本篇内容主要讲解“Vue的v-if和v-show有什么区别”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue的v-if和v-show有什么区别”吧!
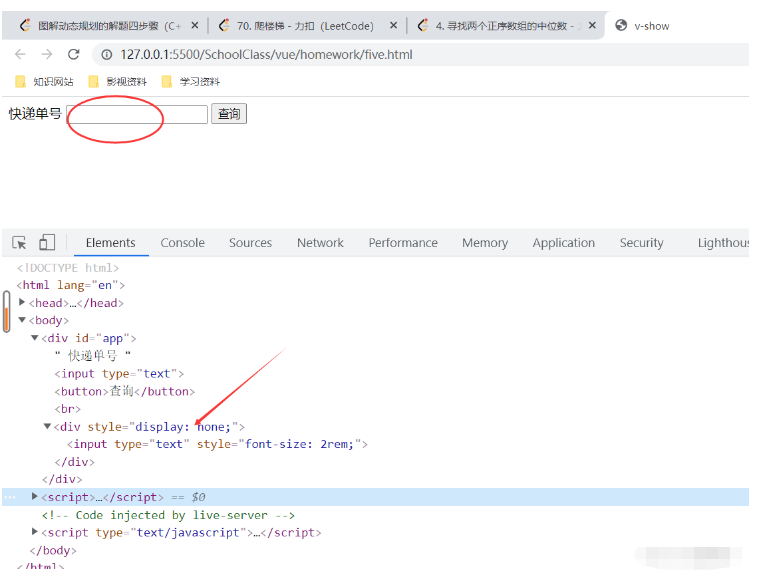
① v-show严格意义来说其实是条件隐藏,直接在页面初始化的时候将DOM(对象模型)元素也初始化,因为它就是将它所在的元素添加一个display属性为none,如果条件符合就显示。
a. 文本框中无内容,默认为false,所以属性显示

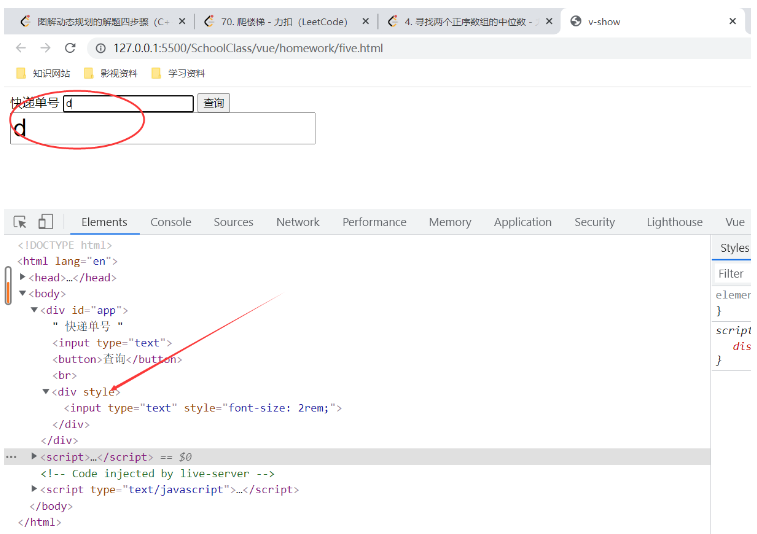
b. 文本框中输入d,false变为ture,属性消除

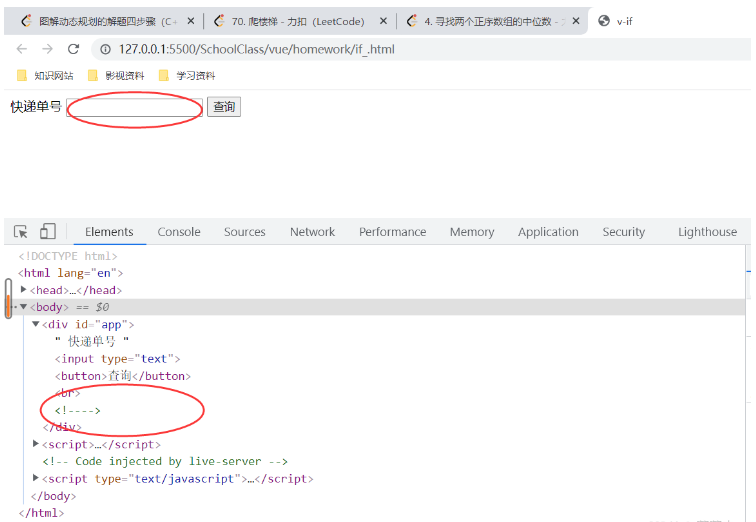
② v-if严格意义来说就是条件判断,符合就加载DOM(对象模型)元素,不符合就不显示。
a. 文本框中无内容时,不加载

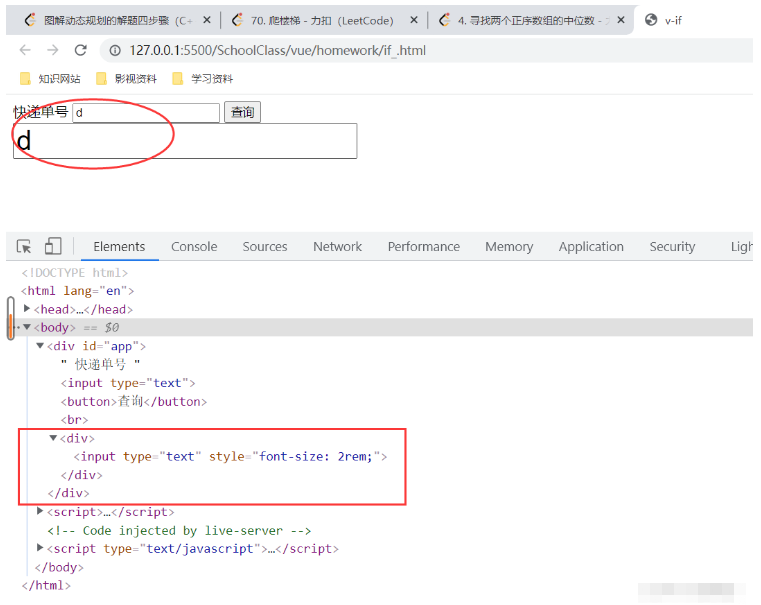
b. 文本框中输入d,加载DOM

v-if每切换一次就要重新走一次生命周期,比如说重新构建内部事件和函数,而v-show则就是页面初始时走一遍生命周期,将其加载完毕,其他时候则都不会走相关的周期了。
① v-if有更高的切换性能,比如说需要判断多个条件时,就使用if。
② 如果需要频繁的切换,选择v-show,因为show是动态的改变样式,不需要增删DOM(对象模型)元素,大项目推荐使用show,能极大减少浏览器后期的操作性能。
③ show不支持<template>语法。
代码尝试:
Ⅰ. v-if
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-if</title>
<script src="/工具/vue.js"></script>
</head>
<body>
<div id="app">
快递单号 <input type="text" v-model="id">
<button>查询</button><br>
<div v-if="id">
<input type="text" v-model="id" >
</div>
</div>
<script>
new Vue({
el: "#app",
data: {
id: '',
},
methods: {
},
})
</script>
</body>
</html>Ⅱ. v-show
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-show</title>
<script src="/工具/vue.js"></script>
</head>
<body>
<div id="app">
快递单号 <input type="text" v-model="id">
<button>查询</button><br>
<div v-show="id">
<input type="text" v-model="id" >
</div>
</div>
<script>
new Vue({
el: "#app",
data: {
id: '',
},
methods: {
},
})
</script>
</body>
</html>到此,相信大家对“Vue的v-if和v-show有什么区别”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/weixin_47627102/article/details/121348598