本篇内容介绍了“react如何请求部分刷新”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
react请求部分刷新的实现方法:1、引入布局和子组件;2、分配路由,代码如“const BasicRoute = () => (...)”;3、定义项目的link;4、用“BasicLayout”标签包裹,将内容传到“layout.js”的“this.props.children”部分即可。
React实现局部刷新
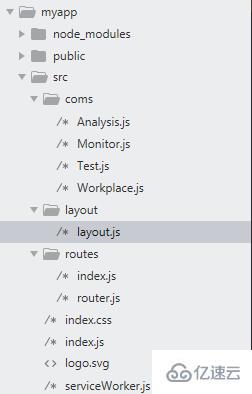
【项目结构】
流程: 入口文件 -> 路由 -> layout -> Analysi/Monitor/Workspace
1.入口文件 -> src/index.js
2.组件 -> src/coms
3.布局 -> src/layout
4.路由 -> src/routes

【流程解析】
流程: 入口文件 -> 路由 -> layout -> Analysi/Monitor/Workspace
1.路由部分
//import React from 'react'; 引入类//import { Component } from 'react'; 引入对象import React, { Component } from 'react';import {HashRouter, Route, Switch} from 'react-router-dom';//引入布局和子组件import BasicLayout from '../layout/layout';import Analysis from '../coms/Analysis';import Monitor from '../coms/Monitor';import Workplace from '../coms/Workplace';//分配路由const BasicRoute = () => ( <HashRouter> <Switch> <Route exact path="/" component={BasicLayout}/> <Route exact path="/Analysis" component={Analysis}/> <Route path="/Monitor" component={Monitor}/> <Route path="/Workplace" component={Workplace}/> </Switch> </HashRouter>);export default BasicRoute;2.布局部分(重点)
import React, { Component } from 'react';import {Layout ,Menu,Icon} from 'antd';import { Router, Route, Link,HashRouter } from 'react-router-dom'import 'antd/dist/antd.min.css'import BasicRoute from '../routes/router';const { Header, Footer, Sider, Content } = Layout;export default class BasicLayout extends Component { render() { return ( <Layout> <Sider width={256} style={{ minHeight: '100vh', color: 'white' }}> <Menu theme="dark" mode="inline" > {/*定义了项目的link,会按照路由走*/} <Menu.Item><Link to="/Analysis">Item1</Link></Menu.Item> </Menu> </Sider> <Layout > <Header style={{ background: '#fff', textAlign: 'center', padding: 0 }}>Header</Header> <Content style={{ margin: '24px 16px 0' }}> <div style={{ padding: 24, background: '#fff', minHeight: 360 }}> {/*Analysis.js文件引用了BasicLayout,并把自己的全部子节点(子组件)传过来*/} {this.props.children} </div> </Content> <Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer> </Layout> </Layout> ) }}3.子组件(Analysis.js) (出错点)
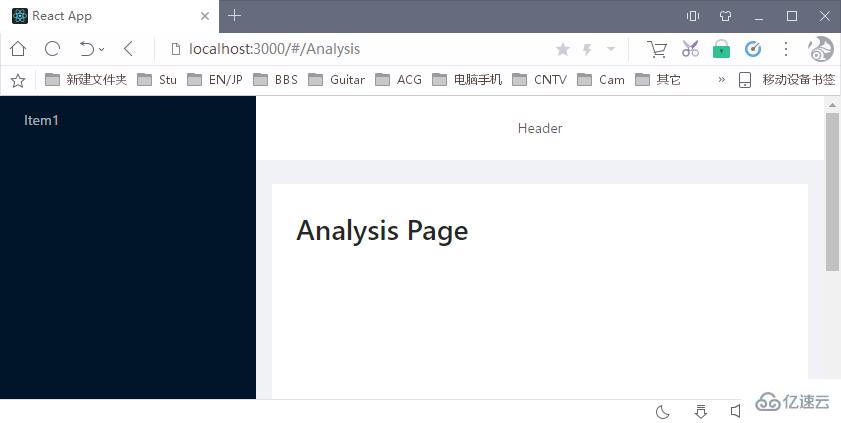
import React from 'react';import BasicLayout from '../layout/layout';export default () => { //用BasicLayout标签包裹,内容传到layout.js的this.props.children部分 return (<BasicLayout><h2>Analysis Page</h2></BasicLayout>)}【效果】

“react如何请求部分刷新”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。