这篇文章主要介绍“微信小程序如何实现地区选择伪五级联动”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“微信小程序如何实现地区选择伪五级联动”文章能帮助大家解决问题。
效果图

这里采用的是自定义多列选择器picker mode="multiSelector"
<view class="section">
<view class="section__title">多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}">
<view wx:if="{{multiIndex[0]==0}}" class="picker" style='font-size:24rpx'>
当前选择:全国
</view>
<view wx:elif="{{multiIndex[1]==0}}" class="picker" style='font-size:24rpx'>
当前选择:{{multiArray[0][multiIndex[0]]}}
</view>
<view wx:elif="{{multiIndex[2]==0}}" class="picker" style='font-size:24rpx'>
当前选择:{{multiArray[0][multiIndex[0]]}}-{{multiArray[1][multiIndex[1]]}}
</view>
<view wx:elif="{{multiIndex[3]==0}}" class="picker" style='font-size:24rpx'>
当前选择:{{multiArray[0][multiIndex[0]]}}-{{multiArray[1][multiIndex[1]]}}-{{multiArray[2][multiIndex[2]]}}
</view>
<view wx:else class="picker" style='font-size:24rpx'>
当前选择:{{multiArray[0][multiIndex[0]]}}-{{multiArray[1][multiIndex[1]]}}-{{multiArray[2][multiIndex[2]]}}-{{multiArray[3][multiIndex[3]]}}
</view>
</picker>
</view>multiArray包含4个数组(省市县镇),multiIndex是4个数组对应选中下标
onLoad: async function (options) {
let chinaData = await getCountryList()
chinaData.unshift({city: [],code: 0,name: "全部"})
for(let one of chinaData){
one.city.unshift({county: [],code: 0,name: "全部"})
for(let two of one.city){
two.county.unshift({code: 0,name: "全部"})
}
}
this.data.chinaData = chinaData;
let sheng = []; // 设置省数组
for(let i = 0; i < chinaData.length; i++) {
sheng.push(chinaData[i].name);
}
this.setData({
"multiArray[0]": sheng
})
this.getCity(); // 得到市
},
bindMultiPickerChange: function(e) {
console.log(e);
},
bindMultiPickerColumnChange: function(e) {
let move = e.detail;
let index = move.column;
let value = move.value;
if (index == 0) {
this.setData({
multiIndex: [value,0,0,0]
})
this.getCity();
}
if (index == 1) {
this.setData({
"multiIndex[1]": value,
"multiIndex[2]": 0,
"multiIndex[3]": 0
})
this.getXian();
}
if (index == 2) {
this.setData({
"multiIndex[2]": value,
"multiIndex[3]": 0,
})
this.getZhen();
}
if (index == 3) {
this.setData({
"multiIndex[3]": value
})
this.getZhen();
}
},
getCity: function() { // 得到市
let shengNum = this.data.multiIndex[0];
let chinaData = this.data.chinaData;
let cityData = chinaData[shengNum].city;
let city = [];
for (let i = 0; i < cityData.length; i++) {
city.push(cityData[i].name)
}
this.setData({
"multiArray[1]": city
})
this.getXian();
},
getXian: function(e) { // 得到县
let shengNum = this.data.multiIndex[0];
let cityNum = this.data.multiIndex[1];
let chinaData = this.data.chinaData;
let xianData = chinaData[shengNum].city[cityNum].county;
let xian = [];
for (let i = 0; i < xianData.length; i++) {
xian.push(xianData[i].name)
}
this.setData({
"multiArray[2]": xian
})
this.getZhen();
},
async getZhen(){// 得到镇
let shengNum = this.data.multiIndex[0];
let cityNum = this.data.multiIndex[1];
let xianNum = this.data.multiIndex[2];
let chinaData = this.data.chinaData;
let zhen = [];
if(chinaData[shengNum].city[cityNum].county[xianNum].code == 0){
this.setData({
"multiArray[3]" : ["全部"]
})
}else{
//这里需要传县的code值获取镇的数据
let res = await getTownByCounty(chinaData[shengNum].city[cityNum].county[xianNum].code)
let zhenData = JSON.parse(res.data.data.json)
zhenData.unshift({code: 0,name: "全部"})
for (let i = 0; i < zhenData.length; i++) {
zhen.push(zhenData[i].name)
}
this.setData({
"multiArray[3]" : zhen
})
}
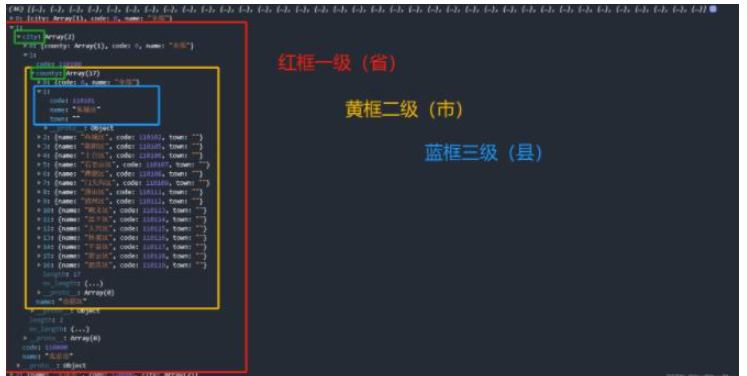
}省市县数据返回类型

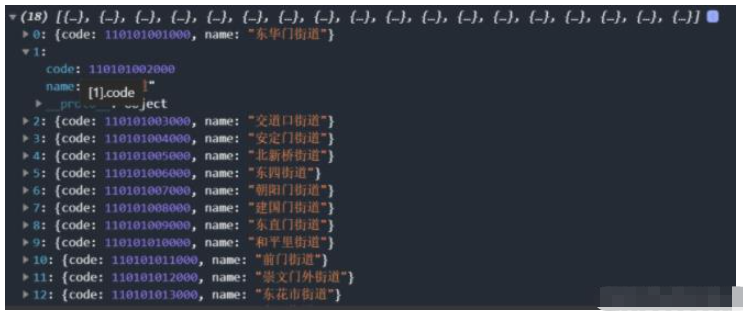
镇返回数据

关于“微信小程序如何实现地区选择伪五级联动”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。