这篇“ElementUI中tooltip出现无法显示问题如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“ElementUI中tooltip出现无法显示问题如何解决”文章吧。
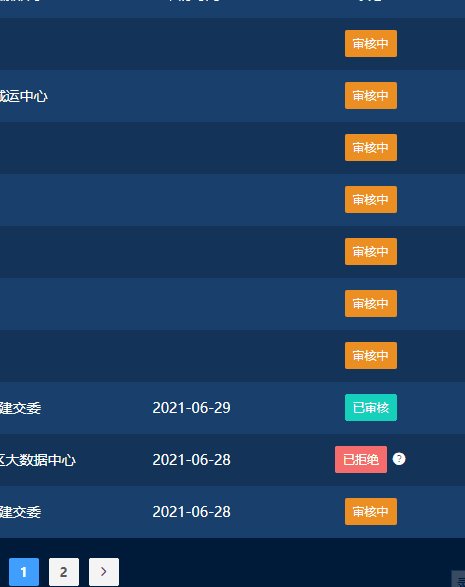
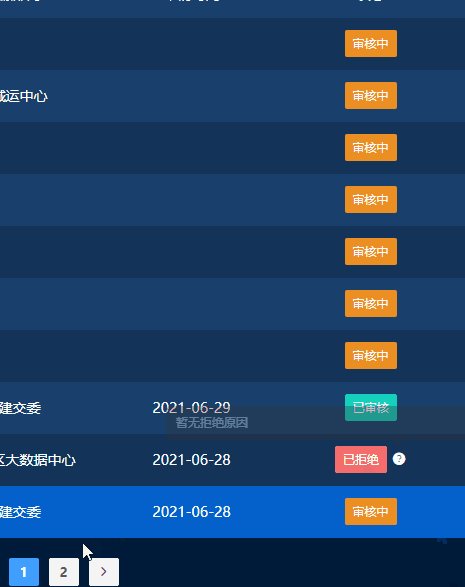
代码,当el-tooltip标签中的元素添加v-if时候,会出现无法显示问题
<el-tooltip class="item" effect="dark" width="200" placement="top">
<div slot="content" >
{{
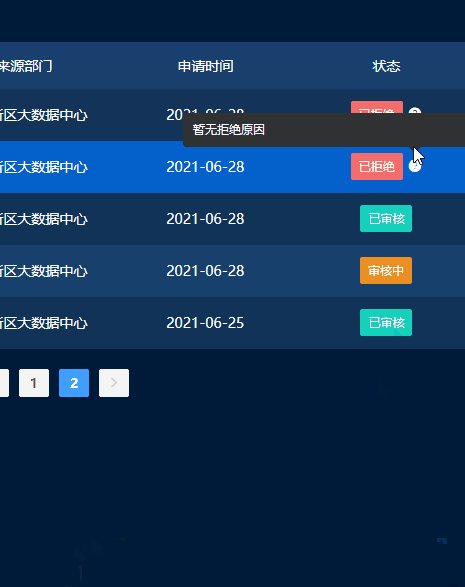
scope.row.approvalMsg ? scope.row.approvalMsg : '暂无拒绝原因'
}}
</div>
<i
v-if="scope.row.status === -1"
class="el-icon-question"
></i>
</el-tooltip>
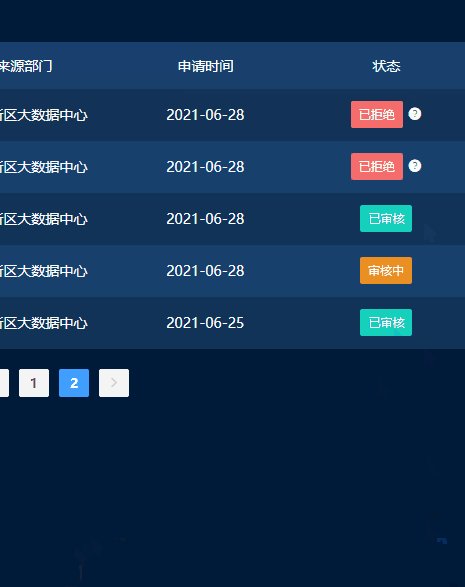
1. 可以直接在el-tooltip标签上添加相同的v-if标签判断
<el-tooltip
class="item"
effect="dark"
width="200"
placement="top"
v-if="scope.row.status === -1"
>
<div slot="content" >
{{
scope.row.approvalMsg ? scope.row.approvalMsg : '暂无拒绝原因'
}}
</div>
<i
v-if="scope.row.status === -1"
class="el-icon-question"
></i>
</el-tooltip>2. 可以把v-if替换为v-show
<el-tooltip
class="item"
effect="dark"
width="200"
placement="top"
>
<div slot="content" >
{{
scope.row.approvalMsg ? scope.row.approvalMsg : '暂无拒绝原因'
}}
</div>
<i
v-show="scope.row.status === -1"
class="el-icon-question"
></i>
</el-tooltip>
<el-slider
v-model="value1"
:min="1"
:max="100"
:show-tooltip="true"
:format-tooltip="formatTooltip"
:disabled="isQuestion"
ref="slider1"
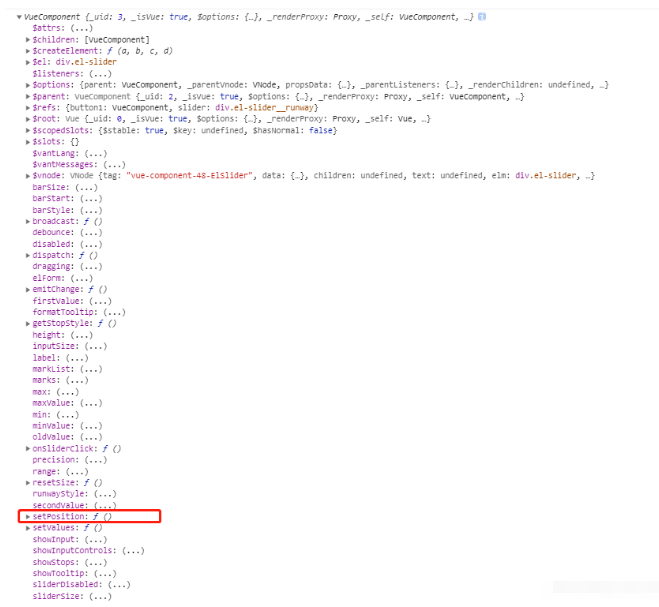
/>this.$nextTick(() => {
console.log(this.$refs.slider1)
})输出如下

调用这个函数,这个时候tooltip就显示出来了,问题解决
this.$nextTick(() => {
this.$refs.slider1.setPosition(70)
})以上就是关于“ElementUI中tooltip出现无法显示问题如何解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/weixin_43972992/article/details/118344404