жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңreactжү“еҢ…еҺӢзј©еӨӘж…ўеҰӮдҪ•и§ЈеҶівҖқзҡ„зӣёе…ізҹҘиҜҶпјҢе°Ҹзј–йҖҡиҝҮе®һйҷ…жЎҲдҫӢеҗ‘еӨ§е®¶еұ•зӨәж“ҚдҪңиҝҮзЁӢпјҢж“ҚдҪңж–№жі•з®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәпјҢеёҢжңӣиҝҷзҜҮвҖңreactжү“еҢ…еҺӢзј©еӨӘж…ўеҰӮдҪ•и§ЈеҶівҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶій—®йўҳгҖӮ
reactжү“еҢ…еҺӢзј©еӨӘж…ўзҡ„и§ЈеҶіеҠһжі•пјҡ1гҖҒдҪҝз”ЁвҖңnpm install hard-source-webpack-pluginвҖқе‘Ҫд»Өе®үиЈ…вҖңhard-source-webpack-pluginвҖқпјӣ2гҖҒжү§иЎҢвҖңnew HardSourceWebpackPlugin()вҖқиҜӯеҸҘпјӣ3гҖҒеңЁpackage.jsonж–Ү件зҡ„scriptsдёӯдҝ®ж”№вҖңmax_old_space_sizeвҖқеҚіеҸҜгҖӮ
reactйЎ№зӣ®еӨӘеӨ§пјҢжү“еҢ…йҖҹеәҰеҫҲж…ўе’Ңз»Ҹеёёжү“еҢ…еӨұиҙҘзҡ„и§ЈеҶіж–№жЎҲ
дёҖгҖҒи§ЈеҶіжү“еҢ…ж…ўзҡ„й—®йўҳ
1гҖҒдҪҝз”ЁжҸ’件пјҡhard-source-webpack-plugin
npm install hard-source-webpack-plugin жҲ– yarn add hard-source-webpack-plugin
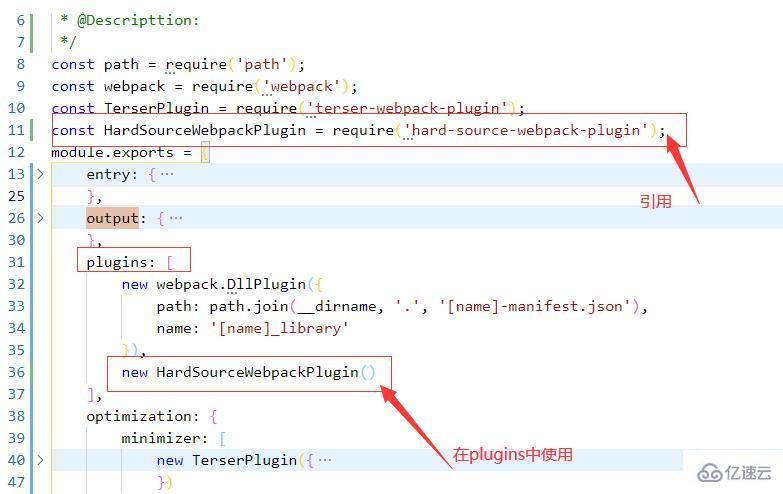
2гҖҒеңЁwebpackзҡ„й…ҚзҪ®ж–Ү件дёӯдҪҝз”Ё
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
module.exports = {
// ......
plugins: [
new HardSourceWebpackPlugin() // <- зӣҙжҺҘеҠ е…ҘиҝҷиЎҢд»Јз Ғе°ұиЎҢ
]
}
3гҖҒйЎ№зӣ®дёӯдҪҝз”Ё

дәҢгҖҒжү“еҢ…зҡ„ж—¶еҖҷз»ҸеёёжҠҘејӮеёёпјҢжү“еҢ…дёҚжҲҗеҠҹ
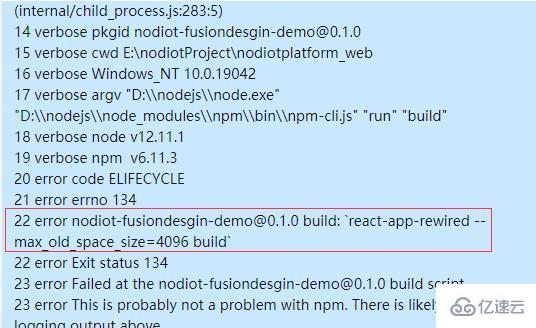
1гҖҒжү“еҢ…ж—¶еҮәзҺ°зҡ„й—®йўҳ

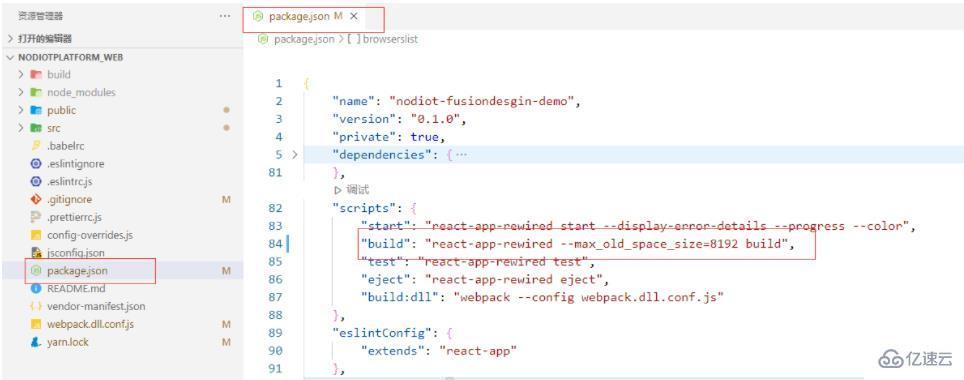
жү“еҢ…зҡ„ж—¶еҖҷпјҢз»ҸеёёжҠҘ ELIFECYCLEзҡ„ејӮеёёпјҢд»ҺзҪ‘дёҠжҗңиҝҷдёӘй—®йўҳпјҢд№ҹжІЎжңүжҗңеҲ°зӣёе…ізҡ„и§ЈеҶіж–№жЎҲпјҢжҲ‘д»”з»Ҷзҡ„з ”з©¶дәҶиҝҷдёӘжҠҘй”ҷдҝЎжҒҜпјҢеҸ‘зҺ°nodiot-fusiondesgin-demo@0.1.0 build: `react-app-rewired --max_old_space_size=4096 build` иҝҷдёҖиЎҢеҸҜиғҪдјҡеӯҳеңЁй—®йўҳпјҢ然еҗҺжҲ‘жүҫеҲ°йЎ№зӣ®дёӯй…ҚзҪ®иҜҘдҝЎжҒҜзҡ„ең°ж–№пјҢеңЁpackage.jsonж–Ү件зҡ„scriptsдёӯ

2гҖҒи§ЈеҶіж–№жЎҲпјҡ
жҠҠ`max_old_space_size=4096` жӣҙж”№дёәдәҶ `max_old_space_size=8192`пјҢжӣҙж”№е®ҢеҗҺпјҢз»ҸиҝҮеҮ ж¬ЎжөӢиҜ•жҳҜеҸҜд»ҘжӯЈеёёжү“еҢ…зҡ„пјҢдёҚдјҡеҮәзҺ°иҜҘй”ҷиҜҜдәҶгҖӮ
е…ідәҺвҖңreactжү“еҢ…еҺӢзј©еӨӘж…ўеҰӮдҪ•и§ЈеҶівҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ