今天小编给大家分享一下vue如何用v-model绑定表单控件的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
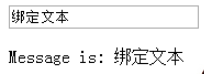
1、v-model 双向绑定文本
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<div id="app">
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
</div>
</body>
<script>
var vm = new Vue({
el:"#app",
data: {
message: '绑定文本'
}
})
</script>
</html>输出结果:

2、v-model 双向绑定多行文本,与上面的例子相似。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<div id="app">
<<span>Multiline message is:</span>
<p >{{ message }}</p>
<br>
<textarea v-model="message" placeholder="add multiple lines"></textarea>
</div>
</body>
<script>
var vm = new Vue({
el:"#app",
data: {
message: '绑定多行文本'
}
})
</script>
</html>输出结果:

3、v-model 绑定复选框
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<div id="app">
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
</div>
</body>
<script>
var vm = new Vue({
el:"#app",
data: {
checked: 'true'
}
})
</script>
</html>输出结果:选中为true 不选中则为false
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<div id="app">
<input type="checkbox" id="jack" value="刘二狗" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="张麻子" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="小狗子" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
</body>
<script>
var vm = new Vue({
el:"#app",
data: {
checkedNames: []
}
})
</script>
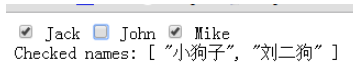
</html>输出结果:

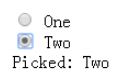
4、v-model 绑定单选按钮
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<div id="app">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
</body>
<script>
var vm = new Vue({
el:"#app",
data: {
picked: ''
}
})
</script>
</html>输出结果:

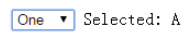
5、v-model 绑定下拉列表
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<div id="app">
<select v-model="selected">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
</body>
<script>
var vm = new Vue({
el:"#app",
data: {
selected: ''
}
})
</script>
</html>多选列表
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<div id="app">
<select v-model="selected" multiple >
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>
</body>
<script>
var vm = new Vue({
el:"#app",
data: {
selected: []
}
})
</script>
</html>6、动态选项,用 v-for 渲染:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<div id="app">
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
</body>
<script>
var vm = new Vue({
el:"#app",
data: {
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
})
</script>
</html>输出结果:

Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
以上就是“vue如何用v-model绑定表单控件”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。