本篇内容主要讲解“Vue.config.productionTip=false不起作用如何解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue.config.productionTip=false不起作用如何解决”吧!
引入开发版的vue.js
<script src="js/vue.js"></script>
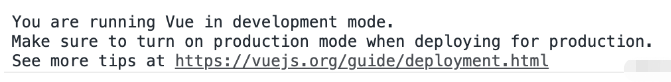
会出现如下的提示

为了控制台不出现上面的提示信息,所以设置了
Vue.config.productionTip = false
Vue.config.productionTip = false
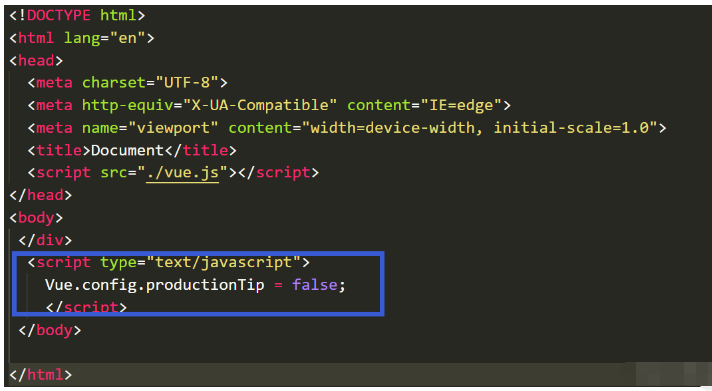
源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Vue.js</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{msg}}</h3>
</div>
<script>
Vue.config.productionTip = false
var vm = new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
})
</script>
</body>
</html>相信这种方法是大家最常用的,但是这种方法不一定起作用,请各位看官转移至方法二。

那么,我们可以直接打开vue.js文件,进入vue.js源代码进行修改,一劳永逸。
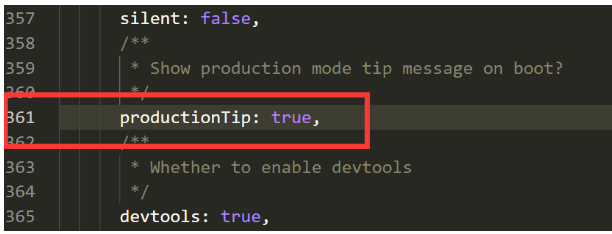
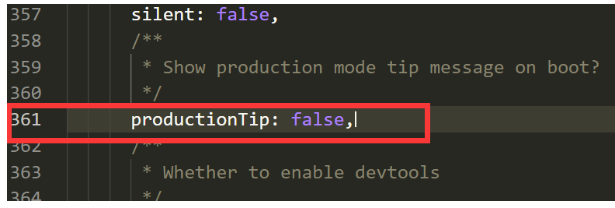
直接修改,如果从你下载到使用这段时间对vue.js文件没有进行任何的修改,那么请找到第361行,或者在这附近,找到productionTip: true, 这行代码 ,这行代码的意思是(是否开启生产提示:是)我们只需要将后面true改成false即可,记得保存。
如图:


到此,相信大家对“Vue.config.productionTip=false不起作用如何解决”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。