本篇内容主要讲解“react安装出错如何解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“react安装出错如何解决”吧!
react安装出错的解决办法:1、使用“create-react-app”安装react;2、执行“$ yarn config set ignore-engines true $ re-rf react-demo-1 $ create-react-app react-demo-1”命令即可解决安装报错问题。
react 安装及安装报错解决办法
1. 安装
安装react可以使用create-react-app还可以用webpack和rollup安装,这里使用第一种
$ yarn global add create-react-app
$ create-react-app react-demo-1
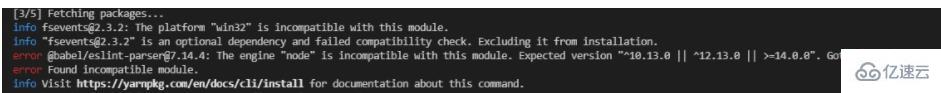
2. 执行上面两个命令时发现报错:

3.只需要执行下面的命令就能解决
$ yarn config set ignore-engines true
$ re-rf react-demo-1
$ create-react-app react-demo-1
到此,相信大家对“react安装出错如何解决”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。