жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңVueж•°жҚ®д»ЈзҗҶеҰӮдҪ•е®һзҺ°вҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁVueж•°жҚ®д»ЈзҗҶеҰӮдҪ•е®һзҺ°й—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқVueж•°жҚ®д»ЈзҗҶеҰӮдҪ•е®һзҺ°вҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
Vue ж•°жҚ®еҲқе§ӢеҢ–жөҒзЁӢдёӯпјҢж•°з»„зұ»еһӢзҡ„ж•°жҚ®еҠ«жҢҒжҳҜеҰӮдҪ•е®һзҺ°зҡ„пјҢж ёеҝғжҖқи·ҜеҰӮдёӢпјҡ
еҮәдәҺеҜ№жҖ§иғҪзҡ„иҖғиҷ‘пјҢVue жІЎжңүеҜ№ж•°з»„йҮҮз”Ё Object.defineProperty иҝӣиЎҢйҖ’еҪ’еҠ«жҢҒпјҢиҖҢжҳҜеҜ№иғҪеӨҹеҜјиҮҙеҺҹж•°з»„еҸҳеҢ–зҡ„ 7 дёӘж–№жі•иҝӣиЎҢдәҶжӢҰжҲӘе’ҢйҮҚеҶҷпјҢе®һзҺ°дәҶеҜ№ж•°з»„зҡ„ж•°жҚ®еҠ«жҢҒгҖӮ
еңЁ Vue дёӯпјҢжҳҜеҸҜд»ҘеңЁеӨ–йғЁзӣҙжҺҘйҖҡиҝҮ vm е®һдҫӢиҝӣиЎҢж•°жҚ®и®ҝй—®е’Ңж“ҚдҪңпјҡ
let vm = new Vue({
el: '#app',
data() {
return { message: 'Hello Vue', obj: { key: "val" }, arr:[1,2,3]}
}
});
console.log(vm.message)
console.log(vm.arr.push(4))жҠӣеҮәй—®йўҳпјҡvm.message зӯүд»·дәҺ $options.data.messageпјҢжҳҜеҰӮдҪ•е®һзҺ°зҡ„пјҹ
еҪ“еүҚд»Јз ҒпјҢеӨ–йғЁзҡ„ vm е®һдҫӢеҸӘиғҪжӢҝеҲ° vm. o p t i o n s пјҢжӢҝеҲ° d a t a йңҖиҰҒ v m . optionsпјҢжӢҝеҲ° data йңҖиҰҒ vm. optionsпјҢжӢҝеҲ°dataйңҖиҰҒvm.options.data
// src/state.js#initData
function initData(vm) {
let data = vm.$options.data;
data = isFunction(data) ? data.call(vm) : data;
observe(data);
data.message
data.arr.push(4);
}иҰҒжғіе®һзҺ° vm.message е’Ң $options.data.message зӯүж•Ҳ
зӣёеҪ“дәҺе°Ҷ vm е®һдҫӢж“ҚдҪңд»ЈзҗҶеҲ° $options.data дёҠпјҢеҚіе®һзҺ°ж•°жҚ®д»ЈзҗҶ
дёәдәҶи®©еӨ–йғЁзҡ„ vm е®һдҫӢиғҪеӨҹжӢҝеҲ°и§ӮжөӢеҗҺзҡ„ dataпјҢе°ҶеӨ„зҗҶеҗҺзҡ„ data зӣҙжҺҘжҢӮиҪҪеҲ° vm дёҠ
// src/state.js#initData
function initData(vm) {
let data = vm.$options.data;
data = vm._data = isFunction(data) ? data.call(vm) : data;
observe(data);
}иҝҷж ·пјҢvm е®һдҫӢе°ұиғҪеӨҹеңЁеӨ–йғЁйҖҡиҝҮ vm._data.message иҺ·еҸ–еҲ° data.message
жҺҘдёӢжқҘпјҢеҶҚеҒҡдёҖж¬Ўд»ЈзҗҶпјҢе°Ҷ vm е®һдҫӢж“ҚдҪңпјҲvm.messageпјүпјҢд»ЈзҗҶеҲ° vm._data дёҠеҚіеҸҜ
йҖҡиҝҮ Object.defineProperty еҜ№ _data дёӯзҡ„ж•°жҚ®ж“ҚдҪңиҝӣиЎҢеҠ«жҢҒ
еҚіпјҡvm.message еңЁ vm е®һдҫӢдёҠеҸ–еҖјж—¶пјҢе°Ҷе®ғд»ЈзҗҶеҲ° vm._data дёҠеҸ–еҖј
// src/state.js#initData
function initData(vm) {
let data = vm.$options.data;
data = vm._data = isFunction(data) ? data.call(vm) : data;
observe(data);
// еҪ“ vm.message еңЁ vm е®һдҫӢдёҠеҸ–еҖјж—¶пјҢе°Ҷе®ғд»ЈзҗҶеҲ°vm._dataдёҠеҺ»еҸ–
for(let key in data){
Proxy(vm, key, '_data')
}
}
// src/state.js#Proxy
/**
* д»ЈзҗҶж–№жі•
* еҪ“еҸ– vm.key ж—¶пјҢе°Ҷе®ғд»ЈзҗҶеҲ° vm._dataдёҠеҺ»еҸ–
* @param {*} vm vm е®һдҫӢ
* @param {*} key еұһжҖ§еҗҚ
* @param {*} source д»ЈзҗҶзӣ®ж ҮпјҢиҝҷйҮҢжҳҜvm._data
*/
function Proxy(vm, key, source) {
Object.defineProperty(vm, key, {
get(){
return vm[source][key]
},
set(newValue){
vm[source][key] = newValue;
}
})
}let vm = new Vue({
el: '#app',
data() {
return { message: 'Hello Vue', obj: { key: "val" }, arr:[1,2,3]}
}
});
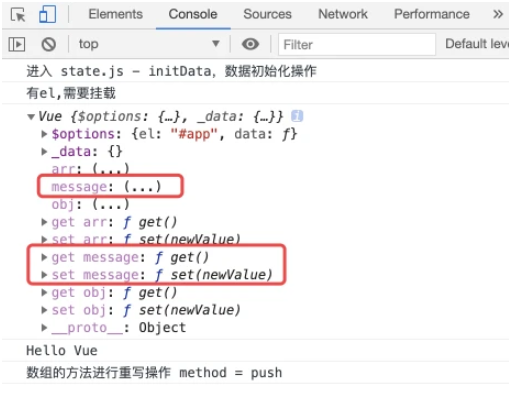
console.log(vm)
console.log(vm.message)
и§ӮеҜҹжү“еҚ°з»“жһңпјҡ
иҺ·еҸ– vm е®һдҫӢж—¶пјҢдјҡйҖҡиҝҮ get ж–№жі•е°Ҷ _data е…ЁйғЁеұһжҖ§жү“еҚ°еҮәжқҘ
еҪ“еүҚ vm е®һдҫӢдёҠпјҢеҢ…еҗ« data е…ЁйғЁеұһжҖ§еҸҠеҜ№еә”зҡ„ getгҖҒset ж–№жі•
иҝҷж ·пјҢе°ұе®һзҺ°дәҶж•°жҚ®д»ЈзҗҶпјҡ
еҪ“д»Һ vm е®һдҫӢеҸ–еҖјж—¶пјҢе°ұдјҡиў«д»ЈзҗҶеҲ° vm._data еҸ–еҖј
еҲ°жӯӨпјҢе…ідәҺвҖңVueж•°жҚ®д»ЈзҗҶеҰӮдҪ•е®һзҺ°вҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ