这篇文章主要介绍“react生命周期的类组件和函数组件怎么写”,在日常操作中,相信很多人在react生命周期的类组件和函数组件怎么写问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”react生命周期的类组件和函数组件怎么写”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1.react代码模式分为两种 类组件和函数组件(生命周期也有所不同)
2.类组件(写法如下)
import React from 'react'
export default class App1 extends React.Component{
state = {
username:'',
password:''
}
setUser = (event) => {
this.setState({username:event.target.value})
}
setPass = (event) => {
this.setState({password:event.target.value})
}
Submit = () => {
console.log(this.state.username , this.state.password)
}
render(){
return(
<>
<input type="text" value={this.state.username} onChange={this.setUser}/>
<input type="text" value={this.state.paddword} onChange={this.setPass}/>
<button onClick={this.Submit}>登录</button>
</>
)
}
}3.函数组件
import { useState ,useEffect} from "react"
function App1 (){
const [username ,setUsername] = useState('')
const [password ,setPassword] = useState('')
const setChange = event => {
setUsername(event.target.value);
};
const setChangePassWold = event => {
setPassword(event.target.value);
};
const Submit = () =>{
console.log(username,password)
}
return(
<>
<input value={username} onChange={setChange}></input>
<input value={password} onChange={setChangePassWold}></input>
<button onClick={Submit}>登录</button>
</>
)
}
export default App1以上是两种模式的写法展示
4.类组件和函数组件的区别:
类组件:state定义状态变量,有继承,而且是oop模式(面向对象编程)
类组件缺点:复用性不如函数组件,比较难拆分
函数组件:根基是FP(函数式编程), 没有this指向,使用一些列Hooks实现对应的功能
函数式组件缺点:不具备处理错误的边界等业务情况的Hooks
5.生命周期
A.类组件生命周期(三个阶段:挂载阶段,更新阶段,卸载阶段)
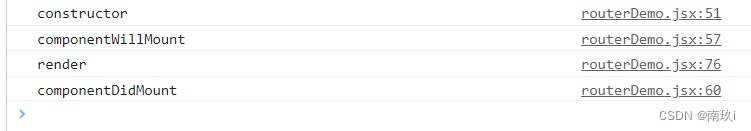
挂载阶段执行顺序
1.constructor
2.componentWillMount
3.render
4.componentDidMount
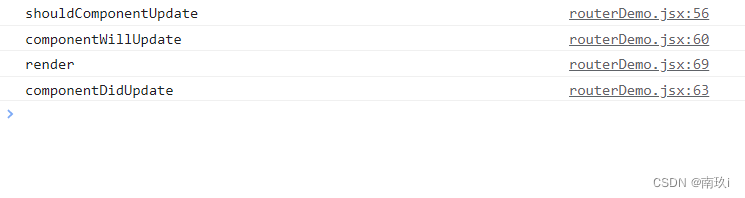
更新阶段执行顺序
1.shouldComponentUpdate
2.componentWillUpdate
3.render
4.componentDidUpdate
销毁阶段
componentWillUnmount
实际操作如下
import React from "react";
import {Link} from 'react-router-dom'
class Demo extends React.Component{
constructor(props){
super(props)
console.log("constructor")
}
state = {
num:1
}
UNSAFE_componentWillMount(){
console.log("componentWillMount")
}
componentDidMount(){
console.log("componentDidMount")
}
shouldComponentUpdate(){
console.log('shouldComponentUpdate')
return true
}
UNSAFE_omponentWillUpdate(){
console.log("componentWillUpdate")
}
componentDidUpdate(){
console.log("componentDidUpdate")
}
componentWillUnmount(){
console.log("componentWillUnmount")
}
Submit = () => {
this.setState({num:this.state.num+=1})
}
render(){
console.log('render')
return(
<>
<Link to='/app1'>App1</Link>
//这里替换成自己的即可
<h4>{this.state.num}</h4>
<button onClick={this.Submit}>改变</button>
</>
)
}
}
export default Demo
更新阶段

B.函数组件生命周期,函数组件本质没有生命周期,但是我们通过Hooks来模仿类组件当中的生命周期(也是三个阶段)
import { useState ,useEffect} from "react"
import {Link} from 'react-router-dom'
function App1 (){
const [username ,setUsername] = useState('')
const [password ,setPassword] = useState('')
const setChange = event => {
setUsername(event.target.value);
};
const setChangePassWold = event => {
setPassword(event.target.value);
};
const Submit = () =>{
setUsername('')
console.log(username,password)
}
// useEffect = vue mounted 区别是只要视图更新就变化 感觉类似watch 但是他又是初始化的 时候第一个
// useEffect(()=>{},[])
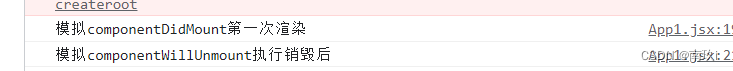
useEffect(()=>{
console.log('模拟componentDidMount第一次渲染')
return () =>{
console.log('模拟componentWillUnmount执行销毁后')
}
},[password])
return(
<>
<Link to='/home1'>home1</Link>
//这里需要修改成自己的路径
<input value={username} onChange={setChange}></input>
<input value={password} onChange={setChangePassWold}></input>
<button onClick={Submit}>登录</button>
</>
)
}
export default App1//useEffect是react给我们的Hooks 我们可以使用它来模拟正常的生命周期流程
useEffect(()=>{},[]) 是他的格式 ,第二个参数是需要监听谁的变化就写谁,也可以不写

到此,关于“react生命周期的类组件和函数组件怎么写”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。