жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңechartsжҖҺд№Ҳе®һзҺ°еҠЁжҖҒжӣІзәҝеӣҫвҖқзҡ„зӣёе…ізҹҘиҜҶпјҢе°Ҹзј–йҖҡиҝҮе®һйҷ…жЎҲдҫӢеҗ‘еӨ§е®¶еұ•зӨәж“ҚдҪңиҝҮзЁӢпјҢж“ҚдҪңж–№жі•з®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәпјҢеёҢжңӣиҝҷзҜҮвҖңechartsжҖҺд№Ҳе®һзҺ°еҠЁжҖҒжӣІзәҝеӣҫвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶій—®йўҳгҖӮ
EChartsжҳҜдёҖдёӘз”ұзҷҫеәҰејҖеҸ‘зҡ„ејҖжәҗж•°жҚ®еҸҜи§ҶеҢ–е·Ҙе…·пјҢиғҪеӨҹжҸҗдҫӣзӣҙи§ӮпјҢз”ҹеҠЁпјҢеҸҜдәӨдә’пјҢеҸҜй«ҳеәҰдёӘжҖ§еҢ–е®ҡеҲ¶зҡ„ж•°жҚ®еҸҜи§ҶеҢ–еӣҫиЎЁгҖӮ
жң¬йЎ№зӣ®еҹәдәҺecharts 2.0зүҲжң¬е’Ңjquery-3.4.0зүҲжң¬пјҢеҸҜе®һзҺ°зӮ№еҮ»вҖңејҖе§ӢвҖқжҢүй’®пјҢдјҡжҳҫзӨәдёӨжқЎеҠЁжҖҒжӣІзәҝпјӣзӮ№еҮ»вҖңеҒңжӯўвҖқжҢүй’®пјҢжӣІзәҝжё…з©ә
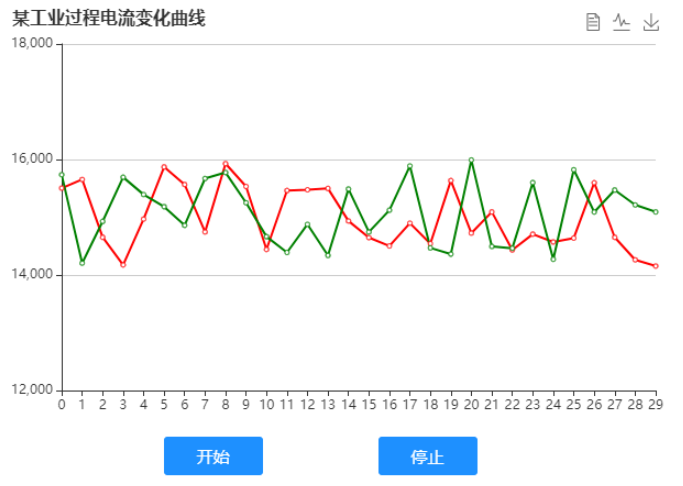
йЎ№зӣ®ж•ҲжһңеҰӮдёӢеӣҫжүҖзӨәпјҡ

<div id="current_A" ></div> <div class="button_group"> <input class="button" type="button" value="ејҖе§Ӣ" id="start" > <input class="button" type="button" value="еҒңжӯў" id="stop" > </div>
иҝҷйғЁеҲҶжҜ”иҫғз®ҖеҚ•пјҢ第дёҖдёӘdivз”ЁдәҺеӯҳж”ҫжӣІзәҝеӣҫпјҢ第дәҢдёӘdivз”ЁдәҺеӯҳж”ҫдёӨдёӘжҢүй’®гҖӮ
иҝҷйғЁеҲҶе…¶е®һжҲ‘дё»иҰҒжҳҜжғідҝқеӯҳдёҖдёӘеҘҪзңӢзҡ„жҢүй’®ж ·ејҸ…
.button_group{
position: fixed;
top:400px;
left: 6%
}
.button{
width: 90px;
height: 35px;
border-width: 0px;
border-radius: 3px;
background: #1E90FF;
cursor: pointer;
outline: none;
font-family: Microsoft YaHei;
color: white;
font-size: 15px;
}$(function () {
// еҲқе§ӢеҢ–еӣҫиЎЁзҡ„ж•°жҚ®иҫ“е…Ҙж•°з»„
var data_real = [];
var data_pre = [];
var data_length = 30;
for (i=0;i<data_length;i++){
data_pre.push(15000);
data_real.push(15000);
}
//еҲқе§ӢеҢ–е…ЁеұҖеҸҳйҮҸ
var global_status = 0;//еҠ иҪҪйЎөйқўж—¶й»ҳи®Өдёә0
//жҜҸдёӘdivеҲҶеҲ«еҲӣе»әдёҖдёӘformеҜ№иұЎ
var CurrentA = new My_form("current_A");
//йЎөйқўеҠ иҪҪж—¶еҲқе§ӢеҢ–йқҷжҖҒеӣҫиЎЁ
CurrentA.init_static()
//е®ҡд№үformзұ»
function My_form(element_id){
//formзұ»жүҖеҲӣе»әеңЁжҢҮе®ҡзҡ„divзҡ„id
this.element_id = element_id
//еҲқе§ӢеҢ–еӣҫиЎЁпјҢеңЁе…·дҪ“жҢҮе®ҡе…ғзҙ дҪҚзҪ®еҲӣе»әеӣҫиЎЁпјҢе№¶дј е…Ҙж•°жҚ®еҲ—иЎЁ
this.init_static = function(){
this.mychart = echarts.init(document.getElementById(this.element_id));
// еҲқе§ӢеҢ–xиҪҙж•°жҚ®
var _x_axis = [];
for (var i = 0; i < data_length; i++) {
_x_axis.push(i)
}
// еҲқе§ӢеҢ–yиҪҙж•°жҚ®
var real_arr = [];
var model_arr = [];
for (var i = 0; i < data_length; i++) {
real_arr.push(15000);
model_arr.push(15000);
}
//и®ҫзҪ®еӣҫж Үй…ҚзҪ®йЎ№
this.mychart.setOption({
title: {
text: "жҹҗе·ҘдёҡиҝҮзЁӢз”өжөҒеҸҳеҢ–жӣІзәҝ",
x:'left',
textStyle: {
"fontSize": 16
}
},
tooltip: {
trigger: 'axis'
},
// и°ғж•ҙеӣҫиЎЁеңЁdivдёӯзҡ„еӨ§е°Ҹ
grid:{
top:"35px",
left:"50px",
right:"10px",
bottom:"50px"
},
legend: {
data: ['real', 'model'],
textStyle:{
fontSize: getDpr()
},
x:'center'
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line']},
saveAsImage: {show: true}
}
},
calculable: true,
xAxis: {
type: 'category',
boundaryGap: false,
data: _x_axis
},
yAxis: {
type: 'value',
min:12000,
max:18000,
splitNumber:3
},
series: [{
name: 'зңҹе®һеҖј',
type: 'line',
color: "red",
data: real_arr
}, {
name: 'жЁЎеһӢйў„дј°еҖј',
type: 'line',
color: "green",
data: model_arr
}]
})
}
// жӣҙж–°ж•°жҚ®еҮҪж•°
this.update_data = function(real_data,model_data){
this.mychart.setOption({
title: {
text: "жҹҗе·ҘдёҡиҝҮзЁӢз”өжөҒеҸҳеҢ–жӣІзәҝ",
x:'left',
textStyle: {
"fontSize": 16
}
},
series: [{
name: 'зңҹе®һеҖј',
data: real_data
}, {
name: 'жЁЎеһӢйў„дј°еҖј',
data: model_data
}]
});
}
}
//вҖңејҖе§Ӣе®һйӘҢвҖқжҢүй’®зӮ№еҮ»дәӢ件
$("input[id='start']").click(function(){
global_status = 1;
})
//вҖңз»Ҳжӯўе®һйӘҢвҖқжҢүй’®зӮ№еҮ»дәӢ件
$("input[id='stop']").click(function () {
global_status =0;
data_real.fill(15000);
data_pre.fill(15000);
CurrentA.init_static()
})
//legendеӯ—дҪ“еӨ§е°Ҹ
function getDpr() {
var windowWidth = $(window).width();
if (windowWidth < 1920) {
return 12
}
if (windowWidth >= 1920 && windowWidth <= 3840) {
return 18
}
if (windowWidth > 3840 && windowWidth <= 5760) {
return 30
}
};
// жӣҙж–°зңҹе®һеҖј
function update_real(shift=true) {
var real_num = (Math.random()-0.5)*2000+15000;
data_real.push( real_num );
if (shift) {
data_real.shift();
}
}
// жӣҙж–°жЁЎеһӢеҖј
function update_pre (shift=true) {
var pre_num = (Math.random()-0.5)*2000+15000;
data_pre.push( pre_num );
if (shift) {
data_pre.shift();
}
}
//и®Ўз®—еқҮж–№иҜҜе·®
function junfang_error(arr1,arr2){
var len=arr1.length;
var sum=0;
for(var i=0;i<len;i++){
sum+=Math.pow(arr1[i]-arr2[i],2)
}
var ans = Math.sqrt(sum/len);
return ans.toFixed(2);
}
//и®Ўз®—е№іеқҮз»қеҜ№иҜҜе·®зҷҫеҲҶжҜ”
function pingjun_error(arr_real,arr_model){
var len=arr_real.length;
var sum=0;
for(var i=0;i<len;i++){
sum+= Math.abs(arr_real[i]-arr_model[i]) / arr_real[i]
}
var ans = sum/len*100;
return ans.toFixed(2)+"%"
}
//и®ҫзҪ®зӣ‘еҗ¬еҮҪж•°жҜҸдёҖз§’дёҖж¬Ў
setInterval(function () {
if(global_status===0){
return;
}
update_pre();
update_real();
CurrentA.update_data(data_real,data_pre)
},1000)
})жҜҸдёӘйғЁеҲҶзҡ„еҠҹиғҪжҲ‘йғҪеҶҷеңЁжіЁйҮҠдёӯдәҶпјҢжіЁж„ҸHTMLдёӯзҡ„divеҜ№еә”зҡ„idе’Ңformзұ»дёӯдј е…Ҙзҡ„еҸӮж•°еә”дҝқжҢҒдёҖиҮҙгҖӮ
зңҹе®һеҖје’ҢжЁЎеһӢеҖјзҡ„жӣҙж–°пјҢиҝҷйҮҢжҲ‘з”ЁйҡҸжңәж•°еҸ–зј”дәҶпјҢжңүйңҖиҰҒзҡ„иҜқеҸҜд»Ҙж №жҚ®иҮӘе·ұе®һйҷ…йңҖжұӮз»‘е®ҡзӣёеә”зҡ„ж•°жҚ®жәҗгҖӮ
жӣІзәҝзҡ„жқЎж•°иҝҷйҮҢжҲ‘з”ЁдёӨжқЎдёәдҫӢпјҢеҰӮжһңдёҖжқЎжҲ–иҖ…дёүжқЎеҸҠд»ҘдёҠзҡ„жғ…еҶөпјҢеӨ§е®¶еҸҜд»ҘиҮӘе·ұжҹҘзңӢд»Јз ҒиҝӣиЎҢзӣёеә”и°ғж•ҙпјҢйҡҫеәҰеә”иҜҘдёҚжҳҜеҫҲеӨ§гҖӮ
е…ідәҺвҖңechartsжҖҺд№Ҳе®һзҺ°еҠЁжҖҒжӣІзәҝеӣҫвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ