жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңFlutter runApp GestureBindingеҰӮдҪ•дҪҝз”ЁвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁFlutter runApp GestureBindingеҰӮдҪ•дҪҝз”Ёй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқFlutter runApp GestureBindingеҰӮдҪ•дҪҝз”ЁвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
жғіеҺ»дәҶи§ЈдёҖдёӘзұ»жңҖеҘҪзҡ„ж–№жі•ж— еӨ–д№ҺеҺ»йҳ…иҜ»е®ғзҡ„жіЁйҮҠ,жҲ‘们еҸҜд»Ҙд»Һе®ғзҡ„жіЁйҮҠдёӯеҺ»дәҶи§Је®ғжҳҜдёәдәҶеҒҡд»Җд№Ҳ,еҒҡдәҶдәӣд»Җд№Ҳ, иғҪеӨҹеҒҡд»Җд№Ҳ.
| еҺҹж–Ү | жұүиҜ‘ |
|---|---|
| A binding for the gesture subsystem. ## Lifecycle of pointer events and the gesture arena ### [PointerDownEvent] When a [PointerDownEvent] is received by the [GestureBinding] (from [dart:ui.PlatformDispatcher.onPointerDataPacket], as interpreted by the [PointerEventConverter]), a [hitTest] is performed to determine which [HitTestTarget] nodes are affected. (Other bindings are expected to implement [hitTest] to defer to [HitTestable] objects. For example, the rendering layer defers to the [RenderView] and the rest of the render object hierarchy.) The affected nodes then are given the event to handle ([dispatchEvent] calls [HitTestTarget.handleEvent] for each affected node). If any have relevant [GestureRecognizer]s, they provide the event to them using [GestureRecognizer.addPointer]. This typically causes the recognizer to register with the [PointerRouter] to receive notifications regarding the pointer in question. Once the hit test and dispatching logic is complete, the event is then passed to the aforementioned [PointerRouter], which passes it to any objects that have registered interest in that event. Finally, the [gestureArena] is closed for the given pointer ([GestureArenaManager.close]), which begins the process of selecting a gesture to win that pointer. ### Other events A pointer that is [PointerEvent.down] may send further events, such as [PointerMoveEvent], [PointerUpEvent], or [PointerCancelEvent]. These are sent to the same [HitTestTarget] nodes as were found when the [PointerDownEvent] was received (even if they have since been disposed; it is the responsibility of those objects to be aware of that possibility). Then, the events are routed to any still-registered entrants in the [PointerRouter]'s table for that pointer. When a [PointerUpEvent] is received, the [GestureArenaManager.sweep] method is invoked to force the gesture arena logic to terminate if necessary. | жүӢеҠҝеӯҗзі»з»ҹзҡ„з»‘е®ҡгҖӮ ## жҢҮй’ҲдәӢ件е’ҢжүӢеҠҝз«һжҠҖеңәзҡ„з”ҹе‘Ҫе‘Ёжңҹ ### [PointerDownEvent] еҪ“ [GestureBinding] жҺҘ收еҲ° [PointerDownEvent]пјҲжқҘиҮӘ[dart:ui.PlatformDispatcher.onPointerDataPacket]пјҢз”ұ[PointerEventConverter]), жү§иЎҢ[hitTest]д»ҘзЎ®е®ҡе“ӘдёӘ[HitTestTarget] иҠӮзӮ№еҸ—еҲ°еҪұе“ҚгҖӮ пјҲе…¶д»–Bindingsйў„и®Ўе®һзҺ° [hitTest] д»ҘжҺЁиҝҹеҲ° [HitTestable] еҜ№иұЎгҖӮдҫӢеҰӮпјҢжёІжҹ“еұӮйҒөд»Һ [RenderView] е’ҢжёІжҹ“еҜ№иұЎзҡ„е…¶дҪҷйғЁеҲҶгҖӮпјү 然еҗҺз»ҷеҸ—еҪұе“Қзҡ„иҠӮзӮ№еӨ„зҗҶдәӢ件пјҲ[dispatchEvent] и°ғз”ЁжҜҸдёӘеҸ—еҪұе“ҚиҠӮзӮ№зҡ„ [HitTestTarget.handleEvent]пјүгҖӮеҰӮжңүзӣёе…і[GestureRecognizer]sпјҢ他们дҪҝз”Ё[GestureRecognizer.addPointer]гҖӮиҝҷйҖҡеёёдјҡеҜјиҮҙиҜҶеҲ«еҷЁеҗ‘ [PointerRouter] жіЁеҶҢд»ҘжҺҘ收жңүе…іжңүй—®йўҳзҡ„жҢҮй’ҲгҖӮ дёҖж—Ұе‘ҪдёӯжөӢиҜ•е’Ңи°ғеәҰйҖ»иҫ‘е®ҢжҲҗпјҢдәӢ件е°ұдјҡеҸ‘з”ҹдј йҖ’з»ҷеүҚйқўжҸҗеҲ°зҡ„ [PointerRouter]пјҢе®ғе°Ҷе®ғдј йҖ’з»ҷд»»дҪ•еҜ№иұЎе·Із»ҸжіЁеҶҢдәҶеҜ№иҜҘдәӢ件зҡ„е…ҙи¶ЈгҖӮ жңҖеҗҺпјҢ[gestureArena] дёәз»ҷе®ҡзҡ„жҢҮй’Ҳе…ій—ӯ([GestureArenaManager.close])пјҢе®ғејҖе§ӢйҖүжӢ©дёҖдёӘиөўеҫ—иҜҘжҢҮй’Ҳзҡ„жүӢеҠҝгҖӮ ### е…¶д»–дәӢ件 [PointerEvent.down] зҡ„жҢҮй’ҲеҸҜиғҪдјҡеҸ‘йҖҒжӣҙеӨҡдәӢ件пјҢдҫӢеҰӮ[PointerMoveEvent]гҖҒ[PointerUpEvent] жҲ– [PointerCancelEvent]гҖӮиҝҷдәӣжҳҜеҸ‘йҖҒеҲ°зӣёеҗҢзҡ„ [HitTestTarget] иҠӮзӮ№ [PointerDownEvent] 已收еҲ°пјҲеҚідҪҝе®ғ们已被еӨ„зҪ®пјӣе®ғжҳҜиҝҷдәӣеҜ№иұЎжңүиҙЈд»»ж„ҸиҜҶеҲ°иҝҷз§ҚеҸҜиғҪжҖ§пјүгҖӮ 然еҗҺпјҢдәӢ件被и·Ҝз”ұеҲ°[PointerRouter] зҡ„жҢҮй’ҲиЎЁгҖӮ еҪ“жҺҘ收еҲ° [PointerUpEvent] ж—¶пјҢ[GestureArenaManager.sweep] ж–№жі•иў«и°ғз”Ёд»ҘејәеҲ¶жүӢеҠҝз«һжҠҖеңәйҖ»иҫ‘еңЁеҝ…иҰҒж—¶з»ҲжӯўгҖӮ |
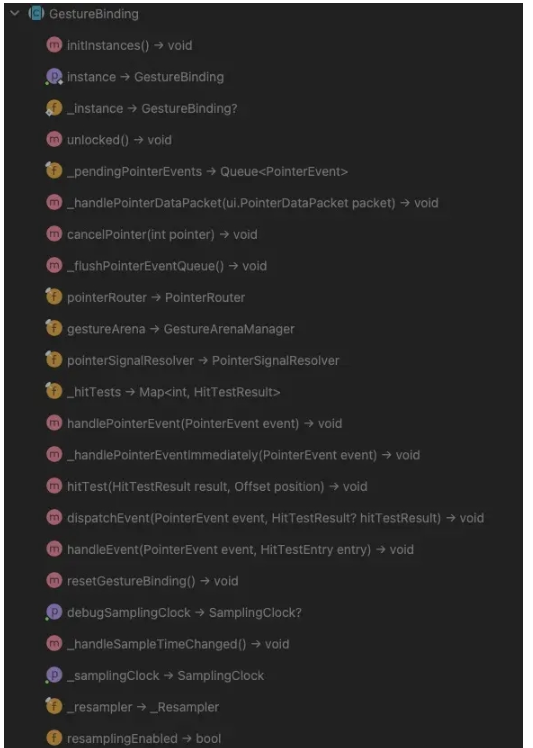
дәҶи§Је®ҢGestureBindingеӨ§иҮҙжҳҜеҒҡд»Җд№Ҳзҡ„, жҲ‘们еҶҚдәҶи§ЈдёҖдёӢе®ғжңүе“Әдәӣж–№жі•.

е…¶дёӯinitInstances()дёҚзҹҘйҒ“еӨ§е®¶жңүжІЎжңүеҚ°иұЎ, еңЁBindingBaseзҡ„жһ„йҖ ж–№жі•дёӯжңүи°ғз”ЁиҝҷдёӘж–№жі•, йӮЈиҮӘ然еңЁеҲқе§Ӣзҡ„ж—¶еҖҷдјҡи°ғз”ЁиҝҷдёӘж–№жі•.
{
// дҝқеӯҳе®һдҫӢ
_instance = this;
// е№іеҸ°еҲҶеҸ‘, иҝҷйҮҢжҺҘеҸ—nativeдј жқҘзҡ„жүӢеҠҝдҝЎжҒҜдҪңеҲҶеҸ‘
platformDispatcher.onPointerDataPacket = _handlePointerDataPacket;
}е®һйҷ…дёҠд№ҹе°ұжҳҜеңЁејҖе§Ӣзҡ„ж—¶еҖҷжіЁеҶҢдәҶжүӢеҠҝзҡ„жҺҘ收еҲҶеҸ‘.йӮЈд№ҲжүӢеҠҝжҳҜеҰӮдҪ•еҲҶеҸ‘зҡ„е‘ў?жҲ‘们дёҚеҰӮзңӢдёҖдёӢ_handlePointerDataPacket зҡ„е…·дҪ“е®һзҺ°:
{
// иҝҷйҮҢдјҡе°ҶжҢҮй’Ҳж•°жҚ®иҪ¬жҚўдёәйҖ»иҫ‘еғҸзҙ ,еҗҢж—¶дҝқеӯҳ
_pendingPointerEvents.addAll(PointerEventConverter.expand(packet.data,
window.devicePixelRatio));
// йҰ–е…Ҳ,жҲ‘们иҰҒдәҶи§ЈдёӢlockedжҳҜд»Һд»Җд№Ҳең°ж–№жқҘзҡ„,
// еҸҜд»ҘзңӢеҲ°е®ғжңҖз»Ҳзҡ„ж”№еҸҳең°еҸӘжңү*lockEvents()*ж–№жі•дёӯ,иҖҢ*lockEvents()*ж–№жі•
// з”ұ*reassembleApplication()*жҲ–scheduleWarmUpFrame()и°ғз”Ё,
// еүҚиҖ…еұһдәҺдҫӢеҰӮзғӯйҮҚиҪҪд№Ӣзұ»ж—¶и°ғз”Ё, иҖҢеҗҺиҖ…жҲ‘们еңЁrunAppж—¶д№ҹжңүиҝҮд»Ӣз»Қ.
// иҝҷйҮҢзңӢиө·жқҘжӣҙеғҸжҳҜдёҖдёӘејӮжӯҘеӣһи°ғзҡ„й”Ғ.д№ҹе°ұжҳҜеңЁйҮҚеҗҜз•Ңйқўзҡ„ж—¶еҖҷдёҚз”ЁеҺ»еҲ·ж–°жҢҮй’ҲйҳҹеҲ—
if (!locked) _flushPointerEventQueue();
}иҝҷйҮҢеҸҲеј•еҮәжқҘдёҖдёӘ_flushPointerEventQueue()зҡ„жҰӮеҝө,иҝҷйҮҢдјҡзңҹжӯЈзҡ„еҺ»еҲҶеҸ‘жүӢеҠҝдәӢ件:
{
// еҸӘжңүжҲ‘们жҺҘ收еҲ°дәҶжүӢеҠҝйҳҹеҲ—дёӯиҝҳжңүеҜ№иұЎе°ұдјҡжҢҒз»ӯиҝҗиЎҢ
while (_pendingPointerEvents.isNotEmpty){
// иҝҷйҮҢеҲ йҷӨдәҶ第дёҖдёӘе…ғзҙ 并иҝ”еӣһ第дёҖдёӘе…ғзҙ ,д№ҹе°ұжҳҜйҳҹеҲ—зҡ„fifo.
// жҲ‘们дјҡдҫқж¬ЎеӨ„зҗҶжҺҘеҸ—еҲ°зҡ„жүӢеҠҝдәӢ件
handlePointerEvent(_pendingPointerEvents.removeFirst());
}
}йӮЈд№Ҳ,*handlePointerEvent()*еҒҡдәҶд»Җд№Ҳе‘ў?
// ж–ӯиЁҖд№Ӣзұ»д»Јз Ғе·Із»ҸеҺ»жҺү
{
// еҰӮжһңиҝҷдёӘејҖе…іжү“ејҖ,жҲ‘们еҸҜд»ҘиҺ·еҸ–жӣҙе№іж»‘еҲ°жүӢеҠҝдәӢ件,
// жҜ”еҰӮ90hzгҖҒ120hzзҡ„еұҸ幕. жҲ‘们еңЁдёҖдәӣз•ҢйқўеӨ„зҗҶдёҠе°ұеҸҜд»Ҙжү“ејҖиҝҷдёӘејҖе…і,
// еҗҢж ·иҝҷдёӘеҖјд№ҹжҳҜеҸҜд»ҘеҠЁжҖҒејҖе…ізҡ„
if (resamplingEnabled) {
// йҮҚйҮҮж ·иҝҷйҮҢдёҚиҝҮеӨҡд»Ӣз»Қ,жңүе…ҙи¶ЈеҸҜд»ҘиҮӘиЎҢжҺўзҙўдёҖдёӢе“Ұ!
_resampler.addOrDispatch(event);
_resampler.sample(samplingOffset, _samplingClock);
return;
}
_resampler.stop();
// иҝҷйҮҢеҺ»еӨ„зҗҶжҢҮй’ҲдәӢ件,д»ҺеҗҚеӯ—дёҠжқҘзңӢжҳҜйқһеёёиҝ«еҲҮдәҶ,hhh
_handlePointerEventImmediately(event);
}// иҝҷйҮҢдјҡеҜ№жҜҸдёҖдёӘжҢҮй’ҲдәӢ件иҝӣиЎҢеҲӨж–ӯ,жҳҜеҗҰзӮ№дёӯwidgetжҲ–иҖ…иҜҙе‘ҪдёӯдәҶе“ӘдёӘwidget
{
HitTestResult? hitTestResult;
if (event is PointerDownEvent || event is PointerSignalEvent || event is PointerHoverEvent) {
hitTestResult = HitTestResult();
hitTest(hitTestResult, event.position);
if (event is PointerDownEvent) {
_hitTests[event.pointer] = hitTestResult;
}
} else if (event is PointerUpEvent || event is PointerCancelEvent) {
hitTestResult = _hitTests.remove(event.pointer);
} else if (event.down) {
hitTestResult = _hitTests[event.pointer];
}
if (hitTestResult != null ||
event is PointerAddedEvent ||
event is PointerRemovedEvent) {
dispatchEvent(event, hitTestResult);
}
}иҝҷйҮҢзҡ„д»Јз ҒжҜ”иҫғз®ҖеҚ•, еҰӮжһңдәӢ件жҳҜdownгҖҒsignalжҲ–иҖ…hoverд№Ӣдёӯзҡ„д»»дҪ•дәӢ件,еҲҷдјҡйҖҡиҝҮhitTest()ж·»еҠ еҲ°HitTestResultдёӯ,еҒҮеҰӮжҳҜdownдәӢ件иҝҳйңҖиҰҒеўһеҠ еҲ°_hitTestsз»“жһңдёӯ.еҰӮжһңжҳҜupжҲ–иҖ…cancelдәӢ件,йӮЈиҜҙжҳҺз”ЁжҲ·еҸ–ж¶ҲдәҶеҪ“ж—¶еҲ°ж»‘еҠЁдәӢ件,жҲ‘们иҮӘ然иҖҢ然йңҖиҰҒеҺ»йҷӨзӣёеә”зҡ„дәӢ件.жңҖеҗҺеҺ»еҲҶеҸ‘жүӢеҠҝ.
void dispatchEvent(PointerEvent event, HitTestResult? hitTestResult) {
if (hitTestResult == null) {
try {
// еҲҶеҸ‘жҢҮй’Ҳж—¶, дјҡжҠҠжүҖжңүйҖҡиҝҮжқЎд»¶зҡ„eventйғҪжіЁеҶҢеҲ°жүӢеҠҝи·Ҝз”ұйҮҢйқў
pointerRouter.route(event);
} catch (exception, stack) {
...
}
return;
}
for (final HitTestEntry entry in hitTestResult.path) {
try {
// иҝҷйҮҢеӣһи°ғдёҖдёӢз»“жһңеҲӨж–ӯжңүжІЎжңүе‘Ҫдёӯ
entry.target.handleEvent(event.transformed(entry.transform), entry);
} catch (exception, stack) {
...
}
}
}еҲ°жӯӨпјҢе…ідәҺвҖңFlutter runApp GestureBindingеҰӮдҪ•дҪҝз”ЁвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ