жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңVueеҠЁжҖҒ组件дёҺеҶ…зҪ®з»„件жҖҺд№Ҳз”ЁвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
еңЁvueдёӯпјҢжңүеҫҲеӨҡзҡ„组件еҸҜд»ҘжҢӮиҪҪеҗҢдёҖдёӘжҢӮиҪҪзӮ№дёҠйқўпјҢиҰҒеңЁеҗҢдёҖдёӘжҢӮиҪҪзҡ„зӮ№дёҠзҡ„еӨҡдёӘ组件д№Ӣй—ҙеҸҜд»Ҙе®һзҺ°еҠЁжҖҒзҡ„еҲҮжҚўжёІжҹ“пјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮеҶ…зҪ®з»„件componentзҡ„isеұһжҖ§еҠЁжҖҒзҡ„з»‘е®ҡ组件пјҢ然еҗҺжҲ‘们е°ұеҸҜд»Ҙж №жҚ®isзҡ„еҖјжқҘеҶіе®ҡе“ӘдёҖдёӘ组件иҰҒиў«жёІжҹ“пјҢйқһеёёзҡ„ж–№дҫҝгҖӮ
жҲ‘们йҖҡиҝҮдёҖзӮ№з®ҖеҚ•зҡ„е®һдҫӢд»Јз ҒеҸҜд»ҘеҠ ж·ұдәҶи§Јпјҡ
зӨәдҫӢд»Јз Ғпјҡ
<!DOCTYPE html> <html lang="en"> <head> <title>组件д№Ӣй—ҙзҡ„дј йҖ’</title> </head> <body> <div id="app"> <h2>е°Ҹе°Ҹй—ІзҪ®зҪ‘</h2> <input type="radio" name="tab" value="qiubite1" v-model="cfl">зҺӢиҖ…иҙҰеҸ·пјҡ <img src="C:\Users\Administrator\Desktop\жқҺе®қ\wangzhe.jpg" alt="" > <input type="radio" name="tab" value="qiubite2" v-model="cfl">з”өиҜқпјҡ <input type="radio" name="tab" value="qiubite3" v-model="cfl">дј°д»·пјҡ <component v-bind:is="cfl"></component> </component> </div> <template id="n1"> <div > <h2>иҙҰеҸ·</h2> <input type="text" placeholder="иҫ“е…ҘдҪ зҡ„иҙҰеҸ·пјҡ"> </div> </template> <template id="n2"> <div > <h2>з”өиҜқ</h2> <input type="text" placeholder="иҫ“е…ҘдҪ зҡ„з”өиҜқпјҡ"> </div> </template> <template id="n3"> <div > <h2>дј°д»·пјҡ</h2> <input type="text" placeholder="дҪ еҝғд»ӘеҚ–еҮәзҡ„д»·ж јпјҡ"> </div> </template> <script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script> var vm = new Vue({ el:"#app", data:{cfl:"qiubite1"}, components:{ 'qiubite1':{template:'#n1'}, 'qiubite2':{template:'#n2'}, 'qiubite3':{template:'#n3'}, } }) </script> </body> </html>
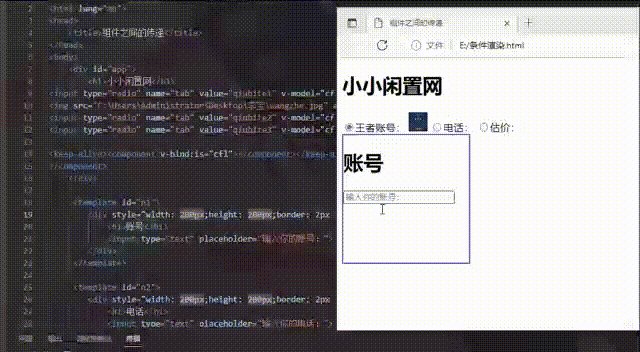
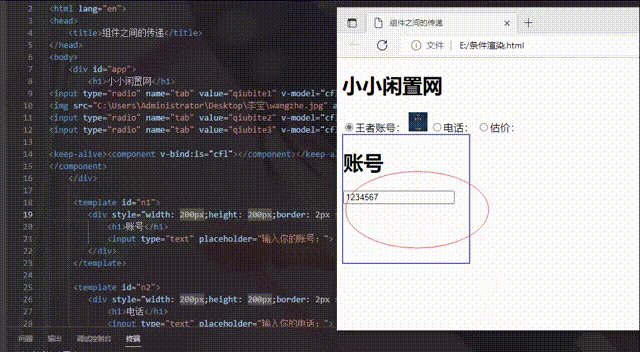
иҝҗиЎҢз»“жһңпјҡ

жҲ‘们еҸҜд»ҘзңӢеҲ°дёүдёӘжҢүй’®зҡ„valueзҡ„еҖји®ҫзҪ®жҲҗдәҶ组件зҡ„еҗҚеӯ—пјҢеҸҢеҗ‘з»‘е®ҡcfl(жғ©зҪҡйҷҶпјҢжІЎд»Җд№Ҳеҗ«д№үпјҢиҮӘе·ұд№ұиө·зҡ„)ж•°жҚ®пјҢеҚ•еҮ»жҢүй’®пјҢе°ұеҸҜд»Ҙж”№еҸҳvalueзҡ„еҖјд»ҺиҖҢжӣҙж–°cflйҮҢйқўзҡ„еҖјпјӣcomponent组件зҡ„isеұһжҖ§еҠЁжҖҒзҡ„з»‘е®ҡдәҶcflйҮҢйқўзҡ„еҖјпјҢж №жҚ®иҝҷдёӘisе°ұзҹҘйҒ“е“ӘдёӘ组件被渲жҹ“дәҶгҖӮ
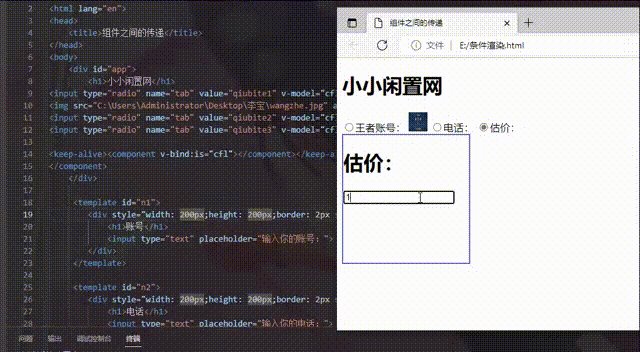
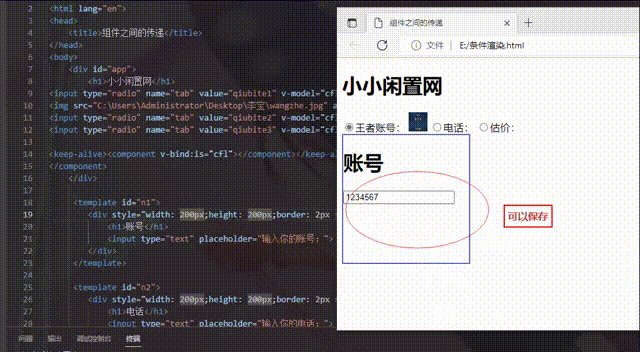
ж №жҚ®дёҠйқўзҡ„е®һдҫӢз»“жһңпјҢжҲ‘们зңӢеҲ°дәҶиҫ“е…ҘжЎҶйҮҢиҫ“е…Ҙж•°жҚ®пјҢеҪ“дҪ еҲҮжҚўеҲ°еҲ«зҡ„组件зҡ„ж—¶еҖҷпјҢеҺҹжқҘ组件зҡ„ж•°жҚ®дёҚдјҡиў«дҝқеӯҳпјҢжүҖд»ҘеҶ…зҪ®з»„件еҸҜд»ҘеҢ…иЈ№жҲ‘们зҡ„еҠЁжҖҒ组件пјҢдјҡе°ҶеҫҖжңҹзҡ„组件иҝӣиЎҢзј“еӯҳпјҢиҖҢдёҚжҳҜй”ҖжҜҒпјҢд»–дјҡжҠҠеҲҮжҚўеӣһеҺ»зҡ„组件缓еӯҳиө·жқҘпјҢеҒҡеҲ°дҝқз•ҷ组件зҠ¶жҖҒгҖӮ
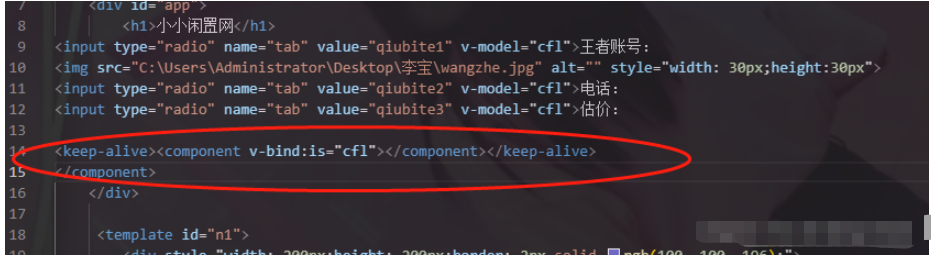
е®һдҫӢд»Јз Ғпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件д№Ӣй—ҙзҡ„дј йҖ’</title>
</head>
<body>
<div id="app">
<h2>е°Ҹе°Ҹй—ІзҪ®зҪ‘</h2>
<input type="radio" name="tab" value="qiubite1" v-model="cfl">зҺӢиҖ…иҙҰеҸ·пјҡ
<img src="C:\Users\Administrator\Desktop\жқҺе®қ\wangzhe.jpg" alt="" >
<input type="radio" name="tab" value="qiubite2" v-model="cfl">з”өиҜқпјҡ
<input type="radio" name="tab" value="qiubite3" v-model="cfl">дј°д»·пјҡ
<keep-alive><component v-bind:is="cfl"></component></keep-alive>
</component>
</div>
<template id="n1">
<div >
<h2>иҙҰеҸ·</h2>
<input type="text" placeholder="иҫ“е…ҘдҪ зҡ„иҙҰеҸ·пјҡ">
</div>
</template>
<template id="n2">
<div >
<h2>з”өиҜқ</h2>
<input type="text" placeholder="иҫ“е…ҘдҪ зҡ„з”өиҜқпјҡ">
</div>
</template>
<template id="n3">
<div >
<h2>дј°д»·пјҡ</h2>
<input type="text" placeholder="дҪ еҝғд»ӘеҚ–еҮәзҡ„д»·ж јпјҡ">
</div>
</template>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{cfl:"qiubite1"},
components:{
'qiubite1':{template:'#n1'},
'qiubite2':{template:'#n2'},
'qiubite3':{template:'#n3'},
}
})
</script>
</body>
</html>
иҝҗиЎҢз»“жһңпјҡ

вҖңVueеҠЁжҖҒ组件дёҺеҶ…зҪ®з»„件жҖҺд№Ҳз”ЁвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ