这篇文章主要介绍“jquery有没有trim方法”,在日常操作中,相信很多人在jquery有没有trim方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”jquery有没有trim方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
jquery有trim方法。在jquery中,trim()方法用于去除字符串两端的空白字符,会移除字符串开始和末尾处的所有换行符、空格(包括连续的空格)和制表符,语法“$.trim(str)”。trim()方法只能在jQuery3.5前的版本中使用,jQuery3.5及以上版本被废弃。
jquery trim()方法
$.trim() 函数用于去除字符串两端的空白字符。
语法:
$.trim( str )| 参数 | 描述 |
|---|---|
| str | String类型 需要去除两端空白字符的字符串。 |
返回值:jQuery.trim()函数的返回值为String类型,返回去除两端空白字符串后的字符串。
注意:$.trim()函数会移除字符串开始和末尾处的所有换行符,空格(包括连续的空格)和制表符。如果这些空白字符在字符串中间时,它们将被保留,不会被移除。
说明:
trim()方法只能在jQuery3.5前的版本中使用。$.trim() 函数将在 jQuery 3.5 及以上版本废弃,可以使用 JavaScript 原生的 String.prototype.trim 代替。
trim()方法的使用示例
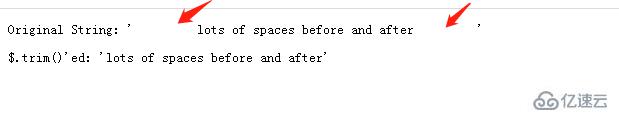
删除字符串开始和末尾的空格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<pre id="original"></pre>
<pre id="trimmed"></pre>
<script>
$(function() {
var str = " lots of spaces before and after ";
$("#original").html("Original String: '" + str + "'");
$("#trimmed").html("$.trim()'ed: '" + $.trim(str) + "'");
})
</script>
</body>
</html>
jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
到此,关于“jquery有没有trim方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。