<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">@media screen and (min-width: 100px){
div{
width: 100px;
height: 1000px;
background: yellow;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<style>
@media screen and (min-width: 100px){
div{
width: 100px;
height: 1000px;
background: yellow;
}
}
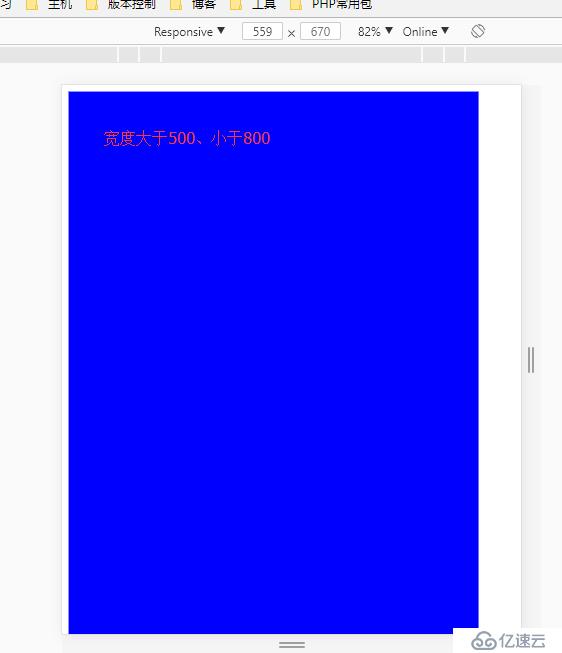
@media screen and (min-width: 500px){
div{
width: 500px;
height: 1000px;
background: blue;
}
}
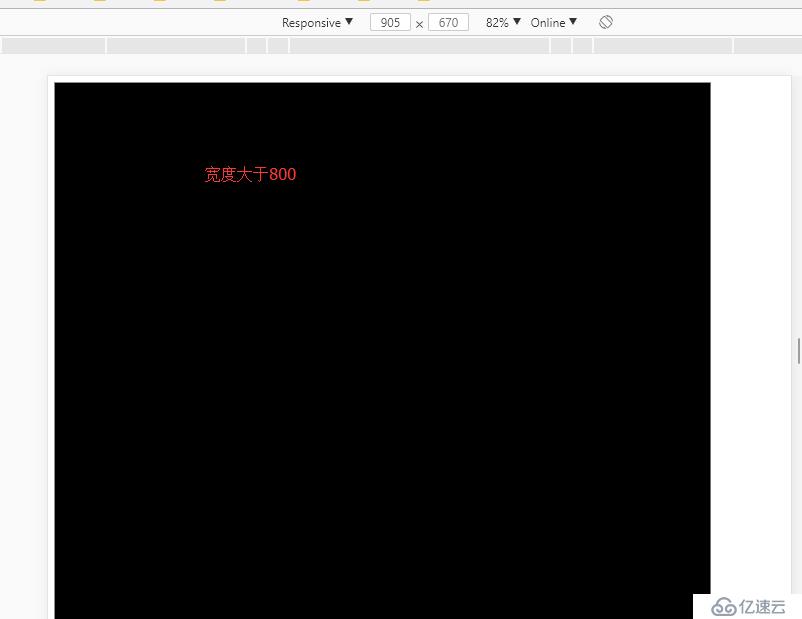
@media screen and (min-width: 800px){
div{
width: 800px;
height: 1000px;
background: black;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>


亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。