<!DOCTYPE html>是声明一个html文档,主要让浏览器识别,以什么样的方式识别页面内容
<meta>标签在<head>里面,主要声明编码方式,关键词等
<charset>是显示编码的
<img src="插入的图片" alt="图片的描述">,爬虫主要通过alt来确认图片的类型
空格用 显示一个·空格
"<" 可以用>表示,“>”用<表示
<div>表示页面上的一块内容,但无实际意义。<span>表示一行中的一小段内容,无实际意义
<em>,<i>都是将页面中的内容变成斜体。<b>一行中的一小段内容加粗,<strong>将整段加粗
<a href="链接的url">链接的名称</a>,<a href="链接的url" title="网站"><img src="插入的图片" alt="图片的描述"></a>通过图片做链接,title="网站"将鼠标放到链接内容处显示的介绍,target="_self",连接到自己,就是打开一个新的标签target="_blank"会打开一个新的窗口。<a href="#"><a href="">使页面返回到当前页面的顶部,<a href="javascript: ;">不做任何操作,<a href="#命名">点击的名字</a> <h2 id="命名">主要是用来进行页面内的点击链接。

table标签,申明一个表格<table></table>,<tr>表示表格的一行,<td>定义一行里的格子。<th>定义表格的表头
<table border="1">表示边框,border写在table里面。height,weight写在table里表示表格的长宽。align="center"写在td里面表示td里面的内容居中,valign垂直对齐,coispan将单元格水平合并,rowspan将单元格垂直合并。


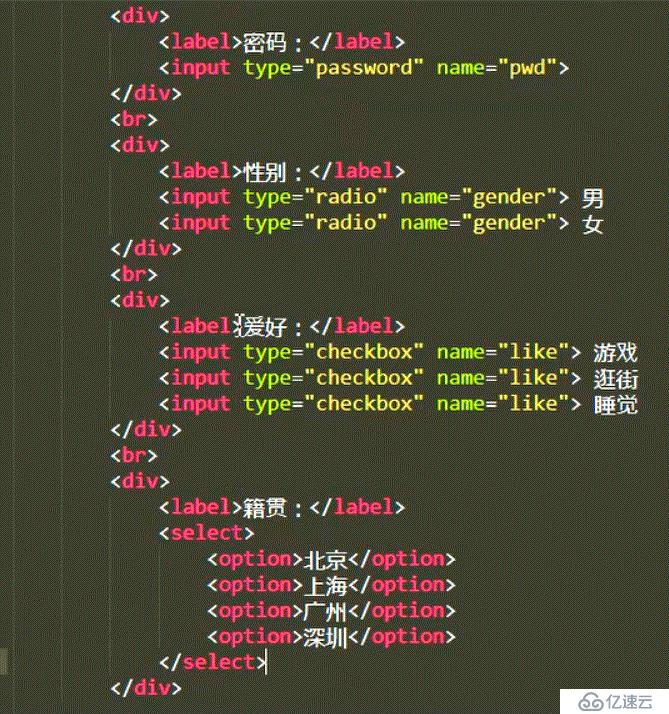
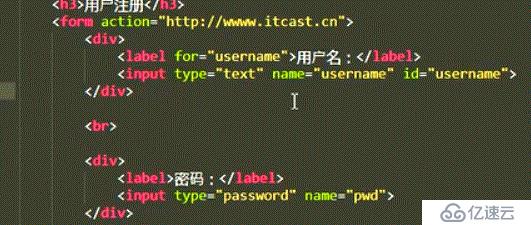
表单要用<form>包裹,form里面的action里的内容是定义这个表单数据提交的地址。type="radio"是单选框,type="checkbox"是多选框,都写在input里面。<select>定义下滑框,并用<option>输入下滑框的内容。上传照片,用<input type="file" name="">上传图片。<textarea>是多行文本。定义表单的文字使用<label>。

<label>可以点文字激活表单控件,method是提交方式,不会在页面上显示敏感信息



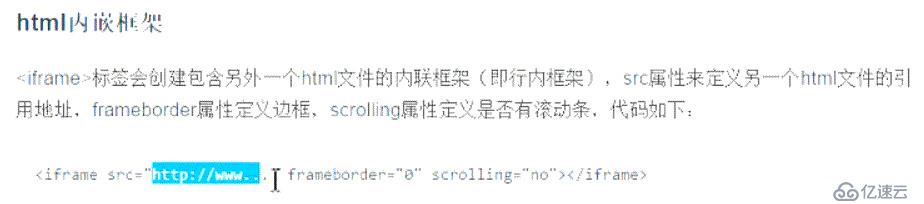
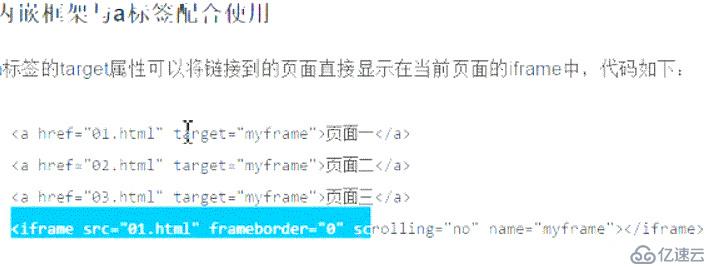
11.iframe标签是在页面内创建一个包含另一个html文件的内联框架


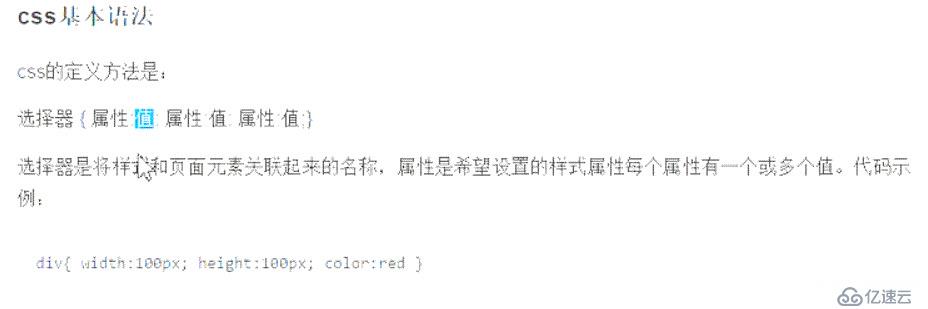
12.css的基本语法
选择器{属性:值};

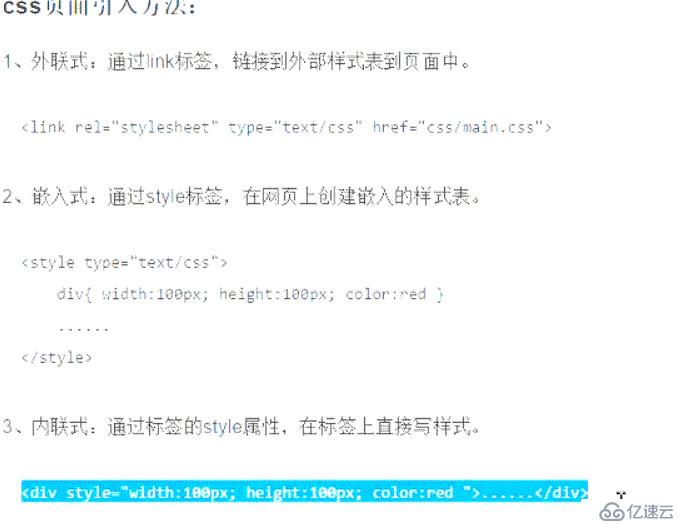
13.css引入页面的三种方式

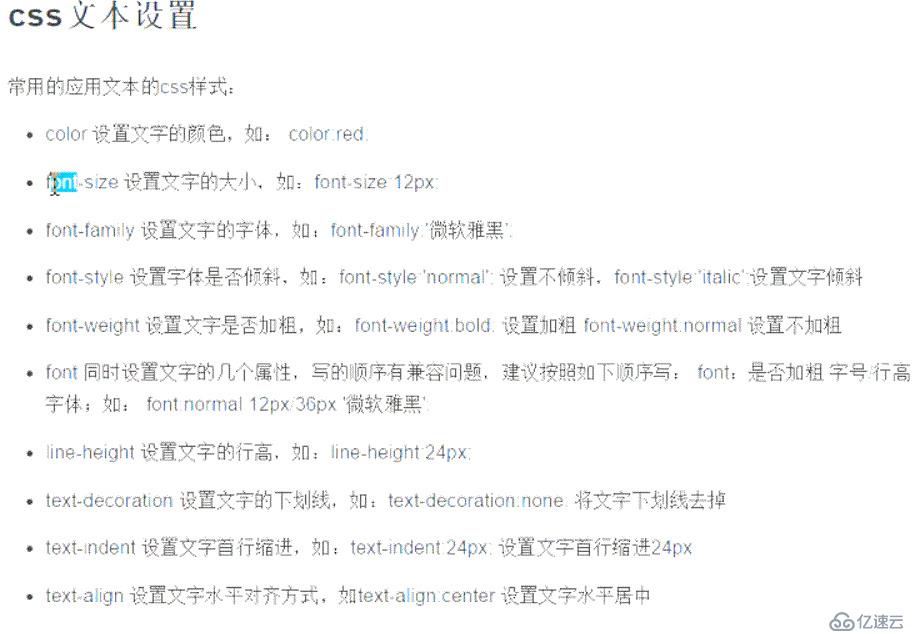
14.css的文本设置

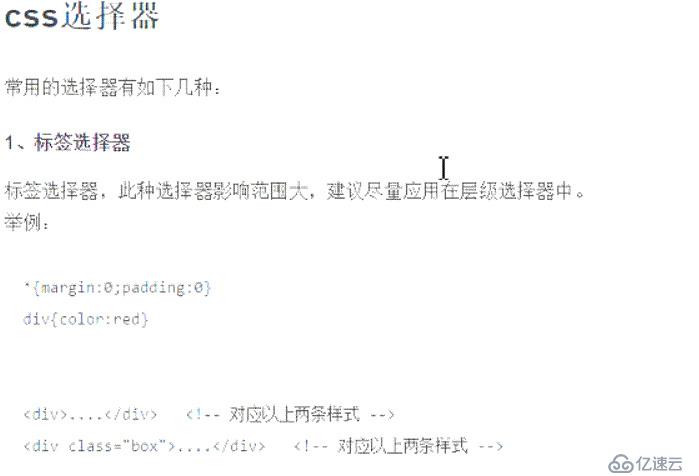
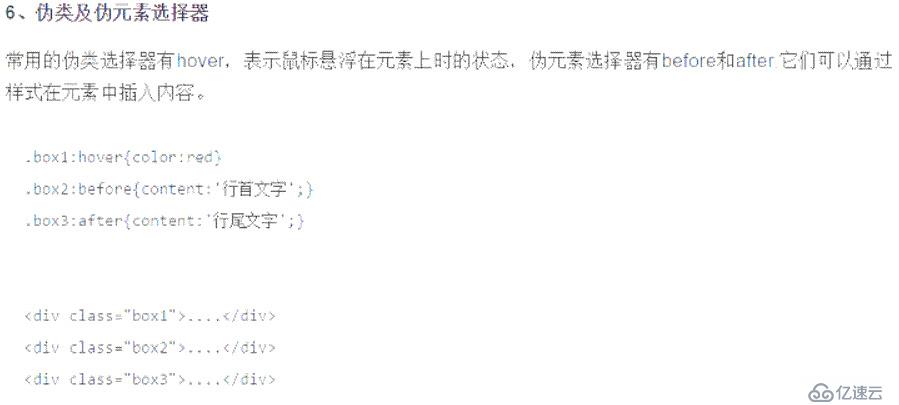
15. css的选择器



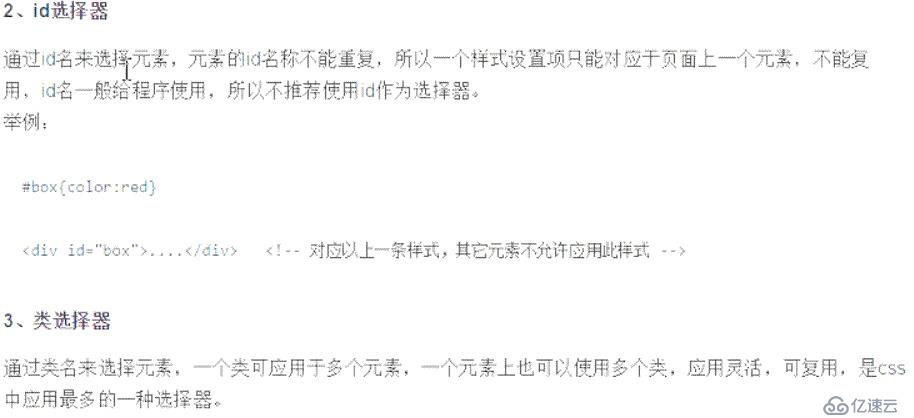
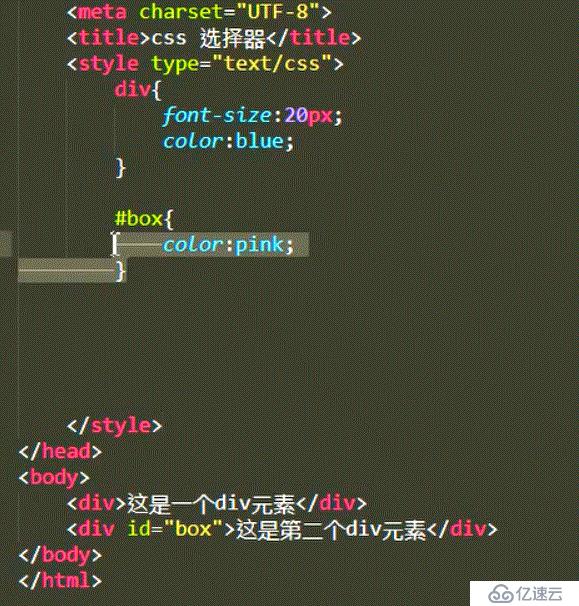
id选择器的用法

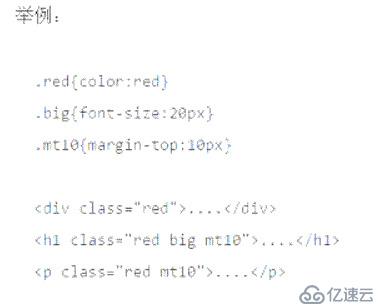
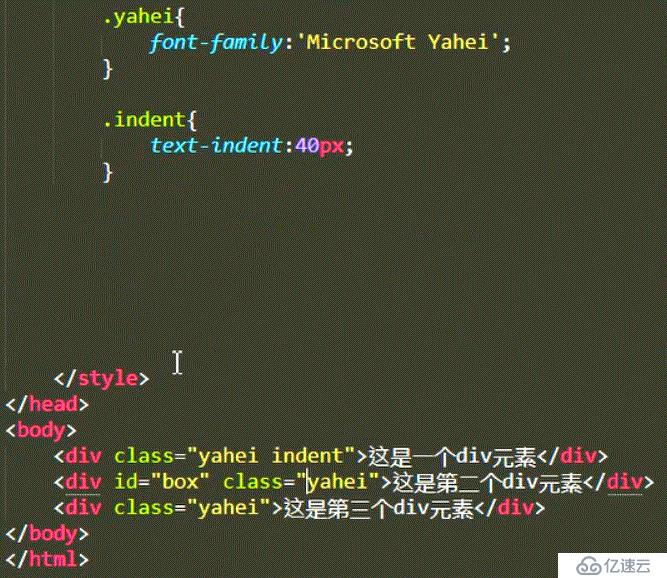
类选择器的用法


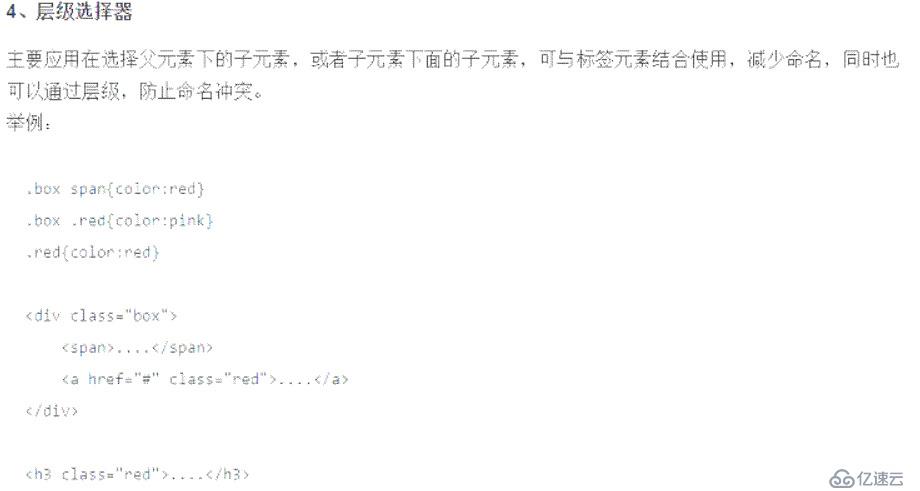
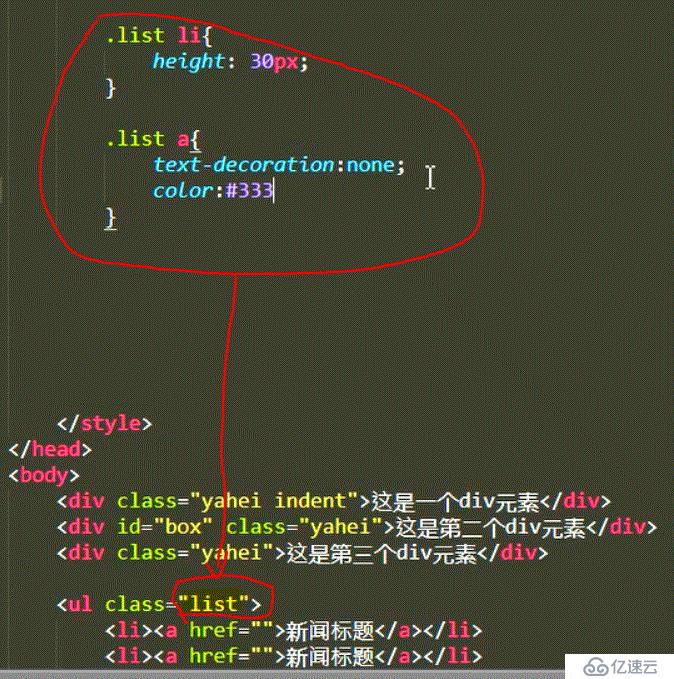
层级选择器


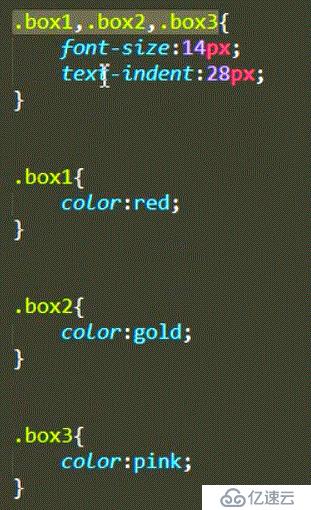
组选择器


16.css中表格的样式


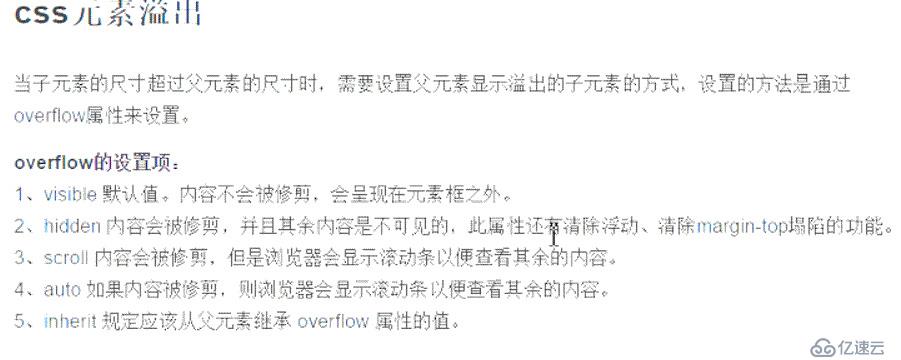
17.css元素溢出

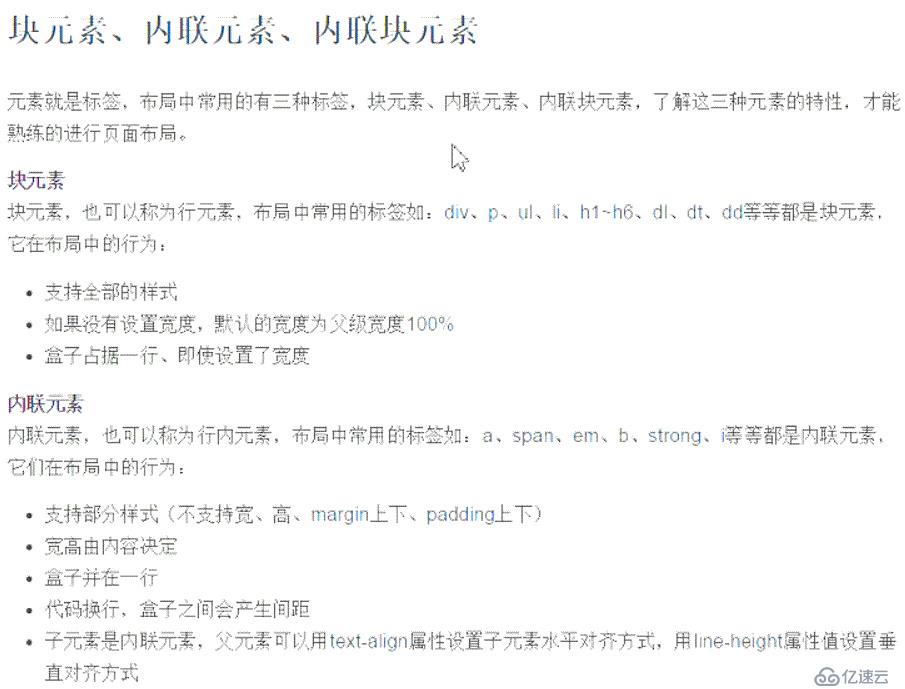
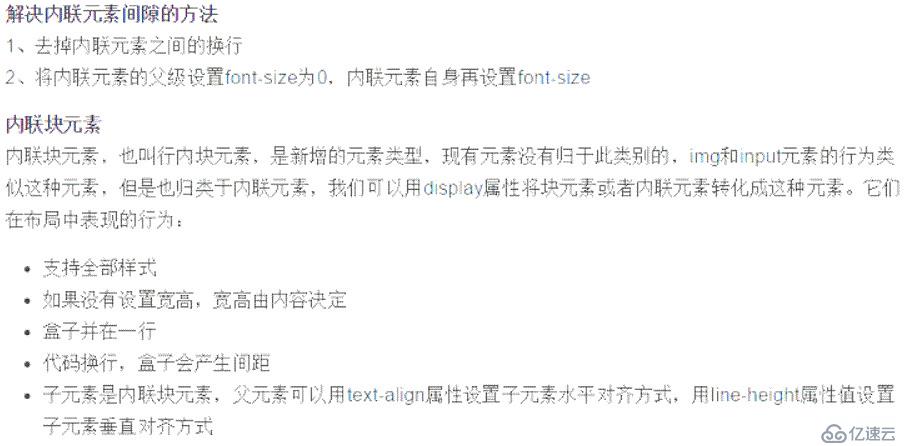
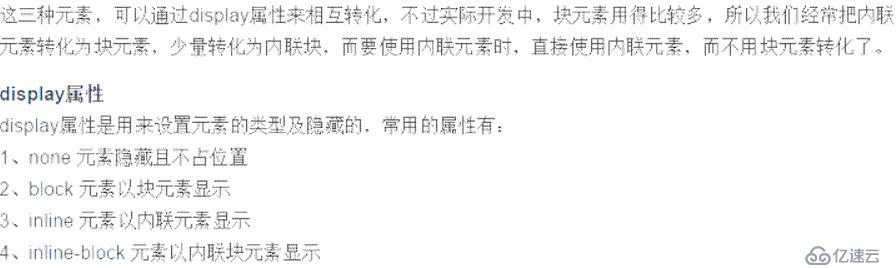
18.css中的三种元素类型



亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。