今天小编给大家分享一下微信小程序如何实现菜单左右联动效果的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
首先是获取数据,并且获取数据的长度(需要根据长度来计算元素的高度),通过遍历数据的内容通过题目和元素个数的相加得到高度,当消失高度小于等于某个元素的高度就设定索引值给左边的菜单目录实现右边滑动左边联动,左边的菜单点击事件联动比较简单就不说
wxml
<view class="menu">
<view class="left-box">
<scroll-view class="left_menu" scroll-with-animation scroll-y="true" scroll-into-view="{{leftViewId}}">
<text class="menu-item {{index==currentIndex?'menu-active':''}}" wx:for="{{navList}}" wx:key="this" data-id="menu{{index}}" data-i="{{index}}" bindtap="changeMenu">{{item.c_name}}</text>
</scroll-view>
</view>
<view class="right-box">
<scroll-view class="right_menu" scroll-y='true' scroll-with-animation scroll-into-view="{{rightViewId}}" bindscroll="getScroll" enable-flex>
<view wx:for="{{navList}}" wx:key="this" class='pro-item' id="menu{{index}}">
<view class="right_menu_head">{{item.c_name}}</view>
<view class="list-box">
<view class="menu_list" wx:for-item='items' wx:for="{{item.list}}" wx:key="this">
<image src="{{items.url}}"></image>
<view>{{items.goodsName}}</view>
</view>
</view>
</view>
</scroll-view>
</view>
</view>wxss,这里使用的是less语法,vscode插件可编译
.menu{
.left-box{
width: 180rpx;
border-right: 1px solid #dfdfdf;
position: fixed;
left: 0;
z-index: 10;
top: 370rpx;
box-sizing: border-box;
height: 90%;
background: #f0f0f0;
.menu-item{
display: inline-block;
width: 180rpx;
height: 88rpx;
font-size: 26rpx;
line-height: 88rpx;
background: #fff;
text-align: center;
border-bottom: 1px solid #dfdfdf;
}
.menu-active{
background: #f0f0f0;
border-left: 10rpx solid #333999;
}
}
.right-box{
width: 74%;
position: fixed;
top: 360rpx;
height: 77%;
right: 0;
border-left: 20rpx;
box-sizing: border-box;
margin-top: 20rpx;
.right_menu{
height: 100%;
box-sizing: border-box;
.pro-item{
.right_menu_head{
height: 80rpx;
line-height: 80rpx;
font-size: 26rpx;
font-weight: 600;
}
&:last-child{
margin-bottom: 156rpx;
}
.list-box{
width: 100%;
// min-height: 380rpx;
display: flex;
flex-wrap: wrap;
background: #fff;
box-sizing: border-box;
border-radius: 10rpx;
font-size: 20rpx;
.menu_list{
width: 33.3%;
font-size: 20rpx;
padding: 20rpx 0;
text-align: center;
font-style: '微软雅黑';
image{
width: 100rpx;
height: 100rpx;
}
view{
color: #333;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
}
}
}
}
}
}js文件
data:{
navList:[..],//数据
currentIndex: 0,//左边对应的索引
rightViewId: '',//点击事件右边的索引
}
getScroll(e) {//微信小程序中绑定滑动函数,每滑动一下都会触发
let top = e.detail.scrollTop,
h = 0,
_this = this;
for (let i = 0; i < this.data.navList.length; i++) {
let dishSize = this.data.navList[i].list.length;//获取数据对应展示商品的json
h += 38 + parseInt(dishSize / 3 * 80);//获取当前元素的高度,38是标题高度,80是元素高度
if (top <= h) {//满足条件立刻停止循环,就会一直停留再当前索引,不满足当前就会自动到下一个菜单
_this.setData({
currentIndex: i
})
break;
}
}
},
changeMenu(e) {
console.log(this.data.heightArr, this.data.topArr);
this.setData({
currentIndex: e.currentTarget.dataset.i,
rightViewId: e.currentTarget.dataset.id
})
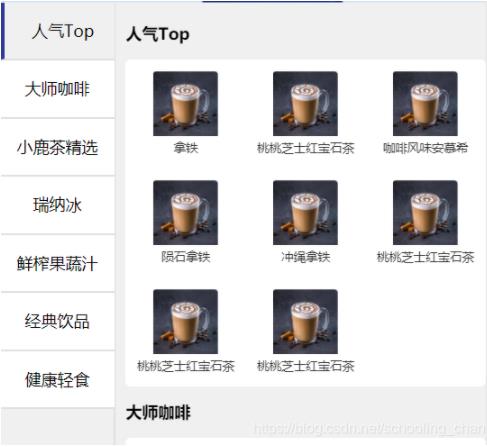
}展示图片


以上就是“微信小程序如何实现菜单左右联动效果”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。