жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢreactзҡ„diffж–№жі•жҖҺд№ҲдҪҝз”Ёзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
reactзҡ„diffж–№жі•еҸҜз”ЁдәҺжүҫеҮәдёӨдёӘеҜ№иұЎд№Ӣй—ҙзҡ„е·®ејӮпјҢзӣ®зҡ„жҳҜе°ҪеҸҜиғҪеҒҡеҲ°иҠӮзӮ№еӨҚз”Ёпјӣdiffз®—жі•жҳҜи°ғе’Ңзҡ„е…·дҪ“е®һзҺ°пјҢиҖҢи°ғе’ҢжҳҜжҢҮе°ҶVirtual DOMж ‘иҪ¬жҚўжҲҗActual DOMж ‘зҡ„жңҖе°‘ж“ҚдҪңзҡ„иҝҮзЁӢгҖӮ
дёҖгҖҒDiffз®—жі•зҡ„дҪңз”Ё
жёІжҹ“зңҹе®һDOMзҡ„ејҖй”ҖеҫҲеӨ§пјҢжңүж—¶еҖҷжҲ‘们дҝ®ж”№дәҶжҹҗдёӘж•°жҚ®пјҢзӣҙжҺҘжёІжҹ“еҲ°зңҹе®һdomдёҠдјҡеј•иө·ж•ҙдёӘdomж ‘зҡ„йҮҚз»ҳе’ҢйҮҚжҺ’гҖӮжҲ‘们еёҢжңӣеҸӘжӣҙж–°жҲ‘们дҝ®ж”№зҡ„йӮЈдёҖе°Ҹеқ—domпјҢиҖҢдёҚжҳҜж•ҙдёӘdomпјҢdiffз®—жі•е°ұеё®жҲ‘们е®һзҺ°дәҶиҝҷзӮ№гҖӮ
diffз®—жі•зҡ„жң¬иҙЁе°ұжҳҜпјҡжүҫеҮәдёӨдёӘеҜ№иұЎд№Ӣй—ҙзҡ„е·®ејӮпјҢзӣ®зҡ„жҳҜе°ҪеҸҜиғҪеҒҡеҲ°иҠӮзӮ№еӨҚз”ЁгҖӮ
жіЁпјҡжӯӨеӨ„иҜҙеҲ°зҡ„еҜ№иұЎпјҢжҢҮзҡ„е…¶е®һе°ұжҳҜvueдёӯзҡ„virtual domпјҲиҷҡжӢҹdomж ‘пјүпјҢеҚідҪҝз”ЁjsеҜ№иұЎжқҘиЎЁзӨәйЎөйқўдёӯзҡ„domз»“жһ„гҖӮ
е°ҶVirtual DOMж ‘иҪ¬жҚўжҲҗActual DOMж ‘зҡ„жңҖе°‘ж“ҚдҪңзҡ„иҝҮзЁӢз§°дёәи°ғе’ҢгҖӮ
diffз®—жі•жҳҜи°ғе’Ңзҡ„е…·дҪ“е®һзҺ°гҖӮ
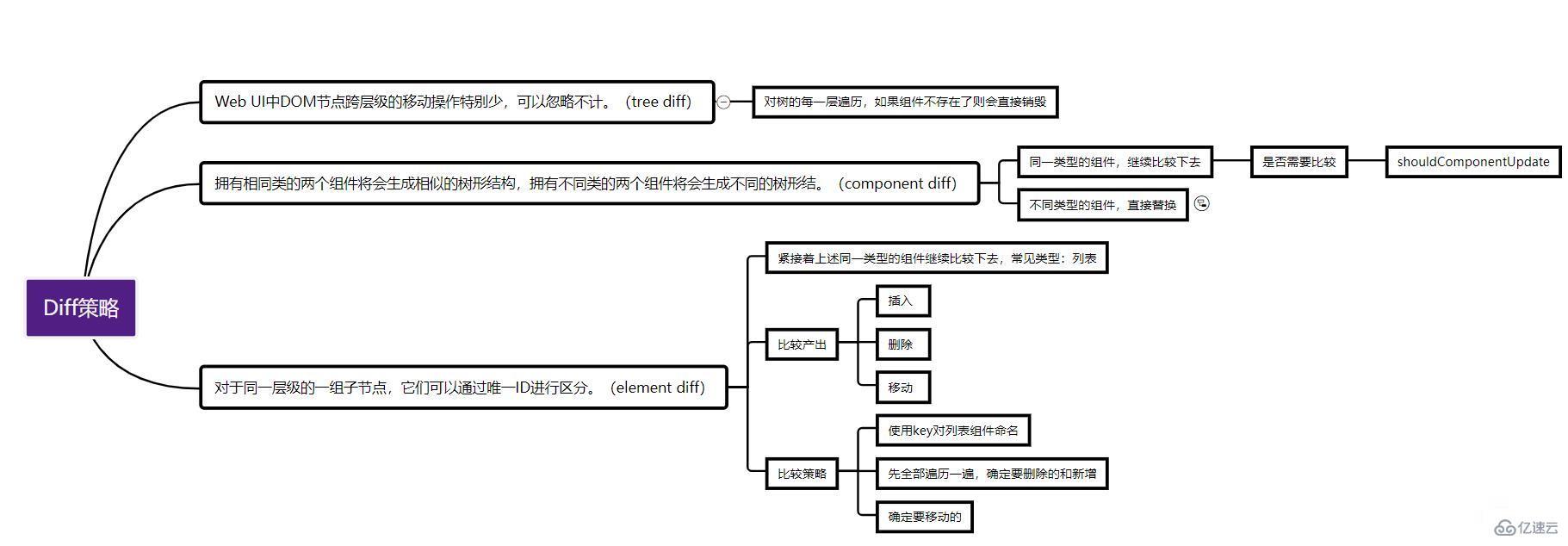
Reactз”ЁдёүеӨ§зӯ–з•Ҙ е°ҶO(n3)еӨҚжқӮеәҰ иҪ¬еҢ–дёәO(n)еӨҚжқӮеәҰ
(1)зӯ–з•ҘдёҖпјҲtree diffпјүпјҡWeb UIдёӯDOMиҠӮзӮ№и·ЁеұӮзә§зҡ„移еҠЁж“ҚдҪңзү№еҲ«е°‘пјҢеҸҜд»ҘеҝҪз•ҘдёҚи®ЎгҖӮ
(2)зӯ–з•ҘдәҢпјҲcomponent diffпјүпјҡжӢҘжңүзӣёеҗҢзұ»зҡ„дёӨдёӘ组件 з”ҹжҲҗзӣёдјјзҡ„ж ‘еҪўз»“жһ„пјҢжӢҘжңүдёҚеҗҢзұ»зҡ„дёӨдёӘ组件 з”ҹжҲҗдёҚеҗҢзҡ„ж ‘еҪўз»“жһ„гҖӮ
(3)зӯ–з•ҘдёүпјҲelement diffпјүпјҡеҜ№дәҺеҗҢдёҖеұӮзә§зҡ„дёҖз»„еӯҗиҠӮзӮ№пјҢйҖҡиҝҮе”ҜдёҖidеҢәеҲҶгҖӮ

(1)ReactйҖҡиҝҮupdateDepthеҜ№Virtual DOMж ‘иҝӣиЎҢеұӮзә§жҺ§еҲ¶гҖӮ
(2)еҜ№ж ‘еҲҶеұӮжҜ”иҫғпјҢдёӨжЈөж ‘еҸӘеҜ№еҗҢдёҖеұӮж¬ЎиҠӮзӮ№иҝӣиЎҢжҜ”иҫғгҖӮеҰӮжһңиҜҘиҠӮзӮ№дёҚеӯҳеңЁж—¶пјҢеҲҷиҜҘиҠӮзӮ№еҸҠе…¶еӯҗиҠӮзӮ№дјҡиў«е®Ңе…ЁеҲ йҷӨпјҢдёҚдјҡеҶҚиҝӣдёҖжӯҘжҜ”иҫғгҖӮ
(3)еҸӘйңҖйҒҚеҺҶдёҖж¬ЎпјҢе°ұиғҪе®ҢжҲҗж•ҙжЈөDOMж ‘зҡ„жҜ”иҫғгҖӮ
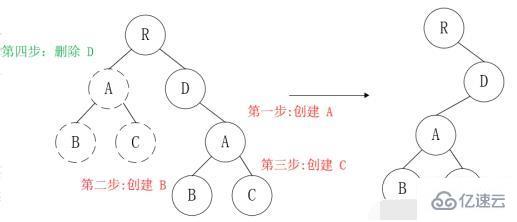
еҰӮжһңDOM иҠӮзӮ№еҮәзҺ°дәҶи·ЁеұӮзә§ж“ҚдҪңпјҢDiffдјҡжҖҺд№ҲеҠһпјҹ
зӯ”пјҡTree DIFFжҳҜеҜ№ж ‘зҡ„жҜҸдёҖеұӮиҝӣиЎҢйҒҚеҺҶпјҢеҰӮжһңжҹҗ组件дёҚеӯҳеңЁдәҶпјҢеҲҷдјҡзӣҙжҺҘй”ҖжҜҒгҖӮеҰӮеӣҫжүҖзӨәпјҢе·Ұиҫ№жҳҜж—§еұһпјҢеҸіиҫ№жҳҜж–°еұһпјҢ第дёҖеұӮжҳҜR组件пјҢдёҖжЁЎдёҖж ·пјҢдёҚдјҡеҸ‘з”ҹеҸҳеҢ–пјӣ第дәҢеұӮиҝӣе…ҘComponent DIFFпјҢеҗҢдёҖзұ»еһӢ组件继з»ӯжҜ”иҫғдёӢеҺ»пјҢеҸ‘зҺ°A组件没жңүпјҢжүҖд»ҘзӣҙжҺҘеҲ жҺүAгҖҒBгҖҒC组件пјӣ继з»ӯ第дёүеұӮпјҢйҮҚж–°еҲӣе»әAгҖҒBгҖҒC组件гҖӮ

еҰӮдёҠеӣҫжүҖзӨәпјҢд»ҘAдёәж №иҠӮзӮ№зҡ„ж•ҙжЈөж ‘дјҡиў«йҮҚж–°еҲӣе»әпјҢиҖҢдёҚжҳҜ移еҠЁпјҢеӣ жӯӨ е®ҳж–№е»әи®®дёҚиҰҒиҝӣиЎҢDOMиҠӮзӮ№и·ЁеұӮзә§ж“ҚдҪңпјҢеҸҜд»ҘйҖҡиҝҮCSSйҡҗи—ҸгҖҒжҳҫзӨәиҠӮзӮ№пјҢиҖҢдёҚжҳҜзңҹжӯЈең°з§»йҷӨгҖҒж·»еҠ DOMиҠӮзӮ№гҖӮ
ReactеҜ№дёҚеҗҢзҡ„组件й—ҙзҡ„жҜ”иҫғпјҢжңүдёүз§Қзӯ–з•Ҙ
(1)еҗҢдёҖзұ»еһӢзҡ„дёӨдёӘ组件пјҢжҢүеҺҹзӯ–з•ҘпјҲеұӮзә§жҜ”иҫғпјү继з»ӯжҜ”иҫғVirtual DOMж ‘еҚіеҸҜгҖӮ
(2)еҗҢдёҖзұ»еһӢзҡ„дёӨдёӘ组件пјҢ组件AеҸҳеҢ–дёә组件Bж—¶пјҢеҸҜиғҪVirtual DOMжІЎжңүд»»дҪ•еҸҳеҢ–пјҢеҰӮжһңзҹҘйҒ“иҝҷзӮ№пјҲеҸҳжҚўзҡ„иҝҮзЁӢдёӯпјҢVirtual DOMжІЎжңүж”№еҸҳпјүпјҢеҸҜиҠӮзңҒеӨ§йҮҸи®Ўз®—ж—¶й—ҙпјҢжүҖд»Ҙз”ЁжҲ·еҸҜд»ҘйҖҡиҝҮ shouldComponentUpdate() жқҘеҲӨж–ӯжҳҜеҗҰйңҖиҰҒеҲӨж–ӯи®Ўз®—гҖӮ
(3)дёҚеҗҢзұ»еһӢзҡ„组件пјҢе°ҶдёҖдёӘпјҲе°Ҷиў«ж”№еҸҳзҡ„пјү组件еҲӨж–ӯдёәdirtycomponentпјҲи„Ҹ组件пјүпјҢд»ҺиҖҢжӣҝжҚўж•ҙдёӘ组件зҡ„жүҖжңүиҠӮзӮ№гҖӮ

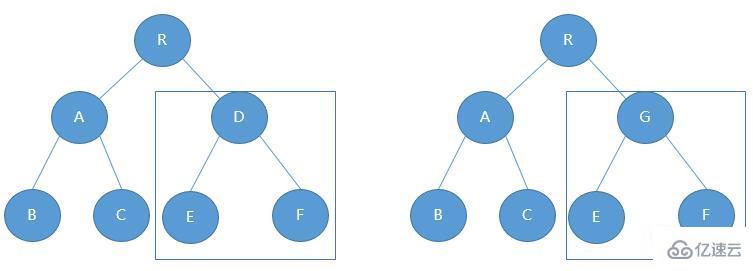
жіЁж„ҸпјҡеҰӮдёҠеӣҫжүҖзӨәпјҢеҪ“组件DеҸҳдёә组件Gж—¶пјҢеҚідҪҝиҝҷдёӨдёӘ组件结жһ„зӣёдјјпјҢдёҖж—ҰReactеҲӨж–ӯDе’ҢGжҳҜдёҚз”Ёзұ»еһӢзҡ„组件пјҢе°ұдёҚдјҡжҜ”иҫғдёӨиҖ…зҡ„з»“жһ„пјҢиҖҢжҳҜзӣҙжҺҘеҲ йҷӨ组件DпјҢйҮҚж–°еҲӣе»ә组件GеҸҠе…¶еӯҗиҠӮзӮ№гҖӮиҷҪ然еҪ“дёӨдёӘ组件жҳҜдёҚеҗҢзұ»еһӢдҪҶз»“жһ„зӣёдјјж—¶пјҢиҝӣиЎҢdiffз®—жі•еҲҶжһҗдјҡеҪұе“ҚжҖ§иғҪпјҢдҪҶжҳҜжҜ•з«ҹдёҚеҗҢзұ»еһӢзҡ„组件еӯҳеңЁзӣёдјјDOMж ‘зҡ„жғ…еҶөеңЁе®һйҷ…ејҖеҸ‘иҝҮзЁӢдёӯеҫҲе°‘еҮәзҺ°пјҢеӣ жӯӨиҝҷз§ҚжһҒз«Ҝеӣ зҙ еҫҲйҡҫеңЁе®һйҷ…ејҖеҸ‘иҝҮзЁӢдёӯйҖ жҲҗйҮҚеӨ§еҪұе“ҚгҖӮ
еҪ“иҠӮзӮ№еӨ„дәҺеҗҢдёҖеұӮзә§ж—¶пјҢdiffжҸҗдҫӣдёүз§ҚиҠӮзӮ№ж“ҚдҪңпјҡеҲ йҷӨгҖҒжҸ’е…ҘгҖҒ移еҠЁгҖӮ
жҸ’е…Ҙпјҡ组件 C дёҚеңЁйӣҶеҗҲпјҲA,BпјүдёӯпјҢйңҖиҰҒжҸ’е…Ҙ
еҲ йҷӨпјҡ
(1)组件 D еңЁйӣҶеҗҲпјҲA,B,DпјүдёӯпјҢдҪҶ Dзҡ„иҠӮзӮ№е·Із»Ҹжӣҙж”№пјҢдёҚиғҪеӨҚз”Ёе’Ңжӣҙж–°пјҢжүҖд»ҘйңҖиҰҒеҲ йҷӨ ж—§зҡ„D пјҢеҶҚеҲӣе»әж–°зҡ„гҖӮ
(2)组件Dд№ӢеүҚеңЁйӣҶеҗҲпјҲA,B,DпјүдёӯпјҢдҪҶйӣҶеҗҲеҸҳжҲҗж–°зҡ„йӣҶеҗҲпјҲA,BпјүдәҶпјҢD е°ұйңҖиҰҒиў«еҲ йҷӨгҖӮ
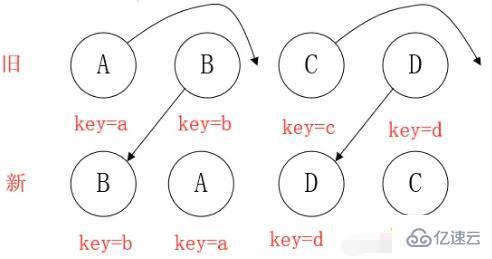
移еҠЁпјҡ组件Dе·Із»ҸеңЁйӣҶеҗҲпјҲA,B,C,DпјүйҮҢдәҶпјҢдё”йӣҶеҗҲжӣҙж–°ж—¶пјҢDжІЎжңүеҸ‘з”ҹжӣҙж–°пјҢеҸӘжҳҜдҪҚзҪ®ж”№еҸҳпјҢеҰӮж–°йӣҶеҗҲпјҲA,D,B,CпјүпјҢDеңЁз¬¬дәҢдёӘпјҢж— йЎ»еғҸдј з»ҹdiffпјҢи®©ж—§йӣҶеҗҲзҡ„第дәҢдёӘBе’Ңж–°йӣҶеҗҲзҡ„第дәҢдёӘD жҜ”иҫғпјҢ并且еҲ йҷӨ第дәҢдёӘдҪҚзҪ®зҡ„BпјҢеҶҚеңЁз¬¬дәҢдёӘдҪҚзҪ®жҸ’е…ҘDпјҢиҖҢжҳҜ пјҲеҜ№еҗҢдёҖеұӮзә§зҡ„еҗҢз»„еӯҗиҠӮзӮ№пјү ж·»еҠ е”ҜдёҖkeyиҝӣиЎҢеҢәеҲҶпјҢ移еҠЁеҚіеҸҜгҖӮ
移еҠЁжғ…еҪўдёҖпјҡж–°ж—§йӣҶеҗҲдёӯеӯҳеңЁзӣёеҗҢиҠӮзӮ№дҪҶдҪҚзҪ®дёҚеҗҢж—¶пјҢеҰӮдҪ•з§»еҠЁиҠӮзӮ№

(1)BдёҚ移еҠЁпјҢдёҚиөҳиҝ°пјҢжӣҙж–°l astIndex=1
(2)ж–°йӣҶеҗҲеҸ–еҫ— EпјҢеҸ‘зҺ°ж—§дёҚеӯҳеңЁпјҢж•…еңЁlastIndex=1зҡ„дҪҚзҪ® еҲӣе»әEпјҢжӣҙж–°lastIndex=1
(3)ж–°йӣҶеҗҲеҸ–еҫ—CпјҢCдёҚ移еҠЁпјҢжӣҙж–°lastIndex=2
(4)ж–°йӣҶеҗҲеҸ–еҫ—AпјҢA移еҠЁпјҢеҗҢдёҠпјҢжӣҙж–°lastIndex=2
(5)ж–°йӣҶеҗҲеҜ№жҜ”еҗҺпјҢеҶҚеҜ№ж—§йӣҶеҗҲйҒҚеҺҶгҖӮеҲӨж–ӯ ж–°йӣҶеҗҲ жІЎжңүпјҢдҪҶ ж—§йӣҶеҗҲ жңүзҡ„е…ғзҙ пјҲеҰӮDпјҢж–°йӣҶеҗҲжІЎжңүпјҢж—§йӣҶеҗҲжңүпјүпјҢеҸ‘зҺ° DпјҢеҲ йҷӨDпјҢdiffж“ҚдҪңз»“жқҹгҖӮ
ReactдёӯDiffз®—жі•е®һзҺ°зҡ„д»Јз Ғпјҡ
_updateChildren: function(nextNestedChildrenElements, transaction, context) {
var prevChildren = this._renderedChildren;
var removedNodes = {};
var mountImages = [];
// иҺ·еҸ–ж–°зҡ„еӯҗе…ғзҙ ж•°з»„
var nextChildren = this._reconcilerUpdateChildren(
prevChildren,
nextNestedChildrenElements,
mountImages,
removedNodes,
transaction,
context
);
if (!nextChildren && !prevChildren) {
return;
}
var updates = null;
var name;
var nextIndex = 0;
var lastIndex = 0;
var nextMountIndex = 0;
var lastPlacedNode = null;
for (name in nextChildren) {
if (!nextChildren.hasOwnProperty(name)) {
continue;
}
var prevChild = prevChildren && prevChildren[name];
var nextChild = nextChildren[name];
if (prevChild === nextChild) {
// еҗҢдёҖдёӘеј•з”ЁпјҢиҜҙжҳҺжҳҜдҪҝз”Ёзҡ„еҗҢдёҖдёӘcomponent,жүҖд»ҘжҲ‘们йңҖиҰҒеҒҡ移еҠЁзҡ„ж“ҚдҪң
// 移еҠЁе·Іжңүзҡ„еӯҗиҠӮзӮ№
// NOTICEпјҡиҝҷйҮҢж №жҚ®nextIndex, lastIndexеҶіе®ҡжҳҜеҗҰ移еҠЁ
updates = enqueue(
updates,
this.moveChild(prevChild, lastPlacedNode, nextIndex, lastIndex)
);
// жӣҙж–°lastIndex
lastIndex = Math.max(prevChild._mountIndex, lastIndex);
// жӣҙж–°componentзҡ„.mountIndexеұһжҖ§
prevChild._mountIndex = nextIndex;
} else {
if (prevChild) {
// жӣҙж–°lastIndex
lastIndex = Math.max(prevChild._mountIndex, lastIndex);
}
// ж·»еҠ ж–°зҡ„еӯҗиҠӮзӮ№еңЁжҢҮе®ҡзҡ„дҪҚзҪ®дёҠ
updates = enqueue(
updates,
this._mountChildAtIndex(
nextChild,
mountImages[nextMountIndex],
lastPlacedNode,
nextIndex,
transaction,
context
)
);
nextMountIndex++;
}
// жӣҙж–°nextIndex
nextIndex++;
lastPlacedNode = ReactReconciler.getHostNode(nextChild);
}
// 移йҷӨжҺүдёҚеӯҳеңЁзҡ„ж—§еӯҗиҠӮзӮ№пјҢе’Ңж—§еӯҗиҠӮзӮ№е’Ңж–°еӯҗиҠӮзӮ№дёҚеҗҢзҡ„ж—§еӯҗиҠӮзӮ№
for (name in removedNodes) {
if (removedNodes.hasOwnProperty(name)) {
updates = enqueue(
updates,
this._unmountChild(prevChildren[name], removedNodes[name])
);
}
}
}
еҹәдәҺtree diffпјҡ
ејҖеҸ‘组件时пјҢжіЁж„ҸдҝқжҢҒDOMз»“жһ„зҡ„зЁіе®ҡпјӣеҚіпјҢе°ҪеҸҜиғҪе°‘ең°еҠЁжҖҒж“ҚдҪңDOMз»“жһ„пјҢе°Өе…¶жҳҜ移еҠЁж“ҚдҪңгҖӮ
еҪ“иҠӮзӮ№ж•°иҝҮеӨ§жҲ–иҖ…йЎөйқўжӣҙж–°ж¬Ўж•°иҝҮеӨҡж—¶пјҢйЎөйқўеҚЎйЎҝзҡ„зҺ°иұЎдјҡжҜ”иҫғжҳҺжҳҫгҖӮ
иҝҷж—¶еҸҜд»ҘйҖҡиҝҮ CSS йҡҗи—ҸжҲ–жҳҫзӨәиҠӮзӮ№пјҢиҖҢдёҚжҳҜзңҹзҡ„移йҷӨжҲ–ж·»еҠ DOM иҠӮзӮ№гҖӮ
еҹәдәҺcomponent diffпјҡ
жіЁж„ҸдҪҝз”Ё shouldComponentUpdate() жқҘеҮҸ少组件дёҚеҝ…иҰҒзҡ„жӣҙж–°гҖӮ
еҜ№дәҺзұ»дјјзҡ„з»“жһ„еә”иҜҘе°ҪйҮҸе°ҒиЈ…жҲҗ组件пјҢж—ўеҮҸе°‘д»Јз ҒйҮҸпјҢеҸҲиғҪеҮҸе°‘component diffзҡ„жҖ§иғҪж¶ҲиҖ—гҖӮ
еҹәдәҺelement diffпјҡ
еҜ№дәҺеҲ—иЎЁз»“жһ„пјҢе°ҪйҮҸеҮҸе°‘зұ»дјје°ҶжңҖеҗҺдёҖдёӘиҠӮзӮ№з§»еҠЁеҲ°еҲ—иЎЁйҰ–йғЁзҡ„ж“ҚдҪңпјҢеҪ“иҠӮзӮ№ж•°йҮҸиҝҮеӨ§жҲ–жӣҙж–°ж“ҚдҪңиҝҮдәҺйў‘з№Ғж—¶пјҢеңЁдёҖе®ҡзЁӢеәҰдёҠдјҡеҪұе“Қ React зҡ„жёІжҹ“жҖ§иғҪгҖӮ
д»ҘдёҠе°ұжҳҜвҖңreactзҡ„diffж–№жі•жҖҺд№ҲдҪҝз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ