这篇文章主要讲解了“react-router-dom入门使用实例分析”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“react-router-dom入门使用实例分析”吧!
单页WEB应用(single page web application , SPA)。整个应用只有一个完整的页面。点击页面的链接不会刷新页面,只会做页面的局部更新数据都需要通过ajax请求获取,并在前端异步展现。
1. 什么是路由?
一个路由就是一个映射关系(key:value)
key为路径,value可能是function 或 component
2. 路由分类
后端路由:
理解:value是 function ,用来处理客户端提交的请求。
注册路由:router.get(path, function(request,response))
工作过程:当node 接收到一个请求时,根据请求路径找到匹配的路由,调用路由中的函数来处理请求,返回响应数据。
前端路由:
浏览器端路由 ,value 是 component,用于展示页面内容;
注册路由:<Router path="/test” component={Test}>
工作过程:当浏览器的 path 变为 /test时,当前路由组件就会变为 Test 组件
前端路由依靠的是浏览器的BOM对象中的history,也就是浏览器的历史记录(history)。
但我们一般不直接操作BOM身上的history,而是借助history.js去操作BOM。
history模式的路由:
<script type="text/javascript" src="https://cdn.bootcss.com/history/4.7.2/history.js"></script>
<script type="text/javascript">
let history = History.createBrowserHistory() //方法一,直接使用H5推出的history身上的API
</script> hash模式的路由:(地址栏中带有 # 号)
<script type="text/javascript" src="https://cdn.bootcss.com/history/4.7.2/history.js"></script>
<script type="text/javascript">
let history = History.createHashHistory() //方法二,hash值(锚点)
</script> 浏览器的历史记录(history)是一个栈的结构。
浏览器的历史记录(history)是一个栈的结构。
浏览器的历史记录(history)是一个栈的结构。
重要是事情说三遍。
每当执行push操作时,都是将path推入栈顶,浏览器也自动显示栈顶的内容。
function push(path) { // path:/test1
history.push(path)
return false
}此时栈中有着至少两条数据,栈底是:localhost:5500,栈顶是刚刚push进来的 localhost:5500/test1
浏览器会显示栈顶路径对应的路由界面。
执行浏览器的回退操作其实就是将栈顶的 “/test1”出栈。
而执行replace操作时,是将目前栈顶的元素替换。
function replace(path) { // path: /test2
history.replace(path)
}若原栈顶是 /test1,执行replace后则将栈顶的 /test1替换为 /test2,且显示的是 /test2 的路由界面。
监听路由发生变化
history.listen(location => {
console.log('请求路由路径变化了', location)
})路由实现页面回退(将栈顶元素出栈)
history.goBack()路由实现页面前进(将栈外元素推入栈顶)
history.goForward()react的一个插件库
专门用来实现一个SPA应用
基于 React 的项目基本都会用到此库。
下载react-router-dom
npm install react-router-dom@5
yarn add react-router-dom@5⚠️注意,本文讲解的是react-router-dom@5.3.3版本

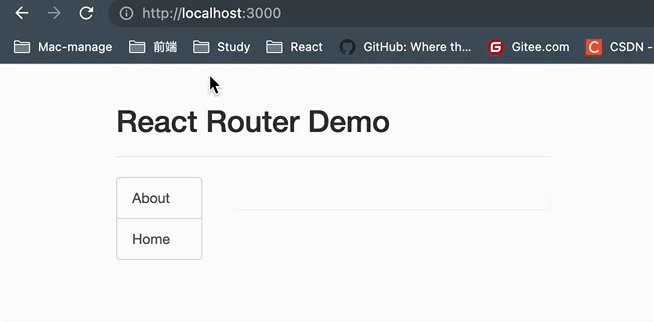
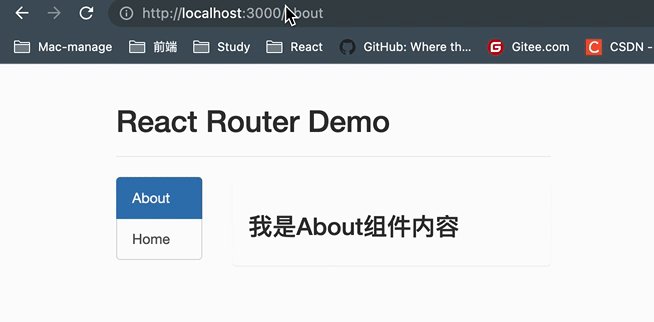
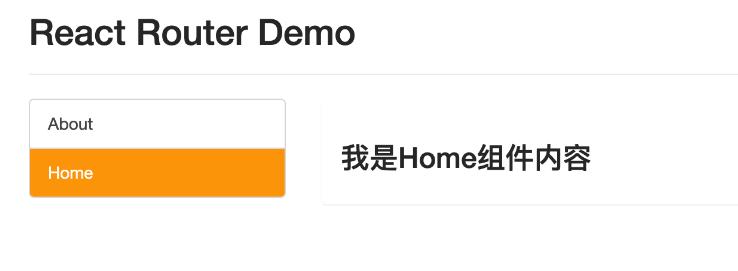
要实现图中案例,首先要先实现:(编写路由链接)
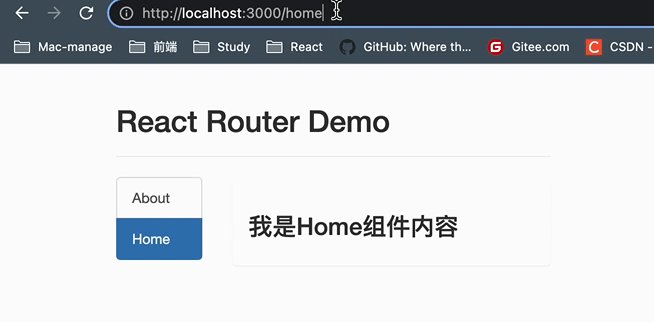
点击按钮实现路径跳转(也就是点击About,路径变为:localhost:3000/about)
然后实现:(注册路由)
路径变化后自动匹配响应的路由组件。(也就是路径为:/about时,自动匹配About组件)
import React, { Component } from 'react'
import { NavLink, Route } from 'react-router-dom'
import Home from './pages/Home' // Home是路由组件
import About from './pages/About' // About是路由组件
import Header from './components/Header' // Header是一般组件
export default class App extends Component {
render() {
return (
<div>
<div className="row">
<div className="col-xs-offset-2 col-xs-8">
<Header />
</div>
</div>
<div className="row">
<div className="col-xs-2 col-xs-offset-2">
<div className="list-group">
{/* 原生html中靠<a>跳转不同的页面 */}
{/* <a href="./about.html" rel="external nofollow" className="list-group-item">About</a>
<a href="./home.html" rel="external nofollow" className="list-group-item">Home</a> */}
{/* 在React中靠路由链接实现切换组件—-编写路由链接 */}
<NavLink className="list-group-item" to="/about">About</NavLink>
<NavLink className="list-group-item" to="/home">Home</NavLink>
</div>
</div>
<div className="col-xs-6">
<div className="panel">
<div className="panel-body">
{/* 注册路由 */}
<Route path="/about" component={About} />
<Route path="/home" component={Home} />
</div>
</div>
</div>
</div>
</div>
)
}
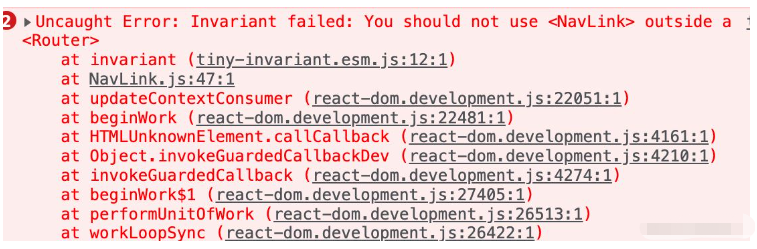
}这么写的话脚手架会报一个错误:

原因是,要在<NavLink>标签以及<Route>标签外面用<Router>标签包裹起来。
我们可以在index.js中完成这个需求:
// index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import { BrowserRouter as Router } from 'react-router-dom'
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Router>
<App />
</Router>
</React.StrictMode>
);将整个App组件用Router标签包裹起来,这样就不会有报错啦。
路由组件与一般组件的不同:
路由组件放在 pages 文件夹中,一般组件放在 components 文件夹中;
路由组件使用:
import Home from './pages/Home' // Home是路由组件
<Route path="/home" component={Home} />一般组件使用:
import Header from './components/Header' // Header是一般组件
<Header />一般组件只要没传递props,那么组件的内部的this.props就一定为空。
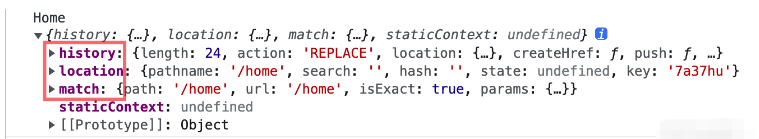
哪怕没给路由组件传递props属性,路由组件内部的this.props并不为空。
原因是:路由组件会收到路由器自动传递给路由组件的props。

不加switch:
<div className="panel-body">
{/* 注册路由 */}
<Route path="/about" component={About} />
<Route path="/home" component={Home} />
<Route path='/home' component={Demo} />
</div>
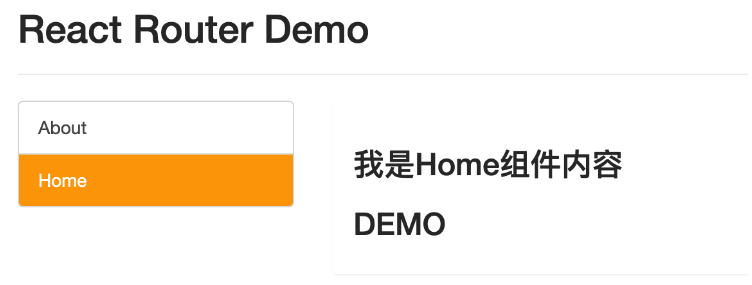
注册路由时,不使用switch,两个组件同时匹配/home路径。
此时两个组件内容都会展示。
原因是:
注册路由时,与路径相匹配的路由组件都会展示,都会一一匹配。
使用switch:
<div className="panel-body">
{/* 注册路由 */}
<Switch>
<Route path="/about" component={About} />
<Route path="/home" component={Home} />
<Route path='/home' component={Demo} />
</Switch>
</div>
注册路由时,在外围包裹一组 Switch 标签,可以让路由实现单一匹配,也就是说,/home路径匹配到Home组件之后就不会再向下继续匹配了。这样的好处是,提高了路由匹配效率,如果不添加 Switch 标签,react路由会同一个路径查找多次,但是添加了 Switch 标签后,react路由只要查找到第一个与路径匹配的组件(如本例中的Home组件)就会结束查找,提高效率。
感谢各位的阅读,以上就是“react-router-dom入门使用实例分析”的内容了,经过本文的学习后,相信大家对react-router-dom入门使用实例分析这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。