本文小编为大家详细介绍“Vue extends属性怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue extends属性怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

<template>
<div>
<Son></Son>
</div>
</template>
<script>
import Son from "./components/Son";
export default {
components: {
Son,
},
};
</script>
<style scoped></style><template>
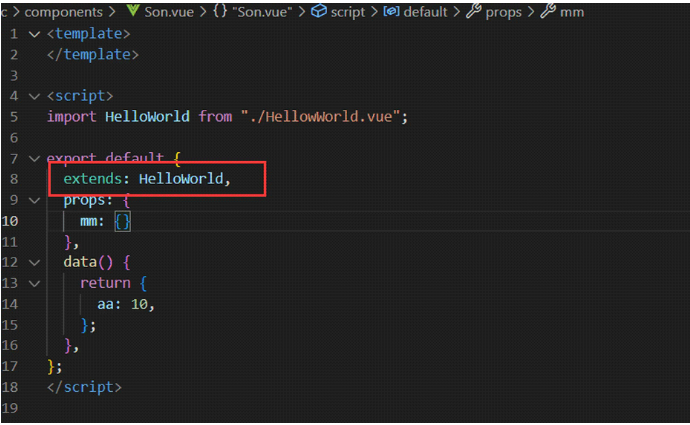
</template>
<script>
import HelloWorld from "./HelloWorld.vue";
export default {
extends: HelloWorld,
data() {
return {
aa: 10,
};
},
};
</script><template>
<div>
<h2>{{ aa }}</h2>
<h2>{{ bb }}</h2>
</div>
</template>
<script>
export default {
data() {
return {
aa: 0,
bb: 123,
};
},
mounted() {
this.init();
},
methods: {
init() {
this.aa += 10;
},
},
};
</script>
<style scoped></style>读到这里,这篇“Vue extends属性怎么使用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。