今天小编给大家分享一下Vue新一代的状态管理库Pinia怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
Pinia (西班牙语中的菠萝),本质上依然是一个状态管理的库,用于跨组件、页面进行状态共享。
pinia 与 vuex 的区别:
更友好的TypeScript支持,Vuex之前对TS的支持很不友好
与 Vuex 相比,Pinia 提供了一个更简单的 API,具有更少的仪式,提供了 Composition-API 风格的 API
不再有modules的嵌套结构
也不再有命名空间的概念,不需要记住它们的复杂关系
1、安装 pinia
yarn add pinia2、创建一个pinia
// src/stores/index.js
import { createPinia } from "pinia";
const pinia = createPinia()
export default pinia//main.js
import pinia from './stores'
app.use(pinia)一个 Store (如 Pinia)是一个实体,它会持有为绑定到你组件树的状态和业务逻辑,也就是保存了全局的状态
这样就可以定义任意数量的Store来管理你的状态,包括
state、getters、actions
Store 是使用 defineStore() 定义的,
且它需要一个唯一名称,作为第一个参数传递



state 是 store 的核心部分,store是用来实现我们管理状态的。

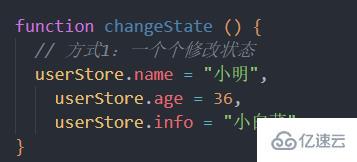
方式一:直接一个个修改state
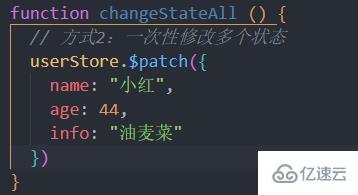
方式二:一次性修改多个状态
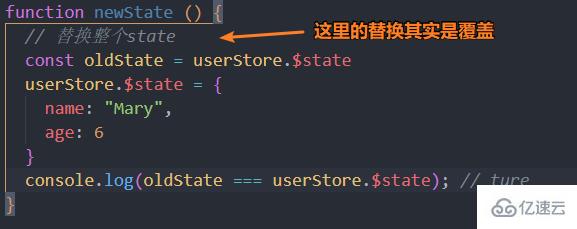
方式三:替换state
方式四:重置state




Getters相当于Store的计算属性:
可以用 defineStore() 中的 getters 属性定义;
getters中可以定义接受一个state作为参数的函数;
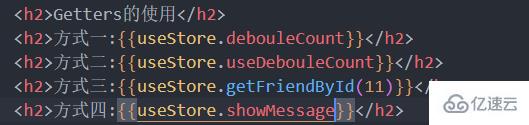
方式一:访问当前 store 的Getters
方式二:Getters 中访问自己的其他Getters
方式三:访问其他的 store 的Getters
getters: {
// 1. 基本使用
debouleCount(state) {
return state.count * 2
},
// 2. 一个 getters 引入另外一个 getters
useDebouleCount() {
return this.debouleCount + 2
},
// 3. getter也支持返回一个函数
getFriendById(state) {
return function (id) {
for (let i = 0; i < state.vagetabel.length; i++) {
const vagetabel = state.vagetabel[i]
if (vagetabel.id === id) {
return vagetabel }
}
}
},
// 4.访问其他store中的Getters
showMessage(state) {
// 获取user信息
const useStore = useUser()
// 获取自己的state
// 拼接信息
return `name:${useStore.name} - count:${state.count}`
}
}
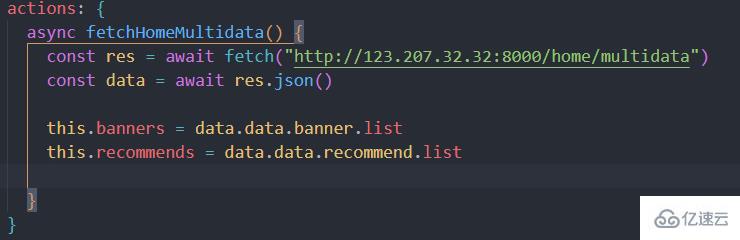
Action 可以理解成组件中的 methods ,和getters一样,在action中可以通过this访问整个store实例的所有操作。

Action 是支持异步操作的,所以可以使用 await。

以上就是“Vue新一代的状态管理库Pinia怎么使用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。