这篇文章主要介绍“react native如何修改端口号”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“react native如何修改端口号”文章能帮助大家解决问题。
react native修改端口号的方法:1、修改“package.json”的启动命令,在start命令后边加上代码为“ --port 8088”;2、在每次启动时,手动加上启动端口号为“--port 8088”。
react native 端口号被占用,修改启动端口号
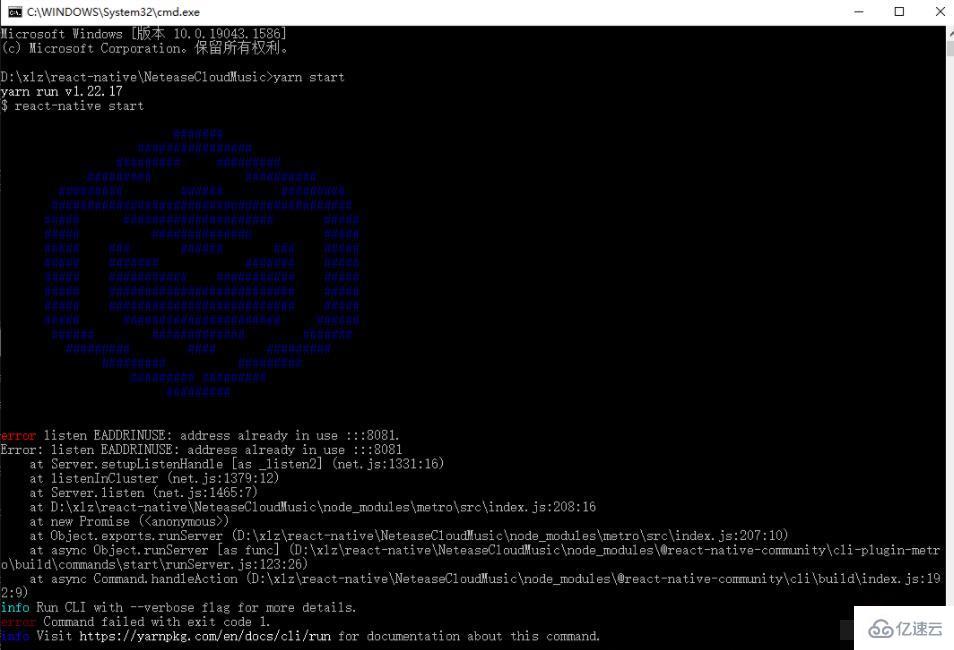
1.端口被占用
例如:已经启动了一个rn项目,接着又启动一个rn项目(rn项目默认端口号为8081,不会自动递增)
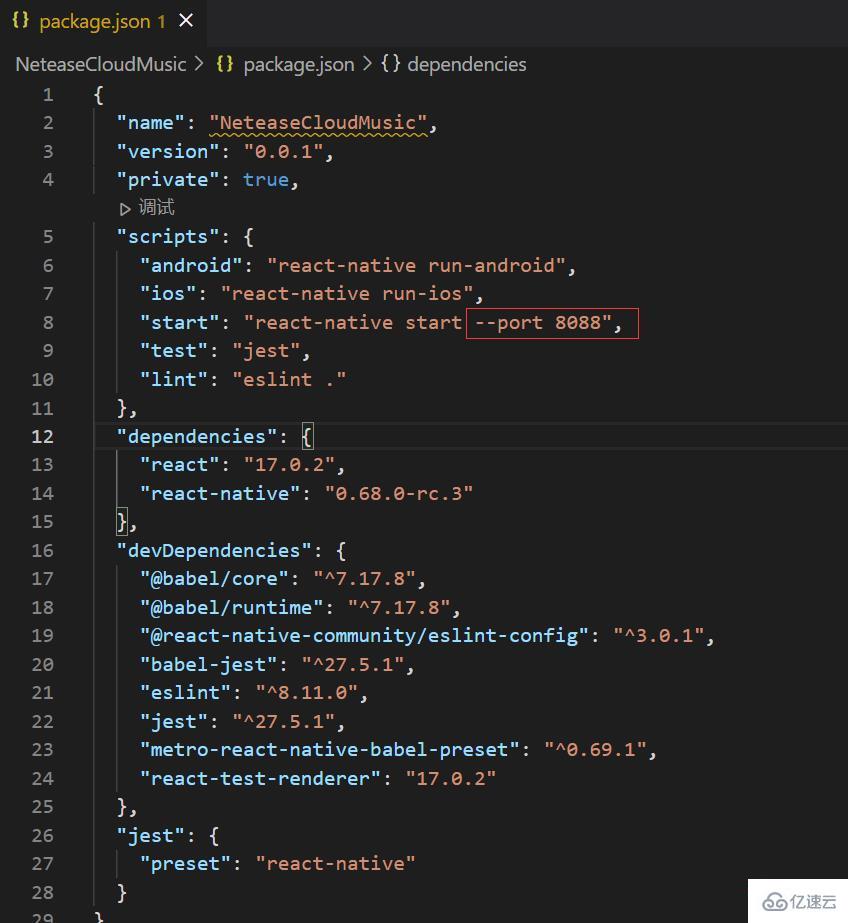
2.修改启动端口号(第一种方法)
第一种方法为每次启动都用固定的端口号,如果只是临时用一下可以看第二种方法。
修改package.json的启动命令,在start命令后边加上如下代码:
--port 8088

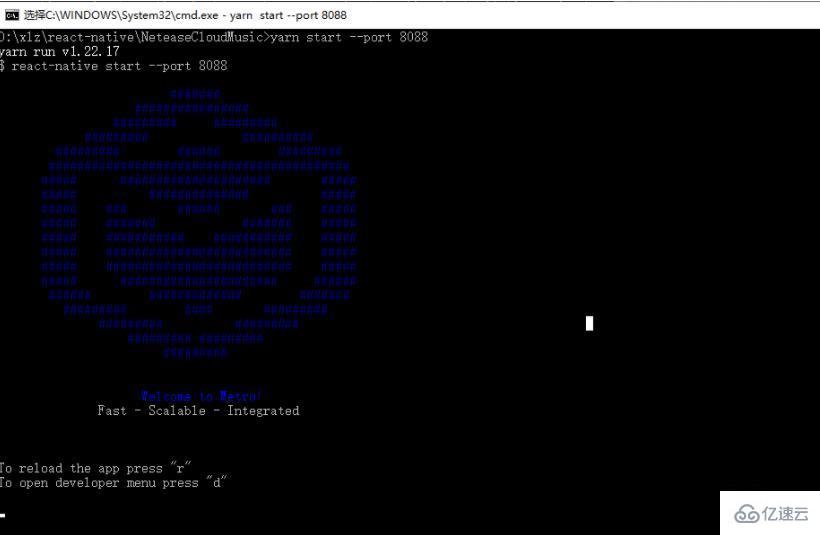
3.修改启动端口号(第二种方法)
直接在启动命令后边加,相比于第一种方式,这种需要每次启动都手动加上启动端口号
--port 8088

关于“react native如何修改端口号”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。