今天小编给大家分享一下elementui如何仿写el-link的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
给link组件加上不同类型的链接样式,比如普通样式、成功样式、警告样式、危险样式的链接样式
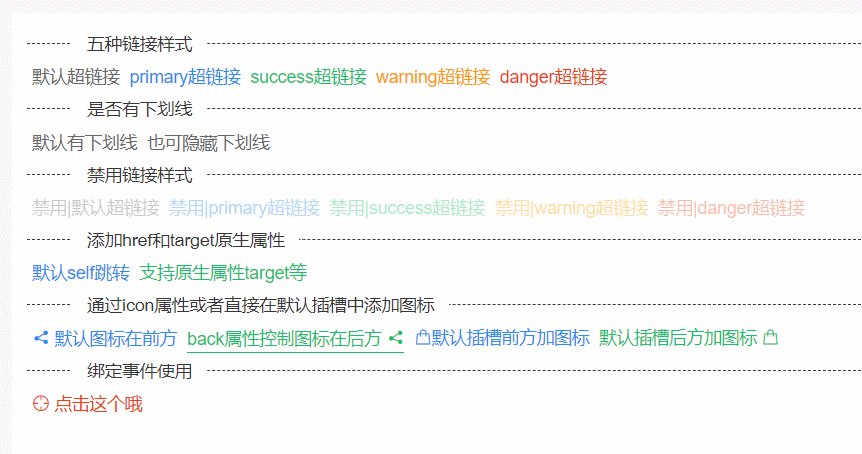
给link组件加上鼠标悬浮时下划线。封装组件中使用的是伪元素搭配border-bottom实现的
通过传参去控制link组件什么时候有下划线,什么时候没有下划线
另外,也需要考虑组件会被禁用,禁用时,不能点击,不能跳转,且更换一下样式效果
同时,link组件跳转链接时的一些操作
也要是考虑到link组件需要搭配小图标去使用(本例中以饿了么icon为例)

这里使用动态class的数组用法去控制,如下简单例子:
// html
<a
:class="[
'myLink',
type
]"
>
// js
props:{
type: String, // 标签颜色的类型
}
// css
.primary { color: #2d8cf0; }
.success { color: #19be6b; }
.warning { color: #f90; }
.danger { color: #ed4014; }由上,比如传递的type参数值为success,那么a标签就会加上一个success的类名,这样的话,就会找到对应css中的类名,从而呈现相应的颜色效果(当然type的值在底下css中要有对应的)
其实类似这种,悬浮下划线,悬浮上划线,悬浮特殊背景控制。大致可以归纳为在主要dom旁边加上一个小东西,都可以考虑使用伪元素
关于啥是伪元素,这里不赘述
我们看下方的鼠标悬浮上划线和下划线的效果图,这个效果图就是使用伪元素搭配定位以及border去实现的

代码:
// css
span {
font-size: 24px;
position: relative;
}
span:hover::before {
content: "";
position: absolute;
left: 0;
right: 0;
height: 0;
/* 定位控制 */
top: 2px;
border-top: 1px solid red;
}
span:hover::after {
content: "";
position: absolute;
left: 0;
right: 0;
height: 0;
/* 定位控制 */
bottom: -2px;
border-bottom: 1px solid red;
}
// html
<span>早上好,程序猿兽们</span>这里依然是使用动态class的数组用法,在数组中书写四元表达式,简约代码如下:
<a
:class="[
'myLink',
hideUnderline ? '' : disabled ? '' : 'underline'
]"
>大意:即不去隐藏下划线,又不去禁用这个link组件的时候,才加上underline类名,才产生下划线
<a
:href="disabled ? null : href" rel="external nofollow" rel="external nofollow"
v-bind="$attrs"
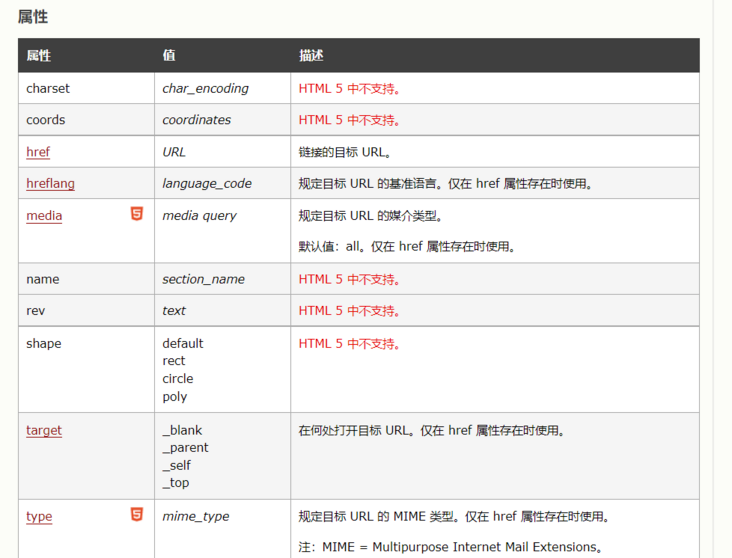
>我们知道a标签中有很多原生属性,如下图:

这么多a标签的属性,我们不可能在封装的组件的时候,如果把每一个属性都在props中声明,倒是有些麻烦。所以此时$attr就应运而生了。关于$attr和$listener的用法,这里也不赘述,大家只要记得$attr是做参数属性兜底的即可。
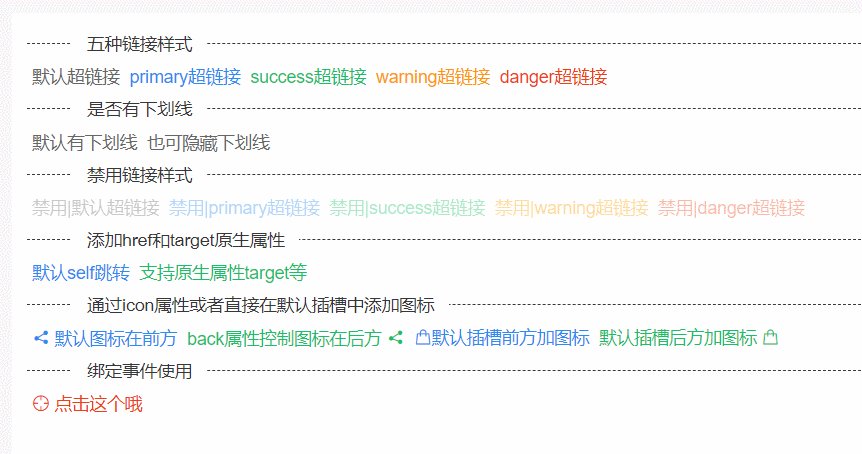
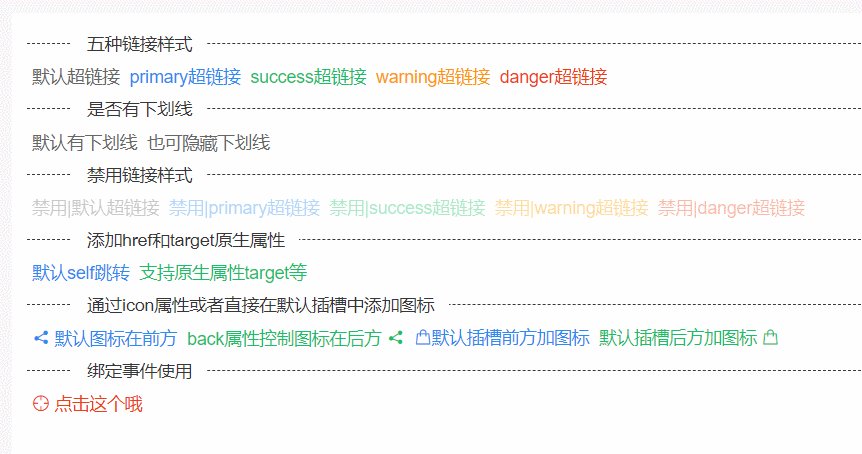
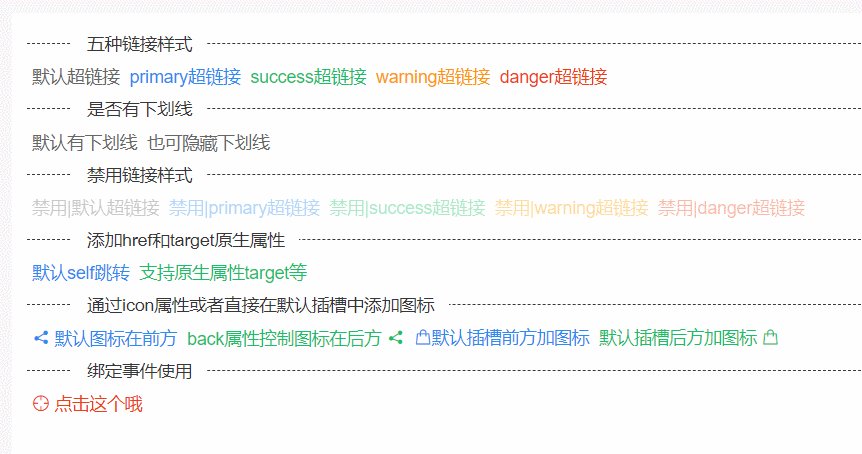
演示的话,直接复制粘贴即可,结合注释更好理解。注意my-divider组件是之前封装的组件。
<template>
<div class="box">
<my-divider lineType="dashed" content-position="left"
>五种链接样式</my-divider
>
<my-link>默认超链接</my-link>
<my-link type="primary">primary超链接</my-link>
<my-link type="success">success超链接</my-link>
<my-link type="warning">warning超链接</my-link>
<my-link type="danger">danger超链接</my-link>
<my-divider lineType="dashed" content-position="left"
>是否有下划线</my-divider
>
<my-link>默认有下划线</my-link>
<my-link hideUnderline>也可隐藏下划线</my-link>
<my-divider lineType="dashed" content-position="left"
>禁用链接样式</my-divider
>
<my-link disabled>禁用|默认超链接</my-link>
<my-link type="primary" disabled>禁用|primary超链接</my-link>
<my-link type="success" disabled>禁用|success超链接</my-link>
<my-link type="warning" disabled>禁用|warning超链接</my-link>
<my-link type="danger" disabled>禁用|danger超链接</my-link>
<my-divider lineType="dashed" content-position="left"
>添加href和target原生属性</my-divider
>
<my-link type="primary" href="https://www.baidu.com/" rel="external nofollow" >默认self跳转</my-link>
<my-link type="success" target="_blank" href="https://cn.bing.com/" rel="external nofollow"
>支持原生属性target等</my-link
>
<my-divider lineType="dashed" content-position="left"
>通过icon属性或者直接在默认插槽中添加图标</my-divider
>
<my-link type="primary" icon="el-icon-share">默认图标在前方</my-link>
<my-link type="success" icon="el-icon-share" back
>back属性控制图标在后方</my-link
>
<my-link type="primary"
><i class="el-icon-goods"></i>默认插槽前方加图标</my-link
>
<my-link type="success"
>默认插槽后方加图标 <i class="el-icon-goods"></i
></my-link>
<my-divider lineType="dashed" content-position="left"
>绑定事件使用</my-divider
>
<my-link @click="clickThis" type="danger" icon="el-icon-aim"
>点击这个哦</my-link
>
</div>
</template>
<script>
export default {
methods: {
clickThis() {
console.log("注意:当myLink禁用或有href属性时,点击事件失效");
},
},
};
</script><template>
<!--
hideUnderline ? '' : disabled ? '' : 'underline',
先看hideUnderline是否为true,为true则要隐藏下划线,即不加underline类名
再看disabled是否为true,为true则禁用,禁用也要隐藏下划线,即也不加underline类名
若既不隐藏下划线又不禁用链接,则加上underline类名用于显示下划线
-->
<a
:href="disabled ? null : href" rel="external nofollow" rel="external nofollow"
:class="[
'myLink',
hideUnderline ? '' : disabled ? '' : 'underline',
type,
disabled ? 'toDisabled' : '',
]"
v-bind="$attrs"
@click="handleClick"
>
<!--
这里加上v-bind="$attrs"是为了传递更多的属性,做一个参数兜底的功能效果。因为a标签还有其他很多属性,如:
target、download、type等。props中未声明的参数,会被$attr兜底交给a标签使用。故加了v-bind="$attrs"以后,
在外层my-link标签上,我们便可正常使用除props中声明的属性了,如使用target原生属性:<my-link target="_blank" href="xxx" rel="external nofollow" />
-->
<!-- 内容区 -->
<span class="aContent" :class="{ spaceC: icon, back: back }">
<i :class="icon" v-if="icon"></i>
<span><slot></slot></span>
</span>
</a>
</template>
<script>
export default {
name: "myLink",
props: {
href: String, // a标签的href属性,用于跳转
disabled: Boolean, // 是否禁用超链接
type: String, // 标签颜色的类型
// 是否隐藏下划线
hideUnderline: {
type: Boolean,
default: false, // 默认不隐藏下划线,默认展示下划线
},
icon: String, // 使用饿了么UI的小图标
back: Boolean, // 设置图标在内容后方
},
methods: {
handleClick(event) {
// 禁用状态下不允许传递事件
if (this.disabled) {
return;
}
// 有链接了也不允许传递事件
if (this.href) {
return;
}
// 没有禁用没有链接,便可正常传递事件
this.$emit("click", event);
},
},
};
</script>
<style lang="less" scoped>
// 默认样式
.myLink {
display: inline-block;
cursor: pointer;
font-size: 14px;
font-weight: 500;
color: #666; // 默认颜色,当然也可以使用type类型的配色
text-decoration: none; // 去除a标签默认的下划线(不使用自带的下划线效果)
position: relative; // 定位搭配伪元素实现悬浮下划线效果
margin: 4px;
.aContent {
display: flex;
align-items: center;
}
// 当传的有图标的时候,把第一个元素加上一个右边距,产生间距
.spaceC > :first-child {
margin-right: 4px;
}
// 控制弹性盒方向,控制图标在后方位置(默认前方位置)
.back {
flex-direction: row-reverse;
}
// 注意这里要覆盖上方spaceC的样式
.back > :first-child {
margin: 0 0 0 4px;
}
}
// 通过变量控制是否有这个underline类名,从而控制是否有下划线
.underline:hover::after {
// 这样的话,元素在哪,下划线就在哪里
content: "";
position: absolute;
left: 0;
right: 0;
height: 0;
bottom: -2px;
// 注意,这里不设置颜色,就会跟随参考定位的元素的颜色了
border-bottom: 1px solid;
}
// 下方的配色是抄iview的
.primary {
color: #2d8cf0;
}
.success {
color: #19be6b;
}
.warning {
color: #f90;
}
.danger {
color: #ed4014;
}
// 通过透明度模拟禁用的颜色样式效果,要不然要写两份颜色会稍微麻烦一些
.toDisabled {
opacity: 0.36;
cursor: not-allowed;
}
</style>以上就是“elementui如何仿写el-link”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。