这篇文章主要介绍了vue如何实现列表固定列滚动的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue如何实现列表固定列滚动文章都会有所收获,下面我们一起来看看吧。
在移动端开发中,会用到列表作为信息展示方式,一般希望上下滚动时,可以固定表头,左右滚动时,可以固定最左列。
1、列表可以使用数组循环遍历;
2、上下滚动时,可以固定表头在最顶端显示;
3、左右滚动时,可以固定左边一列或多列可以固定显示;
4、列表的列宽允许在数组中设置;
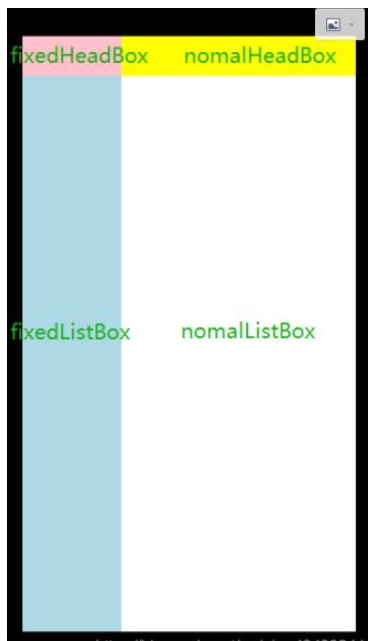
1、页面使用四个bom元素分别存储四种元素:
1)固定在左上角,完全不参与滚动表头元素;
2)固定在顶部,只允许左右滚动表头元素;
3)固定在左侧,只允许上下滚动列元素;
4)右下角,左右上下均可随意滚动列元素;
2、表头数组与列表数据数组之间互相联系,表头属性可以控制列表列排序、列表宽度、是否为固定列等;
3、四个dom之间增加联动,使用@scroll、scrollLeft、scrollTop;

<!-- 宽度增加动态设置 --> <div class="box"> <div class="table-box"> <div class="fixedHeadBox" :></div> <div class="nomalHeadBox" ></div> <div class="fixedListBox" :></div> <div class="nomalListBox" : ></div> </div> </div> </div>
export default {
data() {
return {
fixedWid: ''
};
}
}.box {
width: 100vw; height: 100vh;
box-sizing: border-box;
padding: 5vh 5vw;
background: #000;
}
$headHei: 40px;
.table-box {
width: 100%; height: 100%;
display: flex;
flex-wrap: wrap;
overflow: hidden;
.fixedHeadBox {
background: pink;
height: $headHei;
}
.nomalHeadBox {
background: yellow;
height: $headHei;
overflow: hidden;
}
.fixedListBox{
height: calc(100% - #{$headHei});
background: lightblue;
overflow: hidden;
}
.nomalListBox {
background: #fff;
height: calc(100% - #{$headHei});
overflow: auto;
}
}应用到v-for遍历表头、列表数据,并计算列表宽度:
<div class="fixedHeadBox" :>
<ul>
<li v-for="(item, index) in fixedHead" :key="index"
:>
{{item.name}}
</li>
</ul>
</div>
<div class="nomalHeadBox"
:>
<div ref="nomalHeadBox">
<ul :>
<li v-for="(item, index) in nomalHead"
:key="index" :>
{{item.name}}
</li>
</ul>
</div>
</div>
<div class="fixedListBox" :>
<div ref="fixedListBox">
<ul v-for="(item, index) in list" :key="index" >
<li v-for="(it, index) in fixedHead" :key="index"
:>
{{item[it.prop]}}
</li>
</ul>
</div>
</div>
<div class="nomalListBox" ref="nomalListBox"
:>
<ul :
v-for="(item, index) in list" :key="index">
<li v-for="(it, index) in nomalHead" :key="index"
:>
{{item[it.prop]}}
</li>
</ul>
</div>data() {
return {
tableHead: [
{ name: '', prop: 'a', width: '100px', isfixed: true },
{ name: '', prop: 'b', width: '80px' },
{ name: '', prop: 'c', width: '80px' },
{ name: '', prop: 'd', width: '100px' },
{ name: '', prop: 'e', width: '100px' },
{ name: '', prop: 'f', width: '100px' },
{ name: '', prop: 'g', width: '120px' }
],
list: [
{ a: '', b: '', c: '', d: '', e: '', f: '', g: '' }
],
fixedHead: [],
nomalHead: [],
fixedWid: '',
nomalWid: ''
};
},
mounted() {
this.initData();
},
methods: {
initData() {
this.fixedHead = this.tableHead.filter((item) => {
return item.isfixed
});
this.nomalHead = this.tableHead.filter((item) => {
return !item.isfixed
});
this.initSize();
},
initSize() {
let fwid = 0; let nwid = 0;
this.fixedHead.forEach((item) => {
// 此处以px单位为例
const len = item.width.length - 2;
const width = item.width.substring(0, len) - 0;
fwid += width;
});
this.nomalHead.forEach((item) => {
const len = item.width.length - 2;
const width = item.width.substring(0, len) - 0;
nwid += width;
});
this.fixedWid = fwid + 'px';
this.nomalWid = nwid + 'px';
}
}除左上角元素外,其余三个元素均有联动滚动效果,增加滚动监听事件@scroll。
<div class="nomalHeadBox" :> <div ref="nomalHeadBox" @scroll="scrollHList"> ...... </div> </div> <div class="fixedListBox" :> <div ref="fixedListBox" @scroll="scrollFList"> ...... </div> </div> <div class="nomalListBox" ref="nomalListBox" @scroll="scrollList" :> ...... </div>
methods: {
scrollHList() {
this.$refs.nomalListBox.scrollLeft =
this.$refs.nomalHeadBox.scrollLeft;
},
scrollFList() {
this.$refs.nomalListBox.scrollTop =
this.$refs.fixedListBox.scrollTop;
},
scrollList() {
this.$refs.fixedListBox.scrollTop =
this.$refs.nomalListBox.scrollTop;
this.$refs.nomalHeadBox.scrollLeft =
this.$refs.nomalListBox.scrollLeft;
}
}.nomalHeadBox {
>div {
overflow: auto;
height: calc(100% + 10px);
}
}
.fixedListBox{
>div {
overflow: auto;
height: 100%;
width: calc(100% + 10px);
}
}关于“vue如何实现列表固定列滚动”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue如何实现列表固定列滚动”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。