这篇文章主要讲解了“Vue路由vue-router怎么应用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue路由vue-router怎么应用”吧!
路由的概念在软件工程中出现,最早是在后端路由中实现的,原因是web的发展主要经历了这样一些阶段:
后端路由阶段;
前后端分离阶段;
单页面富应用(SPA);
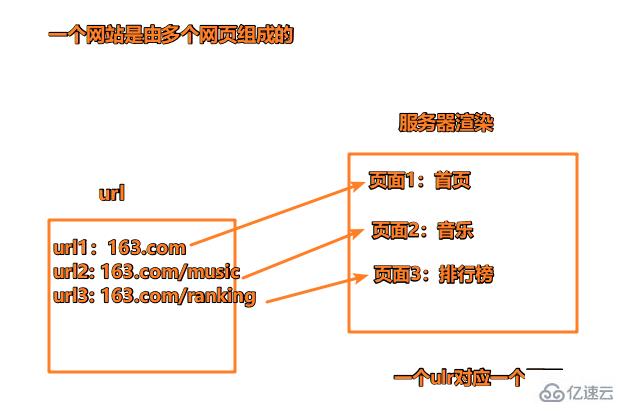
早起的网站开发整个HTML页面是由服务器来渲染的,即服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示。如图:

优点:利于SEO优化
缺点:整个页面由后端人员维护,HTMl代码以及数据对应逻辑会混合一起,编写和维护十分糟糕。
**前端渲染:**每次请求涉及到的静态资源都会从静态资源服务器获取,这些资源包括HTML+CSS+JS,然后在前端对这些请求回来的资源进行渲染。客户端的每一次请求,都会从静态资源服务器请求文件,这个时候的后端就只是负责提供API了。
前后端分离:
后端只负责提供API,前端通过Ajax 获取数据后通过JavaScript将数据渲染到页面
后端专注于数据,前端专注于交互和可视化
单页面(SPA)富应用阶段:
在前后端分离的基础上加了一层前端路由,前端来维护一套路由规则
核心:改变页面URL,但不进行页面刷新。
安装 Vue-Router
npm install vue-router
步骤:
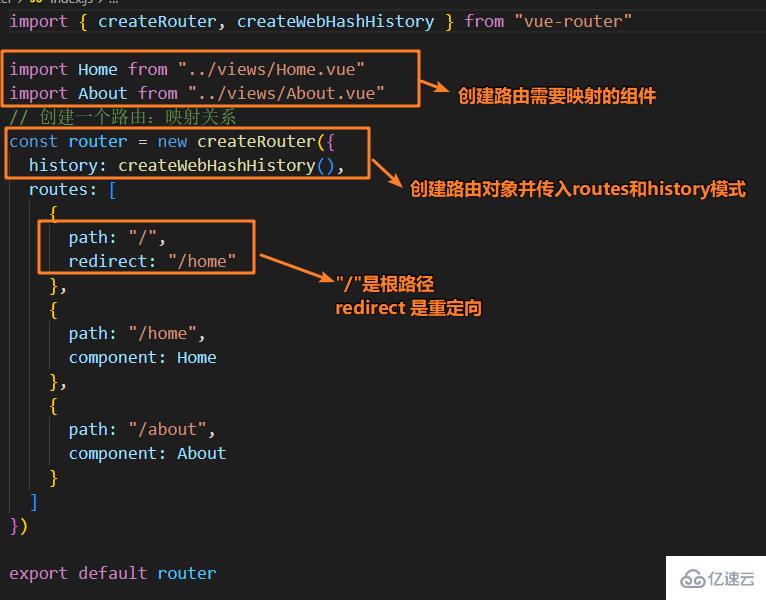
创建路由需要映射的组件
通过createRouter创建路由对象,并且传入routes和history模式
使用app注册路由对象(use方法)
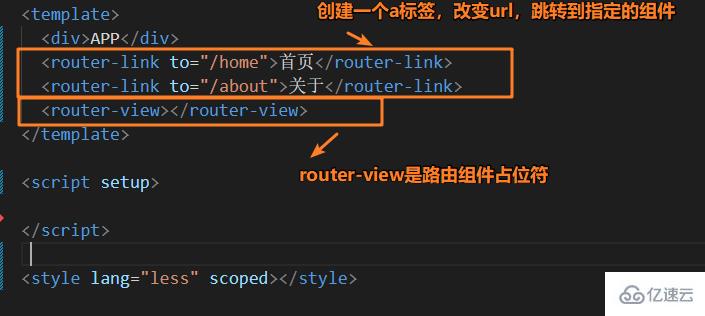
路由使用: 通过和和


import { createRouter, createWebHashHistory } from "vue-router"
import Home from "../views/Home.vue"
import About from "../views/About.vue"
// 创建一个路由:映射关系
const router = new createRouter({
history: createWebHashHistory(),
routes: [
{
path: "/",
redirect: "/home"
},
{
path: "/home",
component: Home
},
{
path: "/about",
component: About
}
]
})
export default router补充:路由的其他属性
name属性:记录路由独一无二的名称;
meta属性:自定义数据
router-link事实上有很多属性可以配置:
to属性: 是一个字符串,或者是一个对象
replace属性: 设置 replace 属性的话,当点击时,会调用 router.replace(),而不是 router.push()。一般是不使用relace属性,给用户的体验感不是很好。
active-class属性: 设置激活a元素后应用的class,默认是router-link-active
exact-active-class属性: 链接精准激活时,应用于渲染的 的 class,默认是router-link-exact-active;
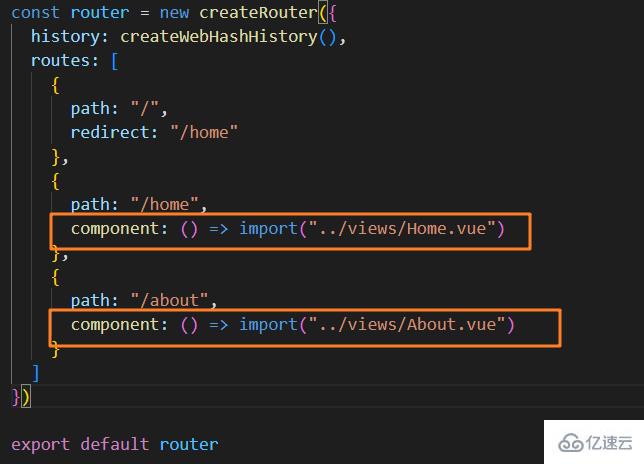
问题:当打包构建应用时,JavaScript 包会变得非常大,影响页面加载
解决:把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件。同时也可提高首屏渲染的效率。其中,Vue-Router 默认就支持动态来加载组件。因为component可以传入一个组件,也可以接收一个函数,该函数需要放回一个Promise。import函数就是返回一个Promise

将给定匹配模式的路由映射到同一个组件。以根据自己不同的需求加载不同的路由,做到不同的实现及页面的渲染。
动态路由的使用一般是结合角色权限控制一起使用。
例如:有一个 User 组件,它应该对所有用户进行渲染,但是用户的ID是不同的。我们可以在路径中使用一个动态字段来实现,我们称之为 路径参数。接着在中实现跳转。
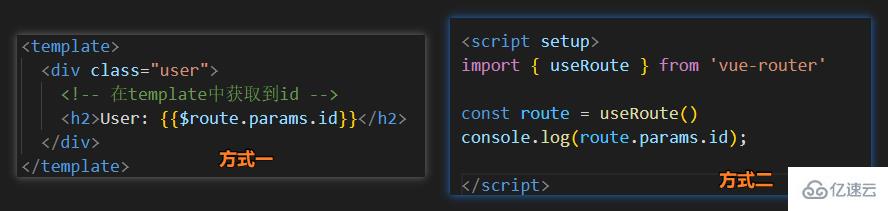
获取动态路由的值(例如上面例子中 用户id 123),在template中,直接通过 $route.params获取值。
在created中,通过 this.$route.params获取值
在setup中,我们要使用 vue-router库给我们提供的一个hook useRoute

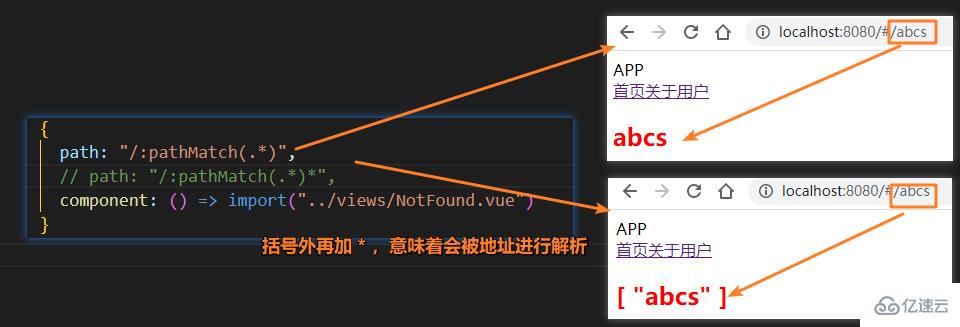
对于没有匹配到相应的路由,我们可以给用户匹配一个固定的页面。通过 $route.params.pathMatch获取到传入的参数

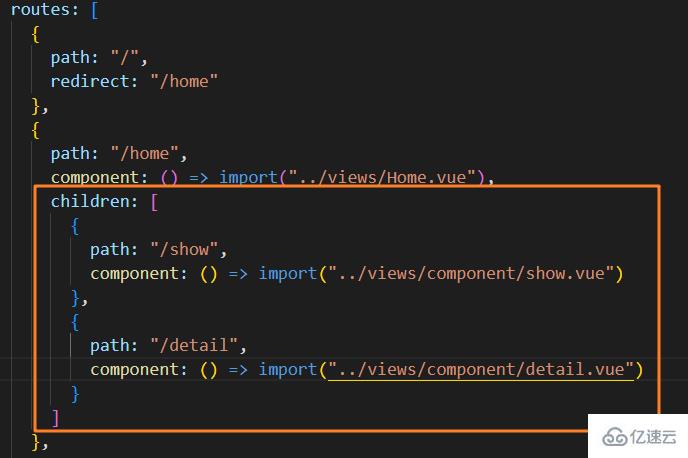
组件的本身也有组件需要内部切换,这个时候就可以采用嵌套路由,在第一层路由中也使用router-view来占位之后需要渲染的组件。

{
path: "/home",
component: () => import("../views/Home.vue"),
children: [
{
path: "/show",
component: () => import("../views/component/show.vue")
},
{
path: "/detail",
component: () => import("../views/component/detail.vue")
}
]
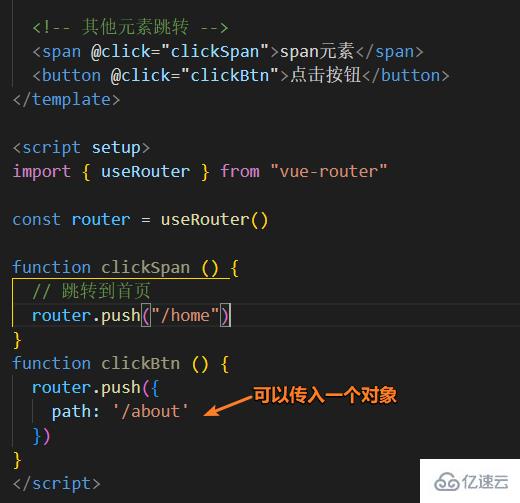
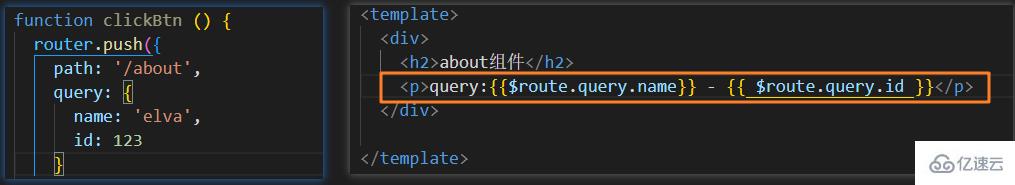
},通过代码来控制页面的跳转
栗子:点击一个按钮跳转页面

通过query的方式来传递参数,在界面中通过 $route.query 来获取参数。

使用push的特点是压入一个新的页面,那么在用户点击返回时,上一个页面还可以回退,但是如果我们希望当前页面是一个替换 操作,那么可以使用replace。这个时候已经不能回退了。
router 的 go 方法(指定向前(向后)跳转几步)
router 的back 方法 (回溯历史,向后一步)
router 的forward 方法(历史中前进,向前一步)
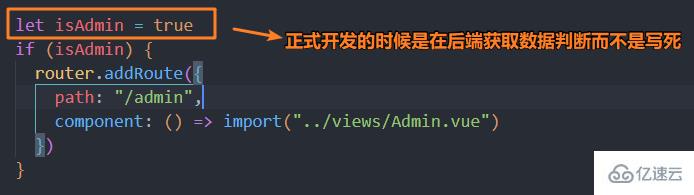
场景:根据用户的不同权限,注册不同的路由

补充:路由的其他方法
删除路由有以下三种方式:
方式一:添加一个name相同的路由;
方式二:通过removeRoute方法,传入路由的名称;
方式三:通过addRoute方法的返回值回调;
router.hasRoute():检查路由是否存在。
router.getRoutes():获取一个包含所有路由记录的数组。
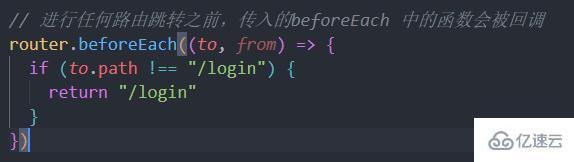
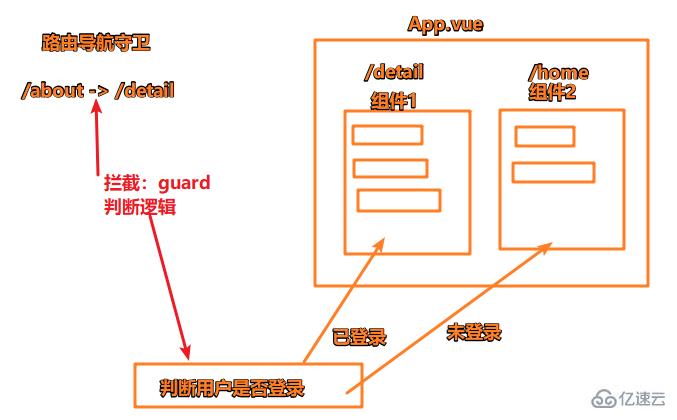
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航
全局的前置守卫==beforeEach==是在导航触发时会被回调的,它有两个参数:
to:即将进入的路由Route对象;
from:即将离开的路由Route对象;
返回值:
false:取消当前导航;
不返回或者undefined:进行默认导航;
返回一个路由地址:可以是一个String类型的路径也可以是一个对象

场景:只有登录了的用户才能看到的页面

Vue还提供了很多的其他守卫函数,目的都是在某一个时刻给予回调,可以更好的控制程序的流程或者功能
[导航守卫](导航守卫 | Vue Router (vuejs.org))
流程:
导航被触发。
在失活的组件里调用 beforeRouteLeave 守卫。
调用全局的 beforeEach 守卫。
在重用的组件里调用 beforeRouteUpdate 守卫(2.2+)。
在路由配置里调用 beforeEnter。 解析异步路由组件。
在被激活的组件里调用 beforeRouteEnter。
调用全局的 beforeResolve 守卫(2.5+)。
导航被确认。
调用全局的 afterEach 钩子。
触发 DOM 更新。
调用 beforeRouteEnter 守卫中传给 next 的回调函数,创建好的组件实例会作为回调函数的参数传入。
感谢各位的阅读,以上就是“Vue路由vue-router怎么应用”的内容了,经过本文的学习后,相信大家对Vue路由vue-router怎么应用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。