这篇“如何用CSS实现简单大气的输入框”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“如何用CSS实现简单大气的输入框”文章吧。
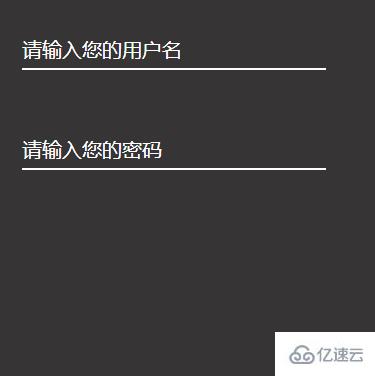
先上一个效果图:

在效果图里面我们看到有两个输入框,一个为文本输入框,一个为密码输入框。
由于两个输入框的样式大体差不多,所以我们只讲述第一个输入框的实现。
实际上,这个输入框有两部分组成:
分别是输入框的提示内容和输输入框本体。
我们将输入框的提示内容放进label标签中,并且给label标签添加一个for属性,值为输入框的id属性值。
这样用户在点击提示语句时,光标会自动聚焦到输入框中。
<div class="user_name"> <label for="userName" class="userNameTip">请输入您的用户名</label> <input type="text" id="userName"> </div>到此为止,我们输入框的结构就搭建好了。
我们先给整个大盒子添加一个相对定位,方便后续我们对里面元素的位置调整。顺便设置一个整个盒子的大小。
.user_name { position: relative; width: 400px; height: 200px; }接下来我们就给输入框改变一个样式,毕竟这样一个默认的框框实在太难看了。
.user_name{ width: 200px; height: 50px; position: absolute; top: 50px; left: 30px; font-size: 20px; }这里我们首先给整个输入框的整体调整一个位置,然后设置一个字体大小,这样我们的输入框就有了一个基本的样式。
下面就开始设置输入框的样式:
#userName{ display: inline-block; width: 300px; height: 30px; color: #0FF; font-size: 20px; border: 0px transparent; border-bottom: 2px solid #fff; background-color: rgb(54, 54, 54);}在这里我们设置了输入框的宽度,高度,字体颜色,字体大小,边框,背景颜色。
因为我此时整个大背景颜色为rgb(54, 54, 54),为了不让这个输入框这么突出没所以我设置了输入框的背景颜色与大背景颜色为一样的颜色。
但是这样还不够,因为在输入框获得焦点的时候,输入框外边还有一个边框,这样会使得输入框很丑。
通过outline属性我们可以设置输入框获得焦点时的边框样式。
在效果图中,我们可以看见输入框获得焦点时,输入框下边有一个蓝色的边框,这个边框的宽度为2px,颜色为#0FF。
我们我们这样给输入框来一个样式:
#userName:focus{ outline: none; border-bottom: 2px solid #0FF;}这样输入框的样式就出来了:
在效果图里面输入框还未获得焦点的时候,提示语句在输入框里面的,这个就是我们使用绝对定位来实现的,调整到合适的位置,将提示语句放在输入框里面。
并且此时文字的颜色为白色。
.userNameTip{ position: absolute; top: 0px; left: 0px; font-size: 20px; color: #fff;}最后这整个输入框的样式就是这样:
当然现在这是一个静态的输入框,没有任何的交互,我们接下来就来实现这个输入框的交互。
交互肯定需要一个动画来实现,这里我们发现在输入框获得焦点之后,提示文字会变小,颜色也会随之改变,然后移动到输入框的上方,这个就是我们需要实现的效果。
失去焦点之后,我们就会判断,这个输入框里面是否有内容:
如果有内容的话,动画就不移除,一直保持动画的结束状态;如果没有内容,就移除动画回到初识状态。
那么我们定义一个动画:
@keyframes user { from{ top: 0px; font-size: 20px; } to{ top: -20px; font-size: 12px; color: #0FF; }}现在有一个问题,我们点击输入框,最后将这个动画添加到输入框的提示语句上,那么我们如何将动画添加上去呢?
我这里使用的jquery中对class的操作来实现,也就是利用jQuery中的addClass()和removeClass()方法来实现。
那么在此之前,我们就需要先将动画写进一个类里面,然后通过jQuery来操作这个类。
我这里简单的写了一个class,然后将动画写进去:
.userNameTipA{ animation: user 0.3s linear normal forwards; animation-iteration-count: 1;}然后我们就可以通过jQuery来操作这个类了:
$('#userName').focus(function () { $('.userNameTip').addClass('userNameTipA'); console.log("点击了");})$('#userName').blur(function () { let val = $('#userName').val(); if (val) { return; } else { $('.userNameTip').removeClass('userNameTipA'); }});最后点击保存,运行,就可以看到效果了。
以上就是关于“如何用CSS实现简单大气的输入框”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。