这篇“ToolBar如何使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“ToolBar如何使用”文章吧。
1.和平常一样,新建一个Moudle
在xml布局文件中使用 Toolbar 控件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.test.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
</android.support.v7.widget.Toolbar>
</RelativeLayout>3.java代码中设置
注意
我们在使用 Toolbar 时候需要先隐藏掉系统原先的导航栏,网上很多人都说给Activity设置一个NoActionBar的Theme。但个人觉得有点小题大做了,所以这里我直接在BaseActivity中调用
supportRequestWindowFeature(Window.FEATURE_NO_TITLE)
去掉了默认的导航栏.
注意,我的BaseActivity是继承了AppCompatActivity的,如果是继承Activity就应该调用
requestWindowFeature(Window.FEATURE_NO_TITLE
public class MainActivity extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
// toolbar.setNavigationIcon(R.mipmap.ic_launcher);//设置导航栏图标
toolbar.setLogo(R.mipmap.ic_launcher);//设置app logo
toolbar.setTitle("Title");//设置主标题
toolbar.setSubtitle("Subtitle");//设置子标题
toolbar.inflateMenu(R.menu.activity_tool_bar);//设置右上角的填充菜单
//点击事件
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.action_item1:
//........
case R.id.action_item2:
//........
}
return true;
}
});
}
}4.右上角的填充菜单文件
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
<item
android:id="@+id/action_search"
android:icon="@mipmap/ic_action_search"
android:title="搜索"
app:showAsAction="ifRoom"
<!--<item-->
<!--android:id="@+id/action_notification"-->
<!--android:icon="@mipmap/ic_error_page"-->
<!--android:title="通知"-->
<!--app:showAsAction="ifRoom" />-->
<item
android:id="@+id/action_item1"
android:title="item01"
app:showAsAction="never"
<item
android:id="@+id/action_item2"
android:title="item_02"
app:showAsAction="never"
</menu>app:showAsAction=”ifRoom”
如果Toolbar 有足够控件就显示出来,没有就隐藏在下拉列表中
app:showAsAction=”never”
不管有没有足够空间,都不显示出来
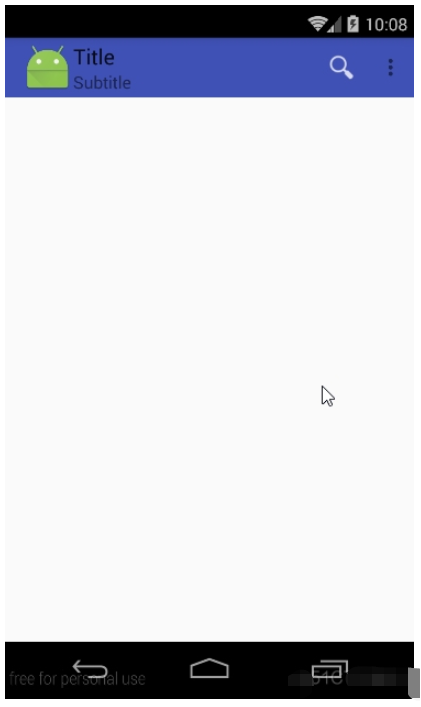
效果图

@mipmap/ic_menu_more_overflow 就是白色点点
actionOverflowButtonStyle 更改下拉菜单按钮的样式
* styles.xml 中的 Theme.ToolBar.ZhiHu,给 Toolbar 设置android:theme用的
<resources>
...
...
<style name="Theme.ToolBar.ZhiHu" parent="Theme.AppCompat.Light.NoActionBar">item name="actionOverflowButtonStyle">@style/ActionButton.Overflow.ZhiHu</item></style>
<style name="ActionButton.Overflow.ZhiHu" parent="android:style/Widget.Holo.Light.ActionButton.Overflow">item name="android:src">@mipmap/ic_menu_more_overflow</item></style>
</resources>Toolbar 引用擦样式
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/color_0176da"
android:theme="@style/Theme.ToolBar.ZhiHu">
</android.support.v7.widget.Toolbar>以上就是关于“ToolBar如何使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.51cto.com/u_13866611/5719464