本篇内容介绍了“vue中的trigger怎么使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
trigger: "blur": 失去焦点时触发
newPassword: [
{ required: true, message: "新密码不能为空", trigger: "blur" },
{ min: 6, max: 20, message: "长度在 6 到 20 个字符", trigger: "blur" }
]当鼠标点击输入框外时显示“新密码不能为空”:

还有一个:
trigger: "change": 数据改变时触发,道理跟上面类似
1、onchange 事件与 onpropertychange 事件的区别:
onchange 事件在内容改变(两次内容有可能还是相等的)且失去焦点时触发。
onpropertychange 事件却是实时触发,即每增加或删除一个字符就会触发,通过 js 改变也会触发该事件,但是该事件 IE 专有。
2、oninput 事件与 onpropertychange 事件的区别:
oninput 事件是 IE 之外的大多数浏览器支持的事件,在 value 改变时触发,实时的,即每增加或删除一个字符就会触发,然而通过 js 改变 value 时,却不会触发。
onpropertychange 事件是任何属性改变都会触发的,而 oninput 却只在 value 改变时触发,oninput 要通过 addEventListener() 来注册,onpropertychange 注册方式跟一般事件一样。(此处都是指在js中动态绑定事件,以实现内容与行为分离)
3、oninput 与 onpropertychange 失效的情况:
(1)oninput 事件:a). 当脚本中改变 value 时,不会触发;b).从浏览器的自动下拉提示中选取时,不会触发。
(2)onpropertychange 事件:当 input 设置为 disable=true后,onpropertychange 不会触发。
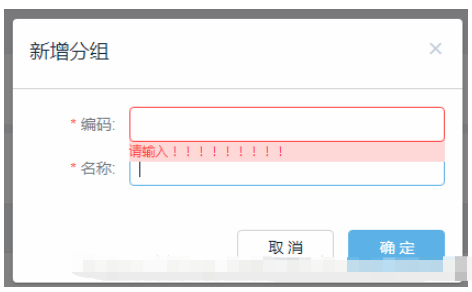
手动输入或者通过弹出框选择之后触发
@change='handleChange'

trigger: ‘blur’ 表示“当失去焦点时(光标不显示的时候),触发此提示”
此处应该是有一个校验,若失去焦点,则触发trigger进行校验,若校验不成功,则进行提示
//组件
<el-form :model="form" :rules="rules" ref="groupForm"></el-form>
//JavaScript
rules:{
code: [
{required: true, message: '请输入!!!!!, trigger: 'blur'}
],
name: [
{required: true, message: '输入啊!!!!', trigger: 'blur'}
]
}“vue中的trigger怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。