这篇文章主要讲解了“怎么使用Flutter绘制分数边形及多边形渐变动画”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么使用Flutter绘制分数边形及多边形渐变动画”吧!
在定义绘制分数边形的绘制方法之前,我们先来看整数边形是如何绘制的:
绘制正三角形,我们会在圆上找出三等分点,然后依次连接这三个点,这就是正三角形的绘制方法。
而且绘制的时候我们通常会固定一个起点,然后从这个起点开始等分。
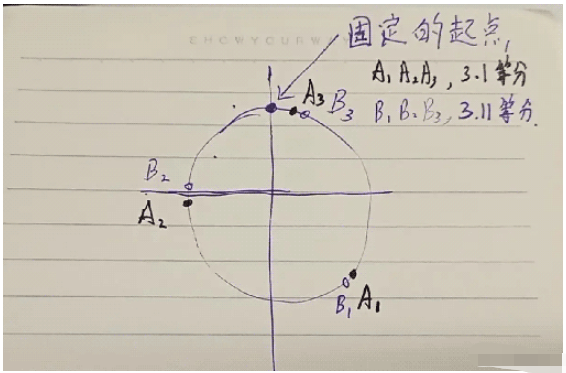
分数边形的绘制也是一样的道理,比如3.1边形的绘制,我们需要找到四个点
我们先固定一个起点,然后从这个起点开始旋转(2*pi/3.1)个弧度,这样依次找到剩下三个点,(因为不是等分,所以可这样找下去可以找到无数个点,但我们只需要找四个点),而且当我们给到两个很相近的分数,比如3.1和3.11时,3.1边形对应的四个点和3.11对应的四个点,由于它们的起点是固定的,剩下各自的三个点对应的位置都是很接近的(因为3.1和3.11对应的弧度是很接近的),这样一直画到4.0边形,就完成了从三边形到四边形的渐变动画。

获取多边形顶点
List<Offset> points = [];
List<Offset> getPolygonPoints1(double sides) {
for (int i = 0; i < sides.ceil(); i++) {
double x, y;
x = radius * sin(i * 2 * pi / sides);
y = -radius * cos(i * 2 * pi / sides);
points.add(Offset(x, y));
}
return points;
}获取到多边形顶点之后我们就可以在Custompaint的paint函数中将其绘制出来:
@override
void paint(Canvas canvas, Size size) {
Paint paint = Paint()
..color = const Color(0xFF47484B)
..style = PaintingStyle.stroke
..strokeWidth = 1
..isAntiAlias = true;
List<Offset> points = getPolygonPoints1(progress);
for (int i = 0; i < points.length; i++) {
canvas.drawLine(
points[i % points.length], points[(i + 1) % points.length], paint);
}
}但是如果我想要下图这种效果,当边数为奇数时,顶点位于最上方,边数由奇数变成偶数时,最上方的顶点分裂成两个
想要达到这种效果,我们只需要将代码改进一下,不再固定起始点,而是在边数由奇数变为偶数时,将起始点的弧度由(pi / sides)渐变为0,由偶数变位奇数时,起始点弧度由0变为(pi / sides)。
代码如下:
List<Offset> getPolygonPoints2(double sides) {
for (int i = 0; i < sides.ceil(); i++) {
double x, y;
if (sides.ceil() % 2 == 0) {
x = radius *
sin(lerpDouble(0, (pi / sides), sides - sides.floor())! +
i * 2 * pi / sides);
y = -radius *
cos(lerpDouble(0, (pi / sides), sides - sides.floor())! +
i * 2 * pi / sides);
} else {
x = radius *
sin(lerpDouble((pi / sides), 0, sides - sides.floor())! +
i * 2 * pi / sides);
y = -radius *
cos(lerpDouble((pi / sides), 0, sides - sides.floor())! +
i * 2 * pi / sides);
}
points.add(Offset(x, y));
}
return points;
}但是还是有些不完美,我还想让多边形边数为偶数时,起始点是从最上方的边的中点一直渐变到最上方的点
此时我们只需要将多边形由偶数变为奇数时的起始点改为最上方边线的中点即可。 此时代码如下:
List<Offset> getPolygonPoints(double sides) {
for (int i = 0; i < sides.ceil(); i++) {
double x, y;
if (sides.ceil() % 2 == 0) {
if (sides.ceil() == sides) {
x = radius * sin((pi / sides) + i * 2 * pi / sides);
y = -radius * cos((pi / sides) + i * 2 * pi / sides);
} else {
x = radius *
sin(lerpDouble(0, (pi / sides), sides - sides.floor())! +
i * 2 * pi / sides);
y = -radius *
cos(lerpDouble(0, (pi / sides), sides - sides.floor())! +
i * 2 * pi / sides);
}
} else {
if (sides.ceil() == sides) {
x = radius * sin(i * 2 * pi / sides);
y = -radius * cos(i * 2 * pi / sides);
} else {
// 起始点位置单独计算
if (i == 0) {
double startY = -radius * cos(pi / sides);
double endY = -radius;
x = 0;
y = lerpDouble(startY, endY, sides - sides.floor())!;
} else {
x = radius *
sin(lerpDouble((pi / sides), 0, sides - sides.floor())! +
(i - lerpDouble(1, 0, sides - sides.floor())!) *
2 *
pi /
sides);
y = -radius *
cos(lerpDouble((pi / sides), 0, sides - sides.floor())! +
(i - lerpDouble(1, 0, sides - sides.floor())!) *
2 *
pi /
sides);
}
}
}
points.add(Offset(x, y));
}
return points;
}在这个基础上再画出对角线,加上缩放,就能达到我们一开始看到的最终效果了。
感谢各位的阅读,以上就是“怎么使用Flutter绘制分数边形及多边形渐变动画”的内容了,经过本文的学习后,相信大家对怎么使用Flutter绘制分数边形及多边形渐变动画这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。