这篇文章主要介绍了Vue中的路由配置项meta如何使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue中的路由配置项meta如何使用文章都会有所收获,下面我们一起来看看吧。
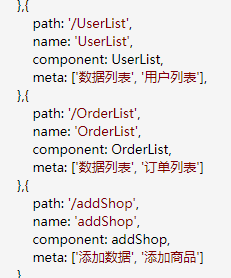
meta简单来说就是路由元信息 也就是每个路由身上携带的信息。



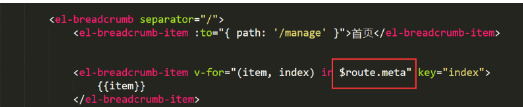
其次还有一个功能就是能够控制公共组件的显示或隐藏


请忽视 keep-alive标签
我们经常会在进入一个页面时判断是否已经登陆,经常会用到路由导航守卫router.beforeEach(to, from, next), 一个两个页面还好,但是多的话,就会麻烦,并且路由还会嵌套。这时可以使用meta。
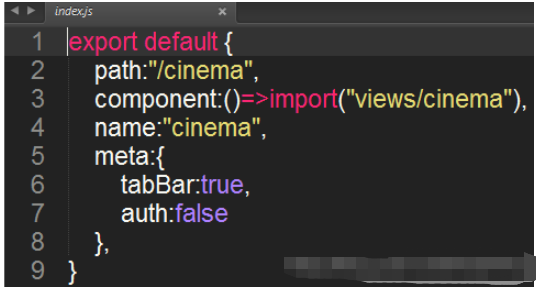
在配置路由时,经常会用到path,name,component,还有一个就是meta 元数据,给每个路由添加一个自定义的meta对象,在meta对象中可以设置一些状态,来进行一些操作。经常用它来做登录校验。
{
path: '/imgMove/:id',
name: 'imgMove',
meta: {
requiresAuth: true
},
component: imgMove
},
{ //作品页面
path: '/work',
name: 'work',
meta: {
canNotLogin: true
},
component: work
},我们需要校验判断item下面的meta对象的requiresAuth是不是true,就可以进行一些限制。
router.beforeEach((to, from, next) => {
if (to.matched.some(function (item) {
return item.requiresAuth
})) {
next('/login')
} else
next()
})关于“Vue中的路由配置项meta如何使用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue中的路由配置项meta如何使用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。