本篇内容主要讲解“Docker Compose怎么搭建Wordpress服务”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Docker Compose怎么搭建Wordpress服务”吧!
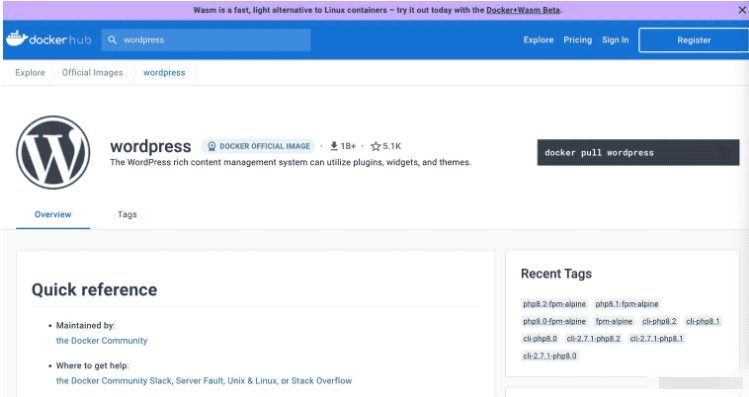
此次建站采用的是docker compose的方式来部署wordpress项目,我们可以进入DockerHub官网找到wordpress镜像:

根据官方文档提供的信息,最终我们可以编写出如下docker-compose.yaml:
version: "3.1" services: wordpress: image: wordpress:php8.2-apache restart: always ports: - "80:80" depends_on: - mysql environment: WORDPRESS_DB_HOST: mysql-server WORDPRESS_DB_USER: 数据库用户名 WORDPRESS_DB_PASSWORD: 数据库密码 WORDPRESS_DB_NAME: 数据库名称 WORDPRESS_TABLE_PREFIX: wp_ volumes: - "/usr/share/zoneinfo/Asia/Shanghai:/etc/localtime" #设置系统时区 - "/usr/share/zoneinfo/Asia/Shanghai:/etc/timezone" #设置时区 - "./wordpress/html:/var/www/html" mysql-server: image: "mysql" volumes: - "/usr/share/zoneinfo/Asia/Shanghai:/etc/localtime" #设置系统时区 - "/usr/share/zoneinfo/Asia/Shanghai:/etc/timezone" #设置时区 # 配置文件 - "./mysql/conf:/etc/mysql/conf.d" # 数据文件 - "./mysql/datadir:/var/lib/mysql" # 日志文件 - "./mysql/logs:/logs" ports: - "3306:3306" restart: always environment: MYSQL_ROOT_PASSWORD: 数据库密码 command: --default-authentication-plugin=mysql_native_password
镜像的选择
在DockerHub官网中,我们可以看到有很多不同版本的镜像,比如php8.2-fpm-alpine、fpm-alpine、cli-php8.2、php8.2-apache等等,我们最终要选择的是带有web服务的镜像,也就是类似`php8.2-apache版本号,后面接-apache的tag;
如果选择的镜像不带web服务,那么即使容器启动成功了,浏览器访问的时候也是不会有响应结果的;
另外一点就是不要选择默认的latest,如果镜像版本有更新,可能会造成线上版本不兼容的问题。
环境变量的配置
从官方文档来看,是建议我们在配置中通过环境变量的方式来配置目标数据库的;即使不配置目标数据库,在项目启动后的安装引导上也会提示我们配置数据库,但是可能会出现无法访问localhost的情况。
在上述配置中,WORDPRESS_DB_HOST的配置我们使用的是mysql,它对应同一个网络环境下的mysql实例,只有当wordpress实例与mysql实例在同一个网络环境下时,这样配置才会生效。否则我们需要通过公网ip或者域名来指定WORDPRESS_DB_HOST。
WORDPRESS_TABLE_PREFIX代表【数据表前缀】,可以根据需要设定。
volumes配置
我们在第一次创建wordpress实例时,还不能配置"./wordpress/html:/var/www/html"这个映射。我们需要先创建一个wordpress实例,然后通过docker cp命令从wordpress实例中拷贝/var/www/html文件到宿主机,上述配置"./wordpress/html:/var/www/html"就是我们把文件拷贝到宿主机的./wordpress/html下才添加的映射。
这样做的好处在于,如果我们的代码有任何的修改,都不会因为wordpress宕机造成已经修改的源代码丢失。
到此,相信大家对“Docker Compose怎么搭建Wordpress服务”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。