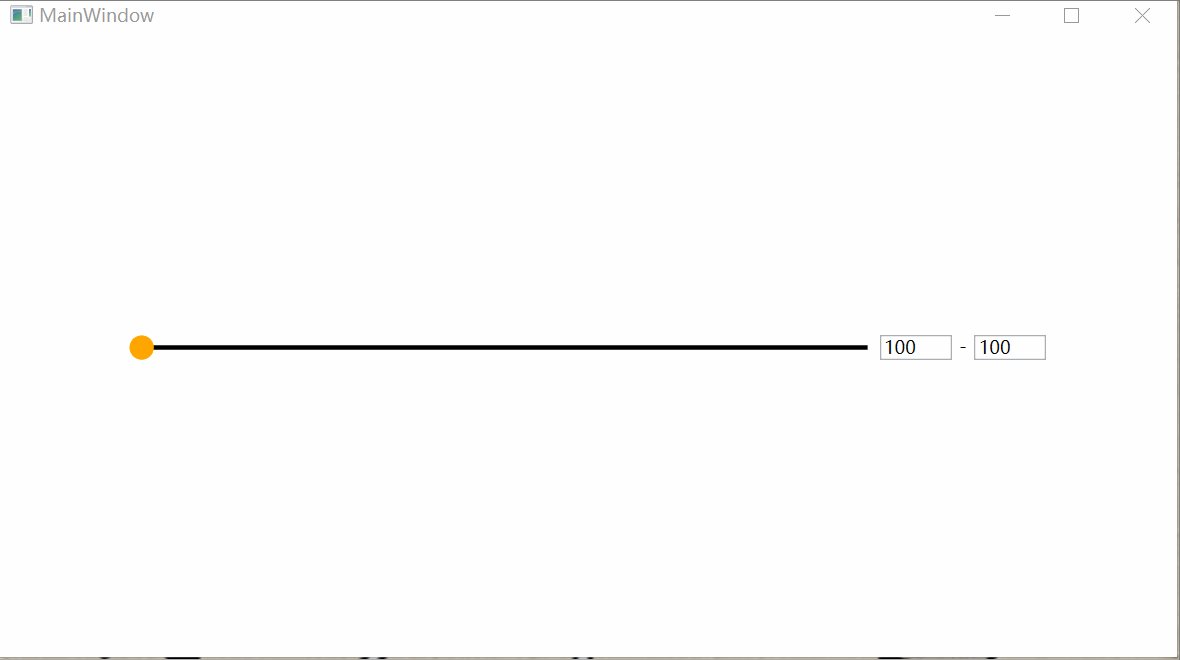
这篇文章主要介绍了WPF双滑块控件如何使用和强制捕获鼠标事件焦点的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇WPF双滑块控件如何使用和强制捕获鼠标事件焦点文章都会有所收获,下面我们一起来看看吧。

需求比较简单,只定义了4个依赖属性,范围的最大值和最小值,取值的最大值和最小值.
接下来就是计算滑块和高亮矩形的位置,计算时注意减去椭圆Ellipse控件(圆)的半径,使圆心对准值,而不是左侧对准值.
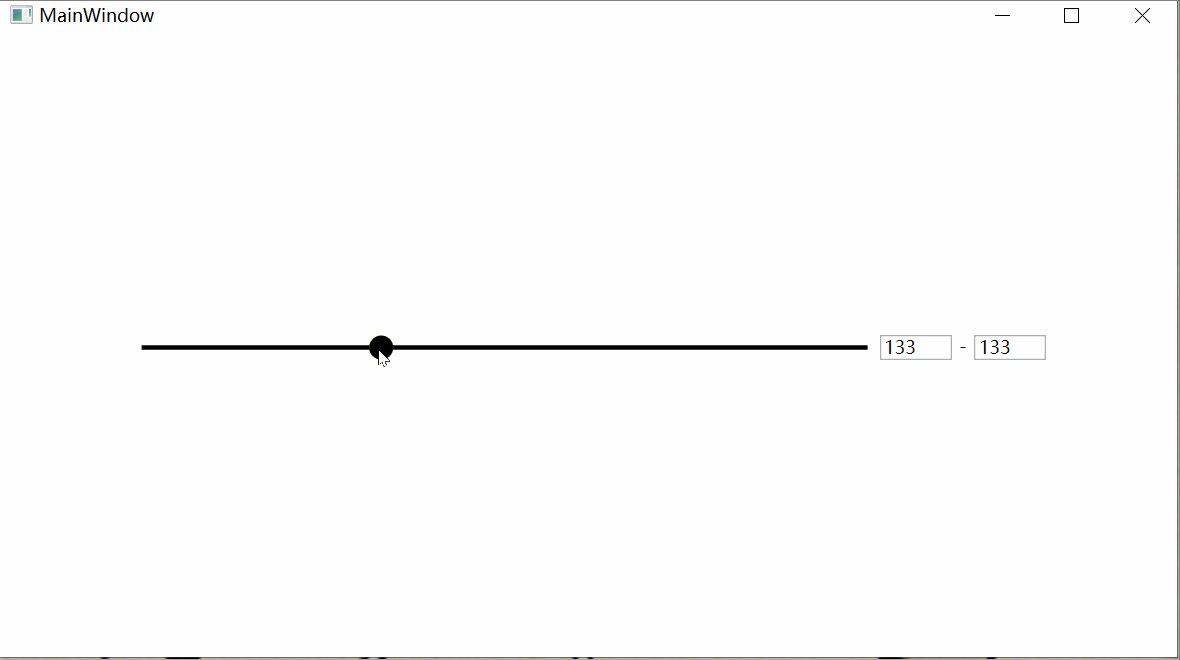
鼠标移动的时候,计算当前位置对应的值,去改变依赖属性的值:
private void ell_MouseMove(object sender, MouseEventArgs e)
{
if (e.LeftButton == MouseButtonState.Pressed)
{
double percentage = e.GetPosition(rect).X / rect.ActualWidth;
double value = (Maximum - Minimum) * percentage + Minimum;
if (_ellFromPressed)
{
MinValue = (int)value;
}
if (_ellToPressed)
{
MaxValue = (int)value;
}
}
}依赖属性的值变化,引起滑块的位置变化和高亮滑块宽度和位置的变化:
//最小值变化
private void MinValuePropertyChanged()
{
if (MinValue < Minimum)
{
MinValue = Minimum;
return;
}
if (MinValue > MaxValue)
{
MaxValue = MinValue;
}
//滑块位置变化
_offsetFrom = (MinValue - Minimum) * rect.ActualWidth / (Maximum - Minimum) - 8;
Canvas.SetLeft(ellFrom, _offsetFrom);
//高亮矩形长度和位置的变化
if (_offsetTo != -1)
{
double diff = _offsetTo - _offsetFrom;
if (diff >= 0)
{
rectHighLight.Width = diff;
Canvas.SetLeft(rectHighLight, _offsetFrom);
}
}
}
//最大值变化
private void MaxValuePropertyChanged()
{
if (MaxValue > Maximum)
{
MaxValue = Maximum;
return;
}
if (MaxValue < MinValue)
{
MinValue = MaxValue;
}
//滑块位置变化
_offsetTo = (MaxValue - Minimum) * rect.ActualWidth / (Maximum - Minimum) - 8;
Canvas.SetLeft(ellTo, _offsetTo);
//高亮矩形长度和位置的变化
if (_offsetFrom != -1)
{
double diff = _offsetTo - _offsetFrom;
if (diff >= 0)
{
rectHighLight.Width = diff;
Canvas.SetLeft(rectHighLight, _offsetFrom);
}
}
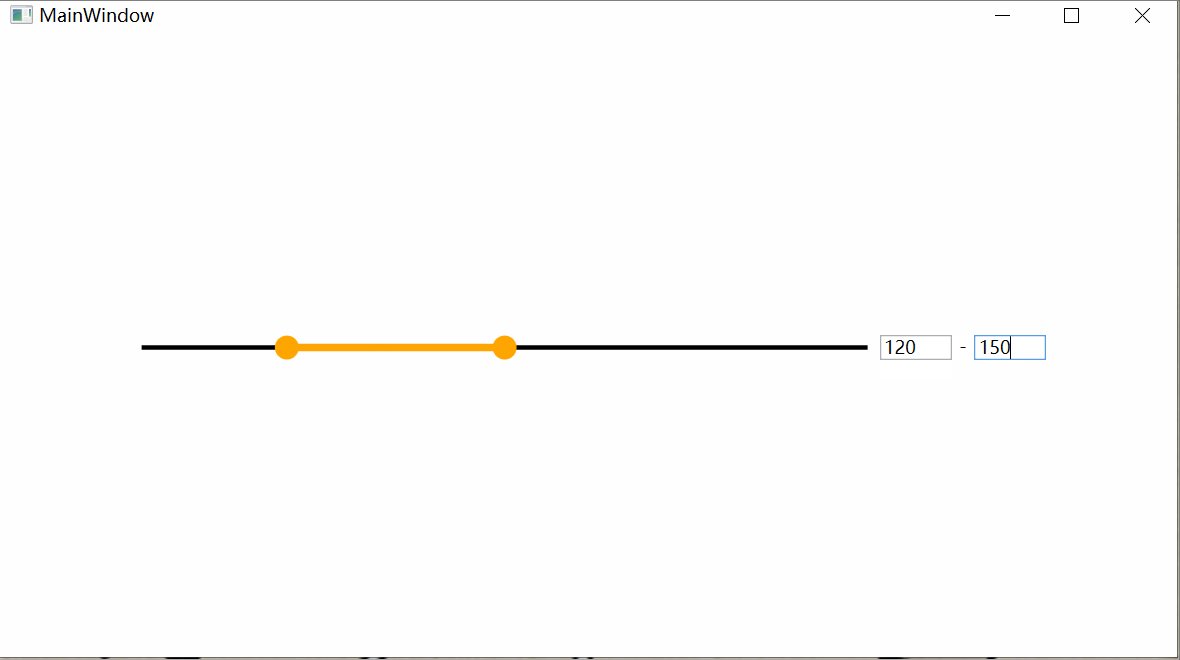
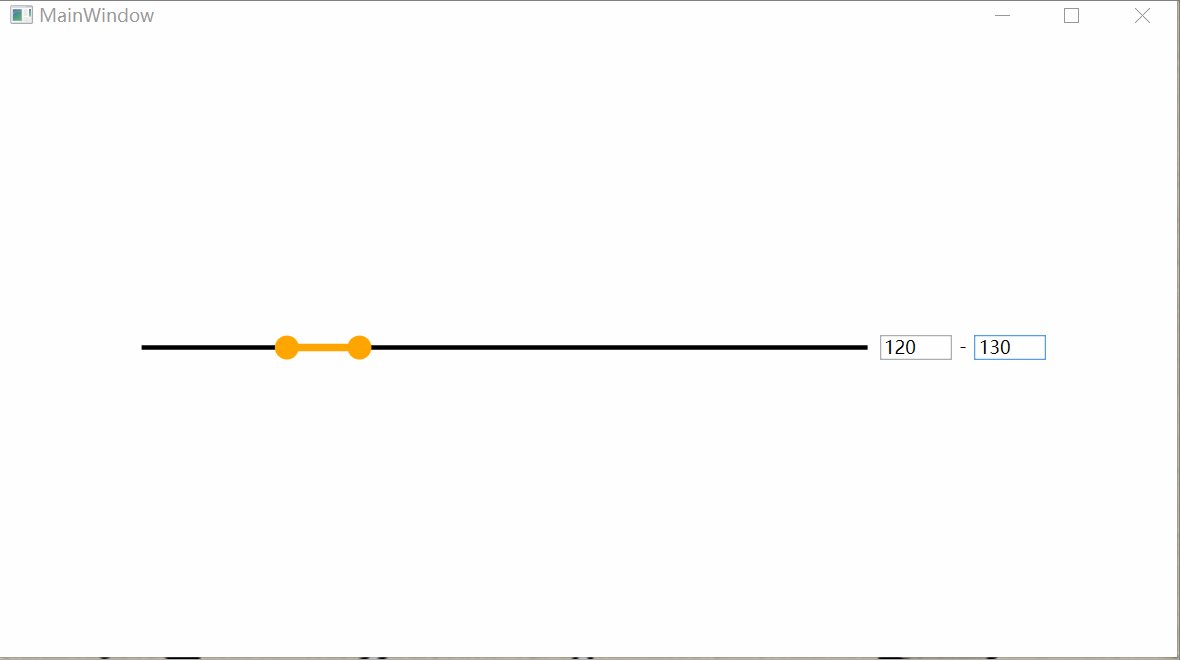
}取值的TextBox没有封装在用户控件里,是单独的两个TextBox跟依赖属性双向绑定的.注意绑定的时候触发方式最好不要用PropertyChanged,没有防抖效果,不然体验不是很好.回车触发就可以了.
前台双向绑定:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<local:DoubleThumbSlider x:Name="dts" Width="500" Minimum="100" Maximum="200"></local:DoubleThumbSlider>
<TextBox Name="tMin" Width="48" Text="{Binding ElementName=dts,Path=MinValue,UpdateSourceTrigger=Explicit,Mode=TwoWay}" PreviewKeyUp="tbox_PreviewKeyUp"></TextBox>
<TextBlock Margin="5,0" Text="-"></TextBlock>
<TextBox Name="tMax" Width="48" Text="{Binding ElementName=dts,Path=MaxValue,UpdateSourceTrigger=Explicit,Mode=TwoWay}" PreviewKeyUp="tbox_PreviewKeyUp"></TextBox>
</StackPanel>后台回车触发:
private void tbox_PreviewKeyUp(object sender, KeyEventArgs e)
{
if (e.Key == Key.Enter)
{
TextBox tbox = (TextBox)sender;
var binding = tbox.GetBindingExpression(TextBox.TextProperty);
binding.UpdateSource();
}
}关于“WPF双滑块控件如何使用和强制捕获鼠标事件焦点”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“WPF双滑块控件如何使用和强制捕获鼠标事件焦点”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。