本文小编为大家详细介绍“React路由拦截模式及withRouter怎么实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“React路由拦截模式及withRouter怎么实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
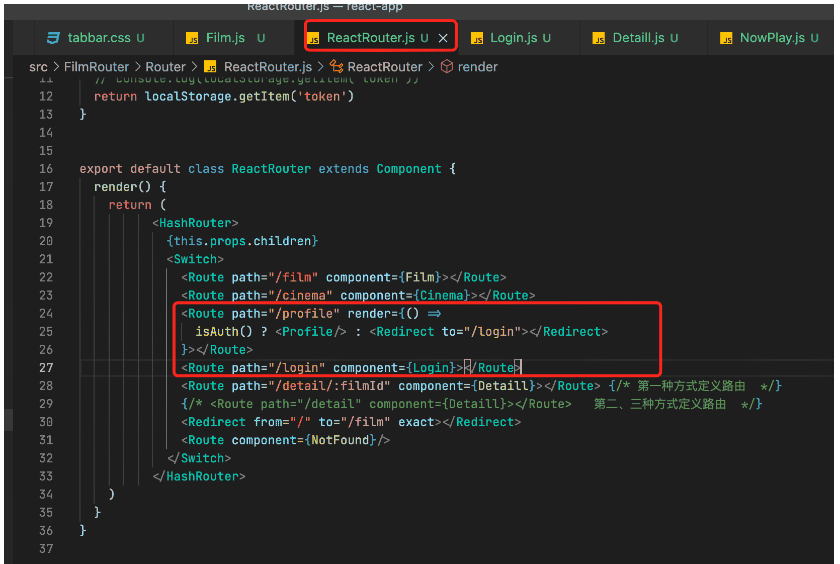
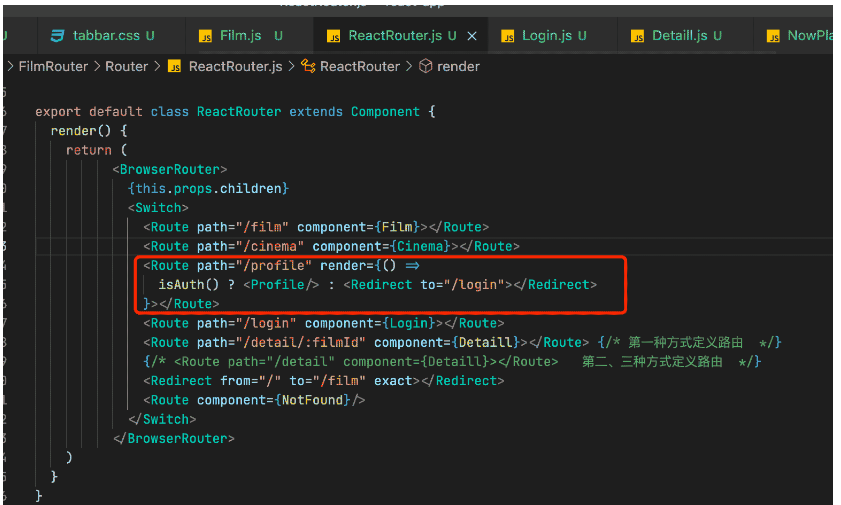
在前面两篇 路由博客基础上,我们将ReactRouter.js的我的profile路由设置成路由拦截的:
<Route path="/profile" render={() =>
isAuth() ? <Profile/> : <Redirect to="/login"></Redirect>
}></Route>
新建Login.js组件,写入代码:
import React, { Component } from 'react'
export default class Login extends Component {
render() {
return (
<div>
<h3>Login</h3>
<input type="text"></input>
<button onClick={() => {
localStorage.setItem('token', 123 )
this.props.history.push('/profile')
}}>模拟登录</button>
</div>
)
}
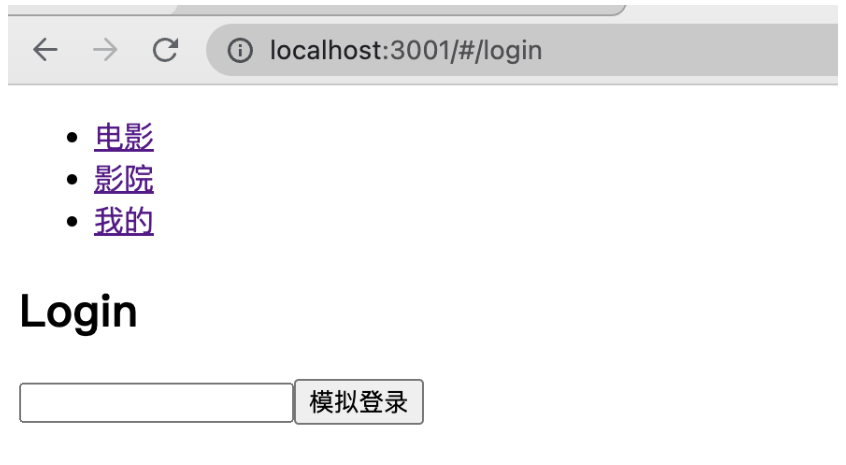
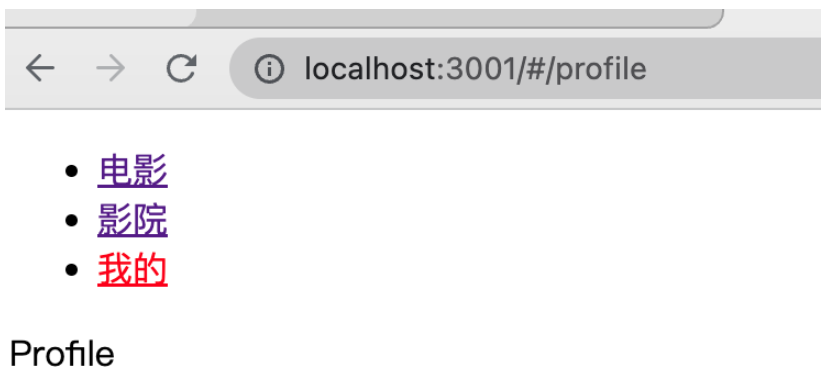
}效果:


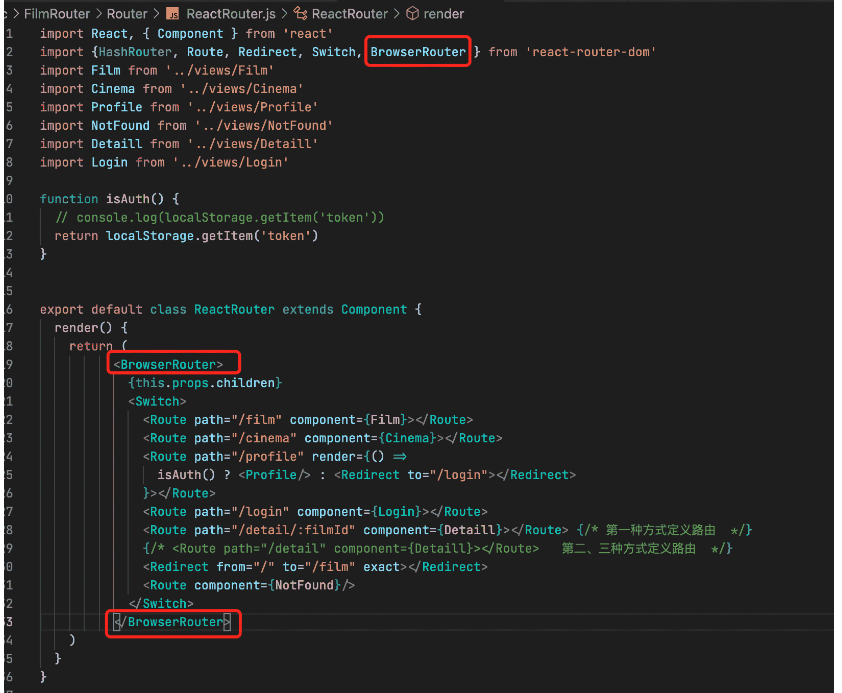
之前带#号的路由模式为哈西模式,如果想不带#号的话,可以写成如下:

但是BrowserRouter没有#路径,后端如果没有对应的路径处理逻辑,就会404。
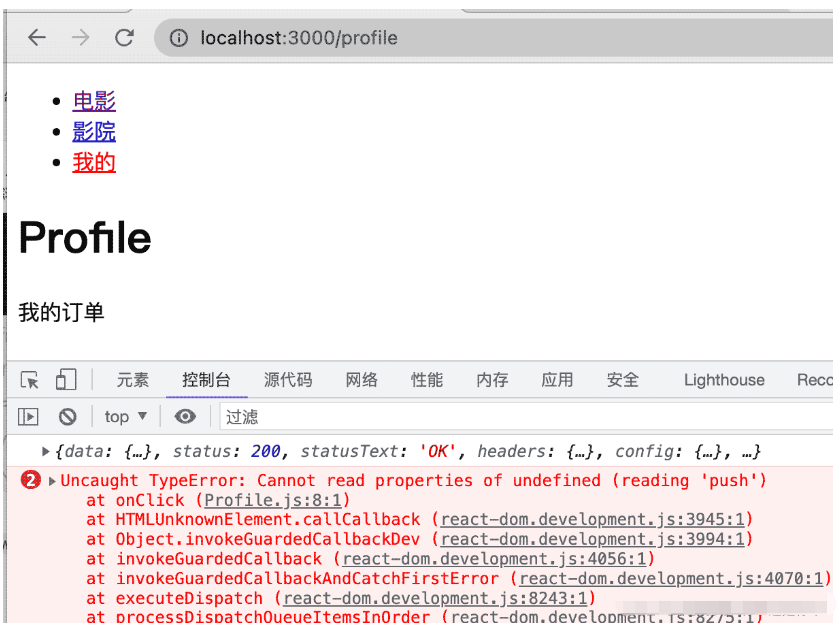
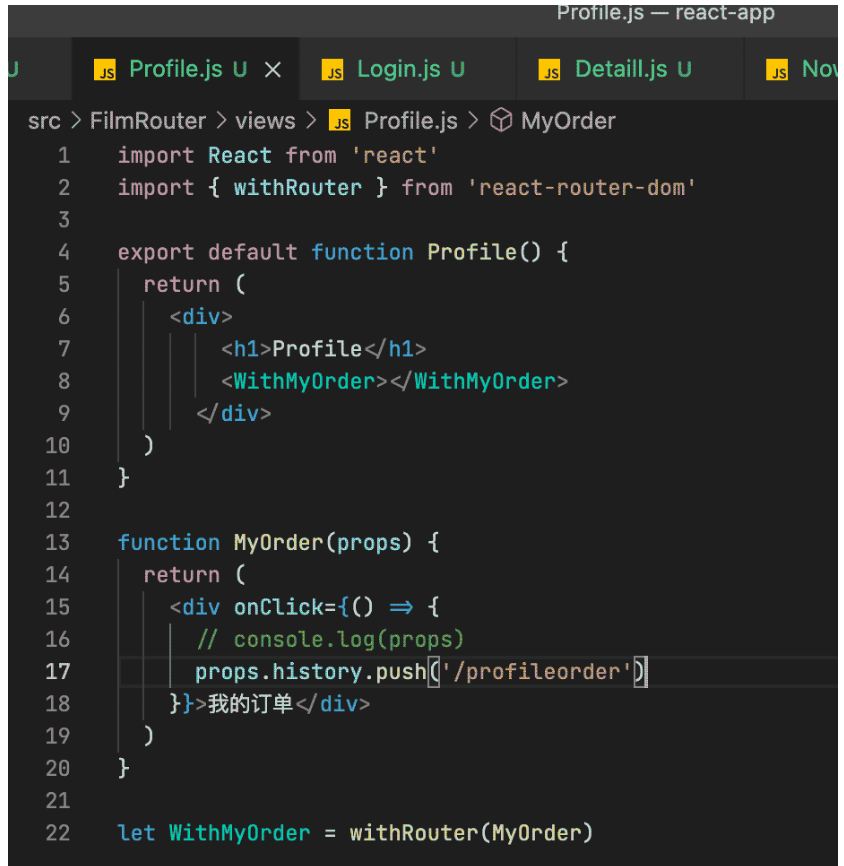
如果我们在我的页面里面还有我的订单路由的话,那么在Profile.js中写入跳转的语法:
import React from 'react'
export default function Profile(props) {
return (
<div>
<h2>Profile</h2>
<div onClick={() => {
props.history.push('/profileorder')
}}>我的订单</div>
</div>
)
}
可以看到报错了,那我们之前那种写法不生效了吗。其实跟路由的创建有关系,之前是直接将组件用component属性直接传了过去,所以props有history对象,但是这次我们是采用的render将组件在立即函数中实例化了,不传进去:

所以在这里props接收不到任何东西,是非常正常的。在使用render的路由时,我们可以这样传参:

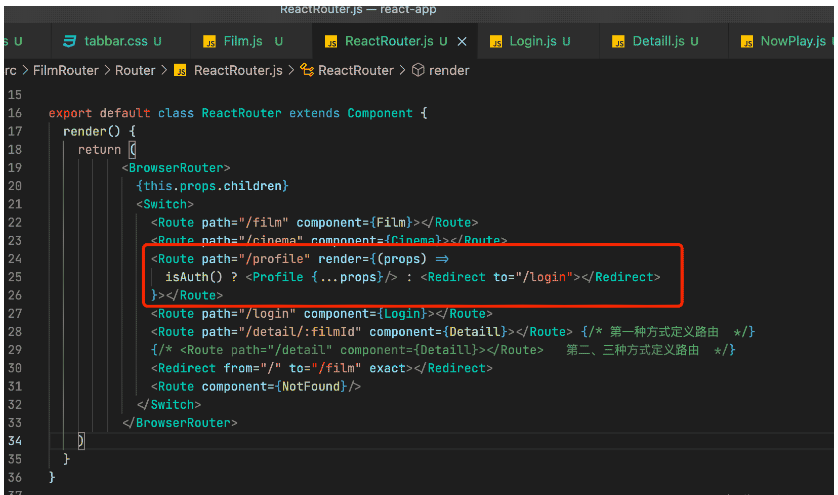
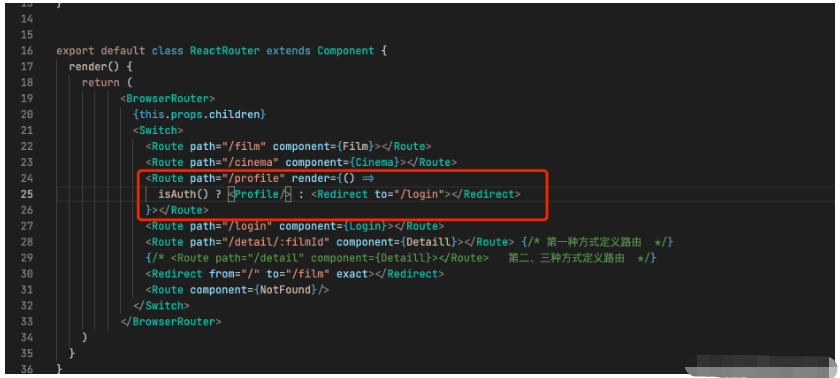
通过传props那么子组件中将有路由的一些属性,就可以做跳转。如果在路由组件上不传props的话,那么将使用withRouter进行跳转。将props删除:



可以看到即使render的路由父组件不传props,我们使用withRouter,也能够进行路由的跳转。
读到这里,这篇“React路由拦截模式及withRouter怎么实现”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。