这篇文章主要介绍“SwiftUI智能家居开关灯页面如何搭建”,在日常操作中,相信很多人在SwiftUI智能家居开关灯页面如何搭建问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”SwiftUI智能家居开关灯页面如何搭建”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
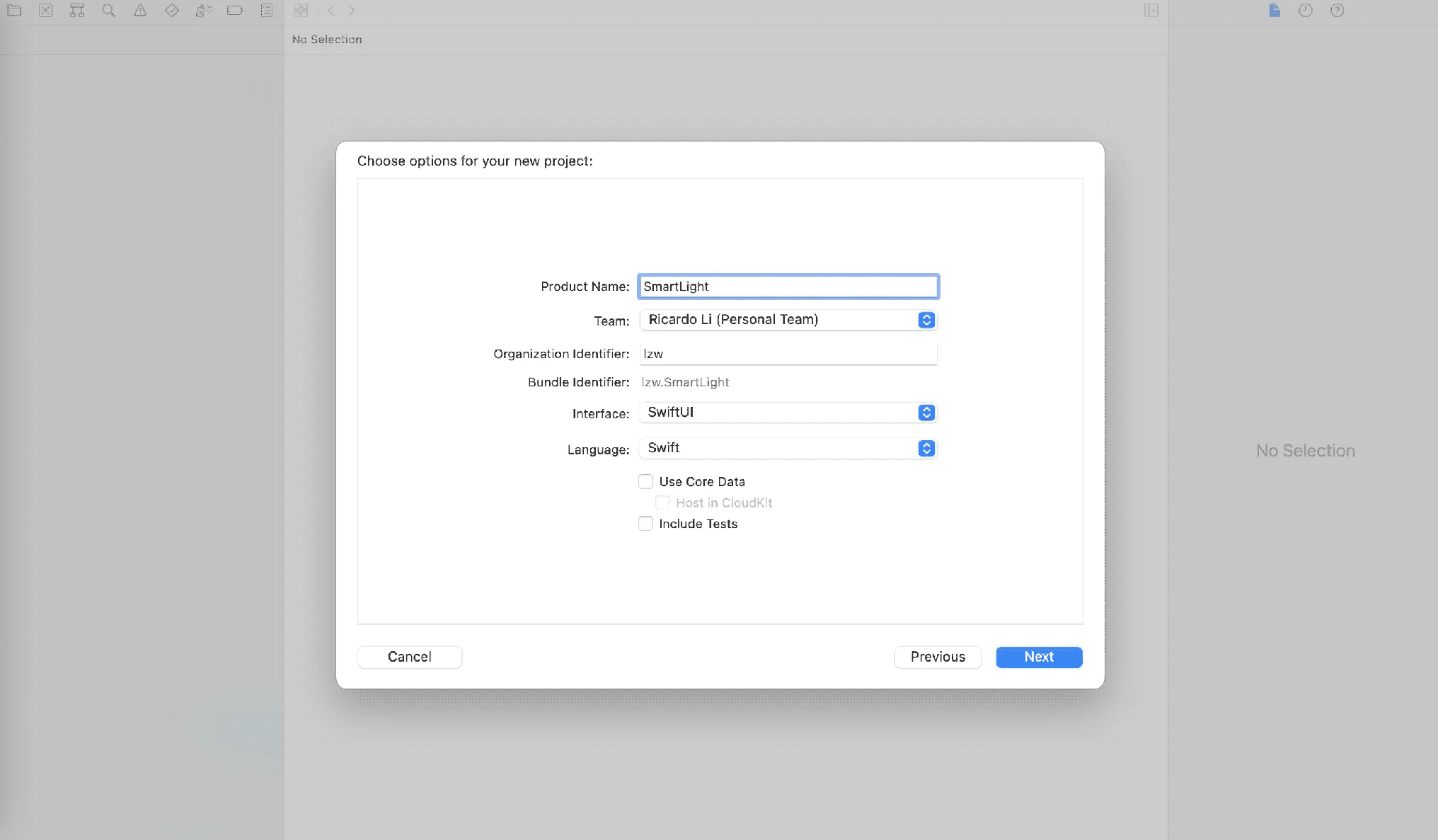
首先,创建一个新的SwiftUI项目,命名为SmartLight。

首先是背景部分,我们可以使用Rectangle矩形作为背景卡片的设计元素,示例:
// 背景卡片
func bgCard() -> some View {
Rectangle()
.foregroundColor(Color(red: 88 / 255, green: 132 / 255, blue: 234 / 255))
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
.cornerRadius(16)
.shadow(radius: 2)
.padding()
}上述代码中,我们创建了一个bgCard视图。
我们给Rectangle矩形增加了背景颜色foregroundColor修饰符,使用frame尺寸修饰符设置了矩形的大小,使用cornerRadius修饰符设置了矩形的圆角,使用shadow修饰符设置了矩形的阴影,最后使用了padding给矩形加了边距。

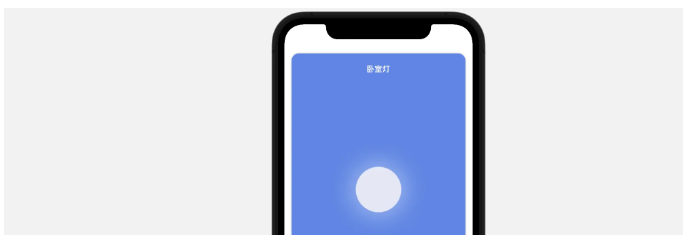
然后是页面标题部分,我们可以使用Text文字作为页面标题,示例:
// 标题
func titleView() -> some View {
Text("卧室灯")
.font(.system(size: 17))
.fontWeight(.bold)
.padding(.top, 40)
.foregroundColor(.white)
}上述代码中,我们创建了一个titleView视图。
我们给Text文字设置文字内容为卧室灯,使用font和system修饰符设置文字字号,使用fontWeight修饰符让文字加粗,使用padding边距修饰符让文字距离上边距40,使用foregroundColor修饰符设置文字颜色为白色。

对于灯视图,由于我们的灯有开启和关闭两种状态,因此我们首先需要声明一个变量来存储这个状态,示例:
@State var isOpen: Bool = false然后我们可以使用Circle来构建灯的样式,示例:
// 灯
func lightView() -> some View {
Circle()
.stroke(Color(.systemGray6), lineWidth: 80)
.opacity(isOpen ? 0.9 : 0.5)
.frame(width: 20, height: 20, alignment: .center)
.shadow(color: .white, radius: isOpen ? 30 : 0, x: 0, y: 0)
}上述代码中,我们创建了一个lightView视图。
我们使用Circle创建了一个圆,然后使用stroke修饰符给这个圆设置了边框颜色和边框宽度,根据isOpen的状态使用opacity设置透明度,使用frame修饰符设置了灯的大小,使用shadow修饰符设置了灯的阴影颜色和阴影面积。
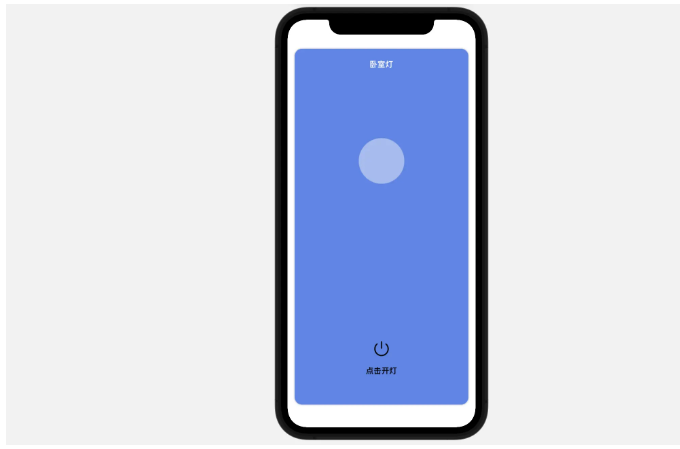
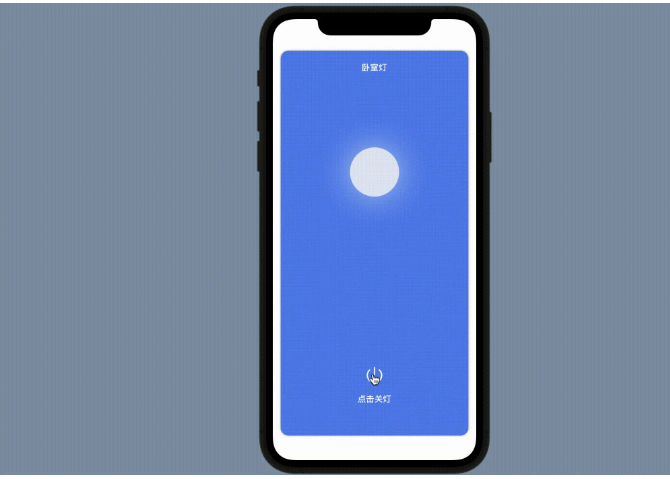
这里我们根据isOpen的状态和透明度、阴影修饰符的作用,构建了开灯时的样式及关闭时的样式。

然后是开关按钮,我们使用Image图片和Text文字作为开关灯的操作按钮和标识文字,示例:
// 开关
func switchBtn() -> some View {
VStack(spacing: 20) {
Image(systemName: "power")
.foregroundColor(isOpen ? .white : .black)
.font(.system(size: 32))
.onTapGesture {
self.isOpen.toggle()
}
Text(isOpen ? "点击关灯" : "点击开灯")
.font(.system(size: 17))
.fontWeight(.bold)
.foregroundColor(isOpen ? .white : .black)
}.padding(.bottom, 80)
}上述代码中,我们创建了一个switchBtn视图。
我们使用VStack垂直排布的方式布置操作按钮和文字,操作按钮部分,我们使用Image构建按钮,使用Apple提供的系统图标。
根据isOpen的状态使用foregroundColor修饰符设置按钮颜色,开启时为白色,关闭时为黑色。使用font修饰符设置按钮大小,使用onTapGesture修饰符给图标添加点击的交互动作,当点击图标时,isOpen的状态被切换。
文字部分就有个小逻辑,即当isOpen开启的时候,文字应该提示“点击关灯”,而当isOpen处于关闭状态时,文字提示“点击开灯”。

最后我们在body视图中进行所有视图的布局,示例:
var body: some View {
ZStack {
bgCard()
VStack {
titleView()
Spacer()
lightView()
Spacer()
Spacer()
switchBtn()
}
}
}
import SwiftUI
struct ContentView: View {
@State var isOpen: Bool = false
var body: some View {
ZStack {
bgCard()
VStack {
titleView()
Spacer()
lightView()
Spacer()
Spacer()
switchBtn()
}
}
}
// 背景卡片
func bgCard() -> some View {
Rectangle()
.foregroundColor(Color(red: 88 / 255, green: 132 / 255, blue: 234 / 255))
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
.cornerRadius(16)
.shadow(radius: 2)
.padding()
}
// 标题
func titleView() -> some View {
Text("卧室灯")
.font(.system(size: 17))
.fontWeight(.bold)
.padding(.top, 40)
.foregroundColor(.white)
}
// 灯
func lightView() -> some View {
Circle()
.stroke(Color(.systemGray6), lineWidth: 80)
.opacity(isOpen ? 0.9 : 0.5)
.frame(width: 20, height: 20, alignment: .center)
.shadow(color: .white, radius: isOpen ? 30 : 0, x: 0, y: 0)
}
// 开关
func switchBtn() -> some View {
VStack(spacing: 20) {
Image(systemName: "power")
.foregroundColor(isOpen ? .white : .black)
.font(.system(size: 32))
.onTapGesture {
self.isOpen.toggle()
}
Text(isOpen ? "点击关灯" : "点击开灯")
.font(.system(size: 17))
.fontWeight(.bold)
.foregroundColor(isOpen ? .white : .black)
}.padding(.bottom, 80)
}
}到此,关于“SwiftUI智能家居开关灯页面如何搭建”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。