本文小编为大家详细介绍“JetpackCompose Scaffold组件如何使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“JetpackCompose Scaffold组件如何使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
scaffold 组件遵循 Material Design,可以协助开发者迅速构建对应框架页面
首先在 drawable 文件夹内,添加几张 vector images,用作我们的底部导航栏图标

在主页面中声明数据类,表示单个图标以及其解释文本
data class Item(
val name: String,
val icon: Int
)新增组件 mainBody,逐一添加三个底部按钮的图标
@Composable
fun mainBody() {
// 存储当前选中的底部按钮的状态
var selectedItem by remember {
mutableStateOf(0)
}
// 三个底部按钮
val items = listOf(
Item("主页", R.drawable.home),
Item("列表", R.drawable.list),
Item("设置", R.drawable.setting)
)
...
}首先是设置 topBar,即顶部导航栏对应按钮
代码很简单,但要注意使用的括号类型以及对应嵌套关系!
Scaffold(
topBar = {
TopAppBar(
title = { Text("主页") },
navigationIcon = {
IconButton(onClick = { /*TODO*/ }) {
Icon(Icons.Filled.Menu, null)
}
}
)
},
...
){}紧接着在 topBar 属性后面写底部导航栏属性 bottomBar
items.forEachIndexed 按照索引渲染,vue 的 v-for 懂吧,就这个原理!
依次渲染 BottomNavigationItem 即可;
bottomBar = {
BottomNavigation {
items.forEachIndexed { index, item ->
BottomNavigationItem(
// selectedItem 是内置属性,表示当前选中的Item
// onClick即切换当前激活的Item
selected = selectedItem == index,
onClick = { selectedItem = index },
// 这几个属性看看英文就懂了,不解释
icon = { Icon(painterResource(item.icon), null) },
alwaysShowLabel = false,
label = { Text(item.name) }
)
}
}
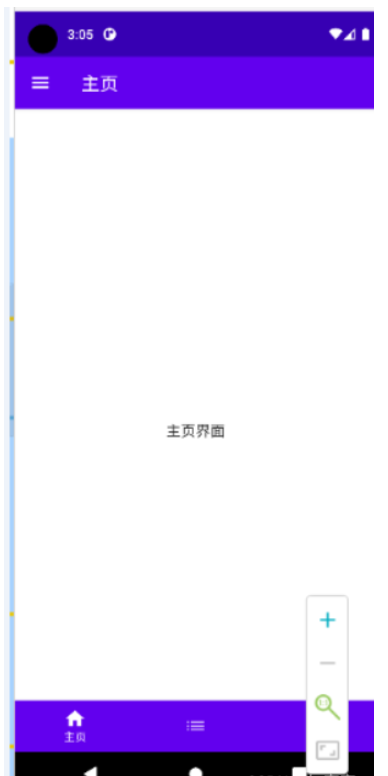
}这是总体的代码:
@Composable
fun mainBody() {
var selectedItem by remember {
mutableStateOf(0)
}
val items = listOf(
Item("主页", R.drawable.home),
Item("列表", R.drawable.list),
Item("设置", R.drawable.setting)
)
Scaffold(
topBar = {
TopAppBar(
title = { Text("主页") },
navigationIcon = {
IconButton(onClick = { /*TODO*/ }) {
Icon(Icons.Filled.Menu, null)
}
}
)
},
bottomBar = {
BottomNavigation {
items.forEachIndexed { index, item ->
BottomNavigationItem(
selected = selectedItem == index,
onClick = { selectedItem = index },
icon = { Icon(painterResource(item.icon), null) },
alwaysShowLabel = false,
label = { Text(item.name) }
)
}
}
}
) {
// 在scaffold里面塞一个box,糊弄一下
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Text(text = "主页界面")
}
}
}
读到这里,这篇“JetpackCompose Scaffold组件如何使用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。