这篇文章主要讲解了“怎么使用WPF仿LiveCharts实现饼图绘制”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么使用WPF仿LiveCharts实现饼图绘制”吧!
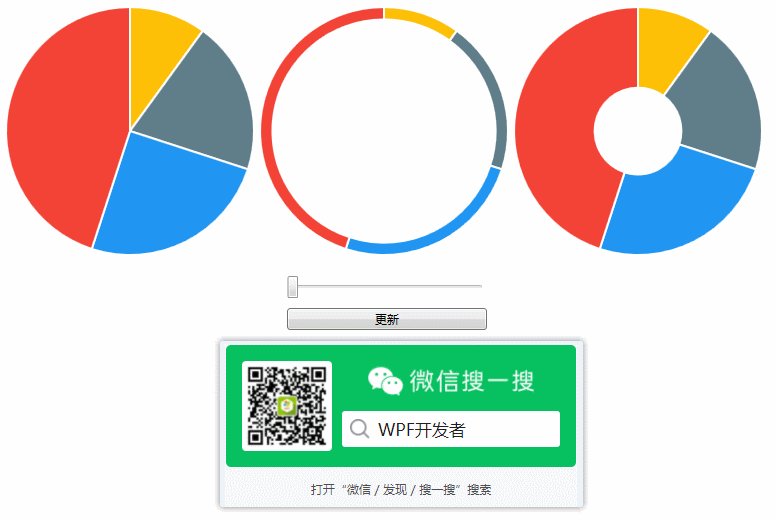
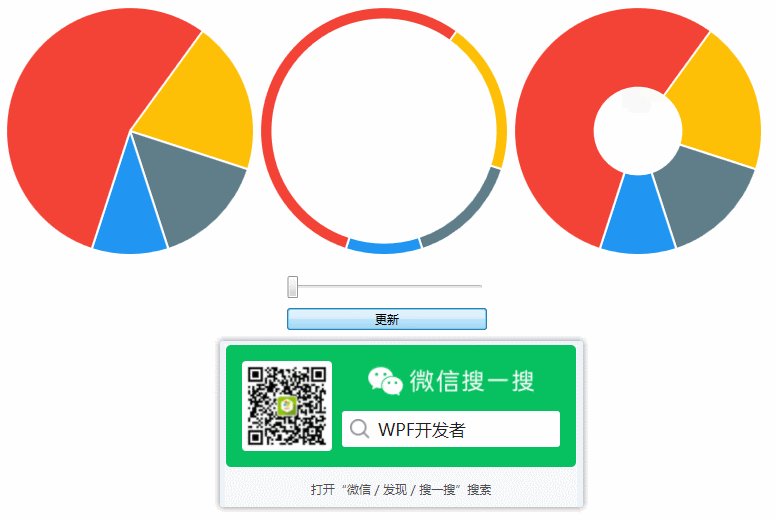
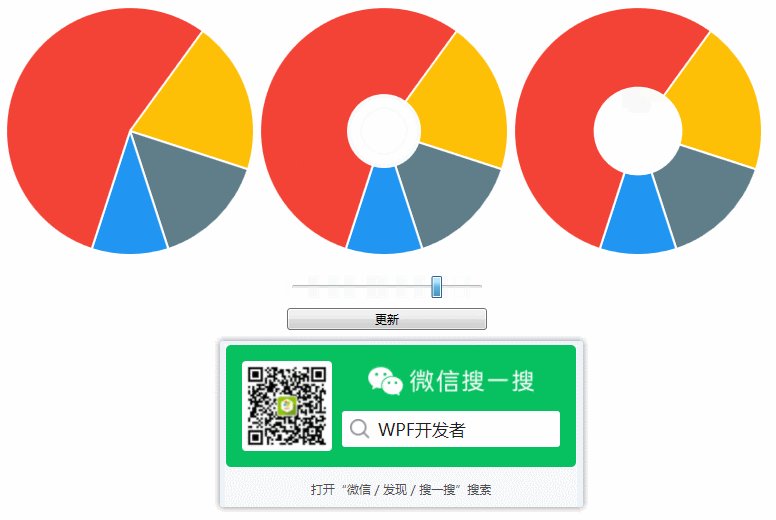
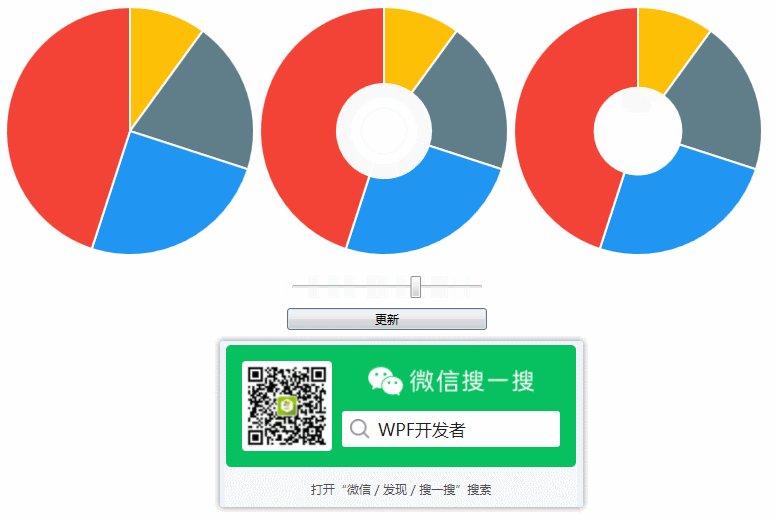
效果预览

using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using WpfPieControl.Models;
namespace WpfPieControl
{
public class PieControl: Control
{
public ObservableCollection<PieSegmentModel> PieSegmentModels
{
get { return (ObservableCollection<PieSegmentModel>)GetValue(PieSegmentModelsProperty); }
set { SetValue(PieSegmentModelsProperty, value); }
}
public static readonly DependencyProperty PieSegmentModelsProperty =
DependencyProperty.Register("PieSegmentModels", typeof(ObservableCollection<PieSegmentModel>), typeof(PieControl), new UIPropertyMetadata(OnPieSegmentModelChanged));
private static void OnPieSegmentModelChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
PieControl pieControl = d as PieControl;
if (e.NewValue != null)
{
var array = e.NewValue as ObservableCollection<PieSegmentModel>;
double angleNum = 0;
foreach (var item in array)
{
var color = new SolidColorBrush((Color)ColorConverter.ConvertFromString(pieControl.ColorArray[array.IndexOf(item)]));
item.Color = color;
item.StartAngle = angleNum;
item.EndAngle = angleNum + item.Value / 100 * 360;
angleNum = item.EndAngle;
}
}
}
/// <summary>
/// colors
/// </summary>
private string[] ColorArray = new string[] { "#FDC006", "#607E89", "#2095F2", "#F34336" };
/// <summary>
/// 0~1
/// </summary>
public double ArcThickness
{
get { return (double)GetValue(ArcThicknessProperty); }
set { SetValue(ArcThicknessProperty, value); }
}
public static readonly DependencyProperty ArcThicknessProperty =
DependencyProperty.Register("ArcThickness", typeof(double), typeof(PieControl), new PropertyMetadata(1.0));
static PieControl()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(PieControl), new FrameworkPropertyMetadata(typeof(PieControl)));
}
}
}<Style TargetType="{x:Type local:PieControl}">
<Setter Property="UseLayoutRounding" Value="True" />
<!--<Setter Property="Background" Value="#252525"/>-->
<Setter Property="Foreground" Value="White"/>
<Setter Property="Width" Value="250"/>
<Setter Property="Height" Value="250"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:PieControl}">
<ItemsControl Width="{TemplateBinding Width}" Height="{TemplateBinding Height}"
ItemsSource="{TemplateBinding PieSegmentModels}"
Background="{TemplateBinding Background}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<Grid IsItemsHost="True"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<ed:Arc Width="{TemplateBinding Width}" Height="{TemplateBinding Height}"
ArcThickness="{Binding ArcThickness,RelativeSource={RelativeSource FindAncestor,AncestorType=local:PieControl}}" ArcThicknessUnit="Percent"
EndAngle="{Binding EndAngle}"
StartAngle="{Binding StartAngle}"
Stretch="None"
ToolTip="{Binding Name}"
Stroke="{Binding ColorStroke}"
StrokeThickness="2"
Fill="{Binding Color}">
</ed:Arc>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style><Window x:Class="WpfPieControl.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfPieControl"
mc:Ignorable="d"
Title="微信公众号:WPF开发者" Height="450" Width="800">
<StackPanel>
<WrapPanel Margin="10">
<local:PieControl PieSegmentModels="{Binding PieSegmentModels,RelativeSource={RelativeSource AncestorType=local:MainWindow}}" ArcThickness="1"/>
<local:PieControl PieSegmentModels="{Binding PieSegmentModels,RelativeSource={RelativeSource AncestorType=local:MainWindow}}"
Margin="4,0"
ArcThickness="{Binding ElementName=PRAT_Slider,Path=Value}"/>
<local:PieControl PieSegmentModels="{Binding PieSegmentModels,RelativeSource={RelativeSource AncestorType=local:MainWindow}}" ArcThickness="0.65"/>
</WrapPanel>
<Slider Maximum="0.9" Minimum="0.1" x:Name="PRAT_Slider" Margin="10" Width="200"/>
<Button Content="更新" Click="Button_Click" VerticalAlignment="Bottom" Width="200"/>
</StackPanel>
</Window>using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using WpfPieControl.Models;
namespace WpfPieControl
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public ObservableCollection<PieSegmentModel> PieSegmentModels
{
get { return (ObservableCollection<PieSegmentModel>)GetValue(PieSegmentModelsProperty); }
set { SetValue(PieSegmentModelsProperty, value); }
}
public static readonly DependencyProperty PieSegmentModelsProperty =
DependencyProperty.Register("PieSegmentModels", typeof(ObservableCollection<PieSegmentModel>), typeof(MainWindow), new PropertyMetadata(null));
List<ObservableCollection<PieSegmentModel>> collectionList = new List<ObservableCollection<PieSegmentModel>>();
public MainWindow()
{
InitializeComponent();
PieSegmentModels = new ObservableCollection<PieSegmentModel>();
var collection1 = new ObservableCollection<PieSegmentModel>();
collection1.Add(new PieSegmentModel { Name = "一", Value = 10 });
collection1.Add(new PieSegmentModel { Name = "二", Value = 20 });
collection1.Add(new PieSegmentModel { Name = "三", Value = 25 });
collection1.Add(new PieSegmentModel { Name = "四", Value = 45 });
var collection2 = new ObservableCollection<PieSegmentModel>();
collection2.Add(new PieSegmentModel { Name = "一", Value = 30 });
collection2.Add(new PieSegmentModel { Name = "二", Value = 15 });
collection2.Add(new PieSegmentModel { Name = "三", Value = 10 });
collection2.Add(new PieSegmentModel { Name = "四", Value = 55 });
collectionList.AddRange(new[] { collection1, collection2 });
PieSegmentModels = collectionList[0];
}
bool isRefresh = false;
private void Button_Click(object sender, RoutedEventArgs e)
{
if (!isRefresh)
PieSegmentModels = collectionList[1];
else
PieSegmentModels = collectionList[0];
isRefresh = !isRefresh;
}
}
}感谢各位的阅读,以上就是“怎么使用WPF仿LiveCharts实现饼图绘制”的内容了,经过本文的学习后,相信大家对怎么使用WPF仿LiveCharts实现饼图绘制这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。