№еұһжҖ§
//и®ҫзҪ®йЎ¶зӮ№еұһжҖ§жҢҮй’Ҳ glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float),(void*)0); glEnableVertexAttribArray(0);

пјҲ3пјүи§Јз»‘д»Јз Ғ
//и®ҫзҪ®е®ҢжҲҗд№ӢеҗҺе°ұеҸҜд»Ҙи§Јз»‘VBOгҖҒVAOдәҶ glBindVertexArray(0); glBindBuffer(GL_ARRAY_BUFFER, 0);

//йЎ¶зӮ№зқҖиүІеҷЁжәҗз Ғ
const char* vertex_shader_source =
"#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos,1.0);\n"
"}\n\0";
//зүҮж®өзқҖиүІеҷЁжәҗз Ғ
const char* fragment_shader_source =
"#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(1.0f,0.5f,0.2f,1.0f);\n"
"}\n\0";
//з”ҹжҲҗ并编иҜ‘зқҖиүІеҷЁ
//йЎ¶зӮ№зқҖиүІеҷЁ
int vertex_shader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertex_shader, 1, &vertex_shader_source, NULL);
glCompileShader(vertex_shader);
int success;
char info_log[512];
// жЈҖжҹҘзқҖиүІеҷЁжҳҜеҗҰжҲҗеҠҹзј–иҜ‘пјҢеҰӮжһңзј–иҜ‘еӨұиҙҘпјҢжү“еҚ°й”ҷиҜҜдҝЎжҒҜ
glGetShaderiv(vertex_shader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(vertex_shader, 512, NULL, info_log);
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << info_log << std::endl;
}
// зүҮж®өзқҖиүІеҷЁ
int fragment_shader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragment_shader, 1, &fragment_shader_source, NULL);
glCompileShader(fragment_shader);
// жЈҖжҹҘзқҖиүІеҷЁжҳҜеҗҰжҲҗеҠҹзј–иҜ‘пјҢеҰӮжһңзј–иҜ‘еӨұиҙҘпјҢжү“еҚ°й”ҷиҜҜдҝЎжҒҜ
glGetShaderiv(fragment_shader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(fragment_shader, 512, NULL, info_log);
std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << info_log << std::endl;
}
// й“ҫжҺҘйЎ¶зӮ№е’ҢзүҮж®өзқҖиүІеҷЁиҮідёҖдёӘзқҖиүІеҷЁзЁӢеәҸ
int shader_program = glCreateProgram();
glAttachShader(shader_program, vertex_shader);
glAttachShader(shader_program, fragment_shader);
glLinkProgram(shader_program);
// жЈҖжҹҘзқҖиүІеҷЁжҳҜеҗҰжҲҗеҠҹй“ҫжҺҘпјҢеҰӮжһңй“ҫжҺҘеӨұиҙҘпјҢжү“еҚ°й”ҷиҜҜдҝЎжҒҜ
glGetProgramiv(shader_program, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(shader_program, 512, NULL, info_log);
std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << info_log << std::endl;
}
// еҲ йҷӨзқҖиүІеҷЁ
glDeleteShader(vertex_shader);
glDeleteShader(fragment_shader);// зәҝжЎҶжЁЎејҸ //glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);

//жёІжҹ“еҫӘзҺҜ
while (!glfwWindowShouldClose(window)) {
// жё…з©әйўңиүІзј“еҶІ
glClearColor(0.0f, 0.34f, 0.57f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
// дҪҝз”ЁзқҖиүІеҷЁзЁӢеәҸ
glUseProgram(shader_program);
// з»ҳеҲ¶дёүи§’еҪў
glBindVertexArray(vertex_array_object); // з»‘е®ҡVAO
glDrawArrays(GL_TRIANGLES, 0, 3); // з»ҳеҲ¶дёүи§’еҪў
glBindVertexArray(0); // и§ЈйҷӨз»‘е®ҡ
// дәӨжҚўзј“еҶІе№¶дё”жЈҖжҹҘжҳҜеҗҰжңүи§ҰеҸ‘дәӢ件(жҜ”еҰӮй”®зӣҳиҫ“е…ҘгҖҒйј ж Ү移еҠЁзӯүпјү
glfwSwapBuffers(window);
glfwPollEvents();
}// еҲ йҷӨVAOе’ҢVBO glDeleteVertexArrays(1, &vertex_array_object); glDeleteBuffers(1, &vertex_buffer_object);
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
const int screen_width = 800;
const int screen_hight = 600;
//дёүи§’еҪўзҡ„йЎ¶зӮ№ж•°жҚ®
const float triangle[] = {
//--дҪҚзҪ®--//
-0.5f,-0.5f,0.0f,//е·ҰдёӢ
0.5f,-0.5f,0.0f,//еҸідёӢ
0.0f,0.5f,0.0f,//жӯЈдёҠ
};
int main() {
//еҲқе§ӢеҢ–GLFW
glfwInit();//еҲқе§ӢеҢ–GLFW
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);//и®ҫзҪ®дё»зүҲжң¬еҸ·
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);//и®ҫзҪ®ж¬ЎзүҲжң¬еҸ·
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);//и®ҫзҪ®ж ёеҝғжЁЎејҸ
//glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);//MAC OS
glfwWindowHint(GLFW_RESIZABLE, false);//е…ій—ӯеҸҜи°ғиҠӮзӘ—еҸЈеӨ§е°Ҹ
//еҲӣе»әзӘ—еҸЈ(е®ҪгҖҒй«ҳгҖҒзӘ—еҸЈеҗҚ)
auto window = glfwCreateWindow(screen_width, screen_hight, "Triangle", nullptr, nullptr);
if (window == nullptr) {
std::cout << "Failed to Create OpenGL Context" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
//еҲқе§ӢеҢ–GLAD
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
//еҲӣе»әи§ҶеҸЈ
glViewport(0, 0, screen_width, screen_hight);
//з”ҹжҲҗ并绑е®ҡVBO
GLuint vertex_buffer_object;
glGenBuffers(1, &vertex_buffer_object);
glBindBuffer(GL_ARRAY_BUFFER, vertex_buffer_object);
//е°ҶйЎ¶зӮ№ж•°жҚ®з»‘е®ҡиҮій»ҳи®Өзҡ„зј“еҶІдёӯ
glBufferData(GL_ARRAY_BUFFER, sizeof(triangle), triangle, GL_STATIC_DRAW);
//з”ҹжҲҗ并绑е®ҡVAO
GLuint vertex_array_object;
glGenVertexArrays(1, &vertex_array_object);
glBindVertexArray(vertex_array_object);
//и®ҫзҪ®йЎ¶зӮ№еұһжҖ§жҢҮй’Ҳ
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);//еҸӮж•°пјҡйЎ¶зӮ№зқҖиүІеҷЁдҪҚзҪ®еҖјпјҢеҲҶйҮҸпјҢйЎ¶зӮ№ж•°жҚ®зұ»еһӢпјҢжҳҜеҗҰж ҮеҮҶеҢ–пјҢжӯҘй•ҝгҖҒж•°жҚ®еҒҸ移йҮҸ
glEnableVertexAttribArray(0);//ејҖеҗҜ0йҖҡйҒ“
//и®ҫзҪ®е®ҢжҲҗд№ӢеҗҺе°ұеҸҜд»Ҙи§Јз»‘VBOгҖҒVAOдәҶ
glBindVertexArray(0);
glBindBuffer(GL_ARRAY_BUFFER, 0);
//йЎ¶зӮ№зқҖиүІеҷЁжәҗз Ғ
const char* vertex_shader_source =
"#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos,1.0);\n"
"}\n\0";
//зүҮж®өзқҖиүІеҷЁжәҗз Ғ
const char* fragment_shader_source =
"#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(1.0f,0.1f,0.1f,1.0f);\n"
"}\n\0";
//з”ҹжҲҗ并编иҜ‘зқҖиүІеҷЁ
//йЎ¶зӮ№зқҖиүІеҷЁ
int vertex_shader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertex_shader, 1, &vertex_shader_source, NULL);
glCompileShader(vertex_shader);
int success;
char info_log[512];
// жЈҖжҹҘзқҖиүІеҷЁжҳҜеҗҰжҲҗеҠҹзј–иҜ‘пјҢеҰӮжһңзј–иҜ‘еӨұиҙҘпјҢжү“еҚ°й”ҷиҜҜдҝЎжҒҜ
glGetShaderiv(vertex_shader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(vertex_shader, 512, NULL, info_log);
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << info_log << std::endl;
}
// зүҮж®өзқҖиүІеҷЁ
int fragment_shader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragment_shader, 1, &fragment_shader_source, NULL);
glCompileShader(fragment_shader);
// жЈҖжҹҘзқҖиүІеҷЁжҳҜеҗҰжҲҗеҠҹзј–иҜ‘пјҢеҰӮжһңзј–иҜ‘еӨұиҙҘпјҢжү“еҚ°й”ҷиҜҜдҝЎжҒҜ
glGetShaderiv(fragment_shader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(fragment_shader, 512, NULL, info_log);
std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << info_log << std::endl;
}
// й“ҫжҺҘйЎ¶зӮ№е’ҢзүҮж®өзқҖиүІеҷЁиҮідёҖдёӘзқҖиүІеҷЁзЁӢеәҸ
int shader_program = glCreateProgram();
glAttachShader(shader_program, vertex_shader);
glAttachShader(shader_program, fragment_shader);
glLinkProgram(shader_program);
// жЈҖжҹҘзқҖиүІеҷЁжҳҜеҗҰжҲҗеҠҹй“ҫжҺҘпјҢеҰӮжһңй“ҫжҺҘеӨұиҙҘпјҢжү“еҚ°й”ҷиҜҜдҝЎжҒҜ
glGetProgramiv(shader_program, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(shader_program, 512, NULL, info_log);
std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << info_log << std::endl;
}
// еҲ йҷӨзқҖиүІеҷЁ
glDeleteShader(vertex_shader);
glDeleteShader(fragment_shader);
// зәҝжЎҶжЁЎејҸ
//glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);
//жёІжҹ“еҫӘзҺҜ
while (!glfwWindowShouldClose(window)) {
// жё…з©әйўңиүІзј“еҶІ
glClearColor(0.0f, 0.0f, 0.0f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
// дҪҝз”ЁзқҖиүІеҷЁзЁӢеәҸ
glUseProgram(shader_program);
// з»ҳеҲ¶дёүи§’еҪў
glBindVertexArray(vertex_array_object); // з»‘е®ҡVAO
glDrawArrays(GL_TRIANGLES, 0, 3); // з»ҳеҲ¶дёүи§’еҪў
glBindVertexArray(0); // и§ЈйҷӨз»‘е®ҡ
// дәӨжҚўзј“еҶІе№¶дё”жЈҖжҹҘжҳҜеҗҰжңүи§ҰеҸ‘дәӢ件(жҜ”еҰӮй”®зӣҳиҫ“е…ҘгҖҒйј ж Ү移еҠЁзӯүпјү
glfwSwapBuffers(window);
glfwPollEvents();
}
// еҲ йҷӨVAOе’ҢVBO
glDeleteVertexArrays(1, &vertex_array_object);
glDeleteBuffers(1, &vertex_buffer_object);
// жё…зҗҶжүҖжңүзҡ„иө„жәҗ并жӯЈзЎ®йҖҖеҮәзЁӢеәҸ
glfwTerminate();
return 0;
}




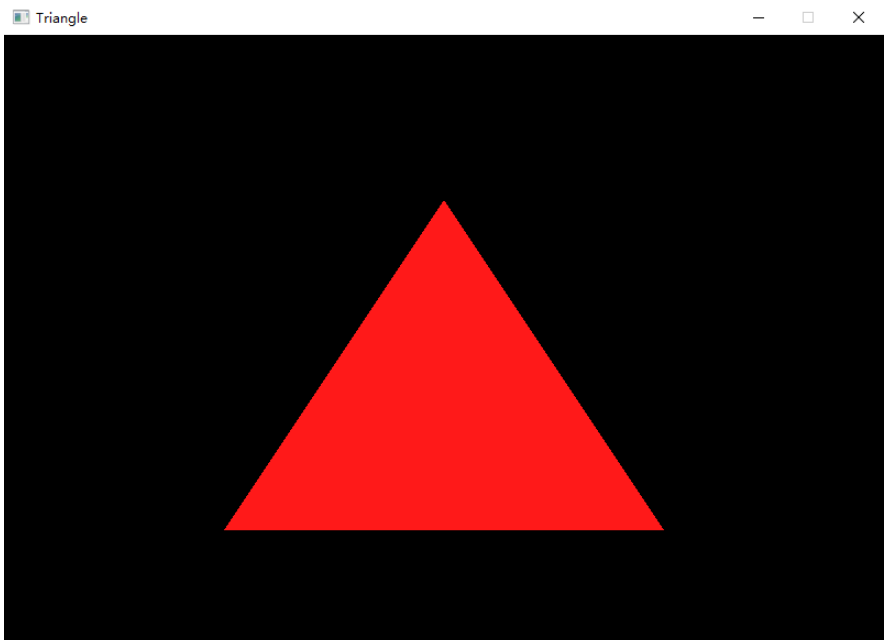
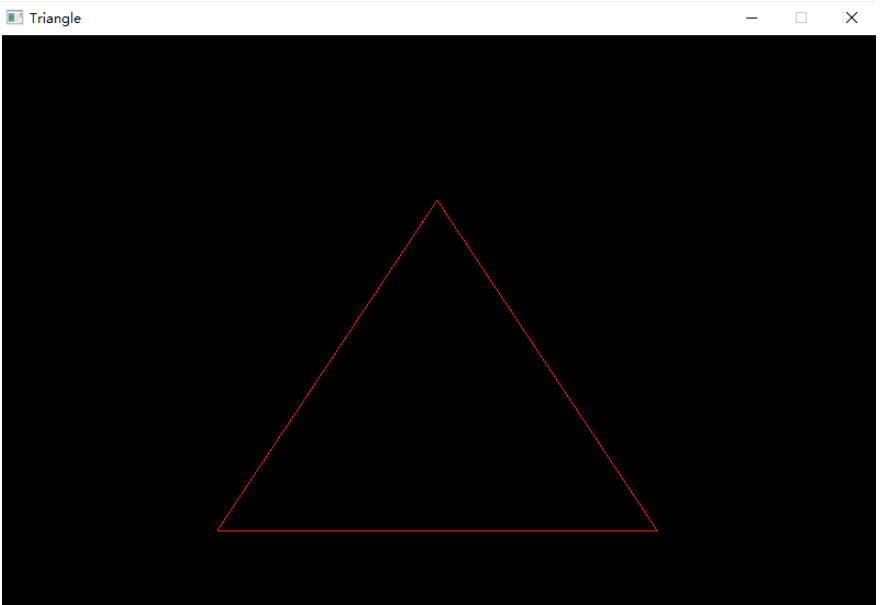
иҫ“еҮә

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№ҲдҪҝз”ЁC++зҡ„OpenGLз»ҳеҲ¶дёүи§’еҪўвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№ҲдҪҝз”ЁC++зҡ„OpenGLз»ҳеҲ¶дёүи§’еҪўиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ