今天小编给大家分享一下react-router-dom模糊匹配与严格匹配怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
<!-- 编写路由链接 -->
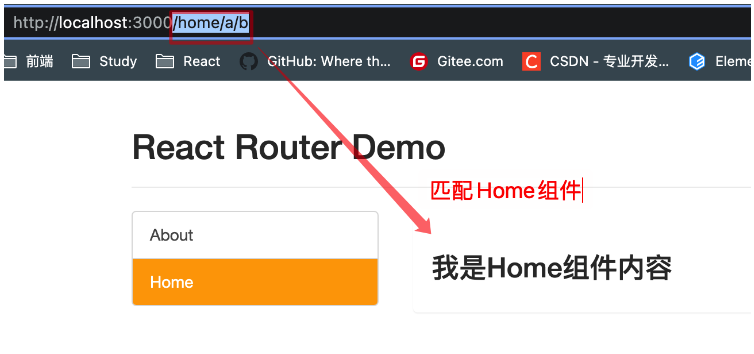
<NavLink to="/home/a/b">Home</NavLink>
<!-- 注册路由 -->
<Switch>
<Route path="/home" component={Home} />
</Switch>点击Home,进入路径/home/a/b,此时模糊匹配到/home路径的组件{Home}。

<!-- 编写路由链接 -->
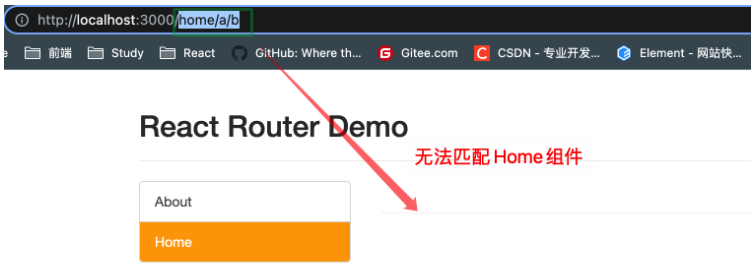
<NavLink to="/home/a/b">Home</NavLink>
<!-- 注册路由 -->
<Switch>
// 开启严格匹配:exact={true}
<Route exact path="/home" component={Home} />
</Switch>此时,点击Home,进入路径/home/a/b,无法匹配/home路径下的{Home}组件。

1.默认使用的就是模糊匹配(简单记:【输入的路径】必须包含要【匹配的路径】,且顺序要一致。
2.开启严格匹配:
// 开启严格匹配:exact={true}
<Route exact path="/home" component={Home} />3.严格匹配不要随便开启,需要再开,有些时候开启会导致无法继续匹配二级路由
路由重定向
{/* 注册路由 */}
<Switch>
<Route path="/about" component={About} />
<Route path="/home" component={Home} />
<Redirect to="/home" />
</Switch>一般写在所有路由注册的最下方,当所有路由都无法匹配时,跳转到Redirect指定的路由。
注册子路由时要写上父路由的path值。 => /父路由path/子路由path。
路由的匹配是按照注册路由的顺序进行的。
src项目结构
├─App.jsx
├─index.js
├─pages
| ├─Home
| | ├─index.jsx
| | ├─News
| | | └index.jsx
| | ├─Message
| | | └index.jsx
| ├─About
| | └index.jsx
├─components
| ├─MyNavLink
| | └index.jsx
| ├─Header
| | └index.jsxMessage是Home的子组件,News组件是Home的子组件
例如:注册Message组件时需要加上父路由Home的path值:/home/message
<Switch>
<Route path="/home/news" component={News} />
<Route path="/home/message" component={Message} />
<Redirect to="/home/news" />
</Switch>以上就是“react-router-dom模糊匹配与严格匹配怎么使用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。