жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңtsеҰӮдҪ•е°ҒиЈ…axiosвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңtsеҰӮдҪ•е°ҒиЈ…axiosвҖқеҗ§!
еҲ«еҶҚз”Ё promise еҢ…дәҶпјҢеҘҪеҗ—пјҹ
зңӢдәҶдёҖдёӢпјҢеҫҲеӨҡдәәе°ҒиЈ… axios зҡ„ж—¶еҖҷйғҪз”Ё promise еҢ…иЈ…дәҶдёҖеұӮпјҢз”ҡиҮіжӣҙжңүз”ҡиҖ…з”Ёиө·дәҶ try catchгҖӮдёәд»Җд№ҲеҸҚеҜ№з”Ё promise еҢ…иЈ…пјҢеӣ дёә axios иҝ”еӣһзҡ„е°ұжҳҜдёӘ promise пјҢи„ұиЈӨеӯҗж”ҫеұҒпјҢе®Ңе…ЁжІЎеҝ…иҰҒ????‍вҷҖпёҸгҖӮиҮідәҺ try catch иҝҷдёӘжҳҜз”ЁдәҺжҚ•иҺ·жңӘзҹҘй”ҷиҜҜзҡ„пјҢжҜ”еҰӮ JSON.parse зҡ„ж—¶еҖҷпјҢжңүдәӣеӯ—з¬ҰдёІе°ұжҳҜж— жі•иҪ¬жҚўгҖӮи®°дҪҸдёҖеҸҘиҜқпјҢж»Ҙз”Ё try catch е’ҢйҡҸең°еӨ§е°ҸдҫҝжІЎжңүеҢәеҲ«гҖӮ
дёҖдёӘ request ж–№жі•жўӯе“ҲпјҢеҷ—пјҒжҲ‘дёҖеҸЈиҖҒиЎҖ????
йғЁеҲҶдәәзӣҙжҺҘе°ұдёҖдёӘ request ж–№жі•жўӯе“ҲпјҢжүҖжңүеҸӮж•°дёҺй…ҚзҪ®йғҪеҶҷеңЁдёҖиө·пјҢзңӢиө·жқҘдёҖзӮ№д№ҹдёҚжё…жҷ°пјҢз®ҖжҙҒгҖӮиҜ·жұӮжңүеӨҡз§Қж–№ејҸпјҢgetпјҢpostпјҢput...пјҢжңҖеҗҲзҗҶзҡ„иҜ·жұӮж–№ејҸеә”иҜҘжҳҜ instance[method](url, data, options)гҖӮеҜ№еә” иҜ·жұӮең°еқҖгҖҒиҜ·жұӮеҸӮж•°гҖҒиҜ·жұӮй…ҚзҪ®йЎ№пјҢдёҖзӣ®дәҶ然гҖӮ
жү©еұ•жҲ‘йңҖиҰҒзҡ„иҜ·жұӮпјҢдёҚиҰҒеҶҚ ts-ignore дәҶ????
еҰӮжһң ts-ignore з”ЁеӨҡдәҶпјҢе°ұдјҡдә§з”ҹдҫқиө–жҖ§гҖӮдёҚжҺ’йҷӨжғ…еҶөзҙ§жҖҘжҖҘзқҖдёҠзәҝпјҢжҲ–иҖ… зұ»еһӢеӨ„зҗҶ еӨҚжқӮзҡ„пјҢдҪҶжҳҜеңЁжңүж—¶й—ҙзҡ„ж—¶еҖҷпјҢиҝҳжҳҜеҫ—дјҳеҢ–дёҖдёӢпјҢдҪңдёәзЁӢеәҸе‘ҳпјҢиҝҪжұӮдјҳйӣ…пјҢж°ёдёҚиҝҮж—¶гҖӮ
жұӮдҪ дәҶпјҒжҠҠжӢҰжҲӘеҷЁжӢҝеҮәжқҘеҗ§????
е°ҒиЈ…зҡ„ж—¶еҖҷжҲ‘们йғҪдјҡе°ҒиЈ…дёҖдёӘиҜ·жұӮзұ»пјҢдҪҶеҜ№еә”жӢҰжҲӘеҷЁеә”иҜҘи§ЈиҖҰеҮәжқҘгҖӮеӣ дёәжҜҸдёӘеҹҹеҗҚзҡ„жӢҰжҲӘеҷЁеӨ„зҗҶеҸҜиғҪдёҚдёҖиҮҙпјҢеҶҷжӯ»зҡ„иҜқе°ҒиЈ…иҜ·жұӮзұ»зҡ„ж„Ҹд№үд№ҹе°ұжІЎжңүдәҶгҖӮ
жҺҘеҸЈиҜ·жұӮ then йҮҢйқўеҸҲеҲӨж–ӯеҗҺз«Ҝиҝ”еӣһз ҒеҲӨж–ӯиҜ·жұӮжҳҜеҗҰжҲҗеҠҹпјҢеӨӘзӢ—иЎҖдәҶпјҒ
зңӢеҲ°дёӢйқўиҝҷз§Қд»Јз ҒпјҢз»ҷжҲ‘йҡҫеҸ—зҡ„е•ҠгҖӮ
api.post(url, data).then((res) => {
if (res.code === 1) {
// ...
} else {
// е…ЁеұҖж¶ҲжҒҜжҸҗзӨә
console.error(res.message)
}
})既然жҳҜдёҖдёӘ promise пјҢжҲ‘们е°ұеә”иҜҘзҹҘйҒ“ promise еҸӘжңүжҲҗеҠҹжҲ–иҖ…еӨұиҙҘгҖӮthen жҖҺд№ҲдјҡжңүжҲҗеҠҹй”ҷиҜҜзҡ„еӨ„зҗҶе‘ўпјҹthen йҮҢйқўе°ұжҳҜиҜ·жұӮжҲҗеҠҹпјҢжІЎжңүд»Җд№Ҳ if elseпјҢеӨ„зҗҶеӨұиҙҘеҺ» catch йҮҢйқўеӨ„зҗҶеҺ»гҖӮиҝҷд№Ҳе–ңж¬ўеҶҷ if elseпјҢдҪ жҳҜжІЎеҶҷиҝҮеҚ•е…ғжөӢиҜ•жҳҜеҗ§пјҹ
OKпјҢеҗҗж§ҪдәҶиҝҷд№ҲеӨҡпјҢиҝҷж—¶еҖҷиӮҜе®ҡе°ұжңүдәәиҜҙдәҶпјҢе…үиҜҙи°ҒдёҚдјҡе•ҠпјҢдҪ ж•ҙдёҖдёӘе•ҠпјҒ????
зһ§дҪ иҝҷиҜқиҜҙзҡ„пјҢдёҖзӮ№жҙ»жІЎе№ІпјҢиҝҳи®©дҪ зҷҪе«–дәҶгҖӮдҪ е’Ӣиҝҷд№ҲиғҪе‘ў????пјҹ
дёҚиҝҮиҜқиҜҙеӣһжқҘпјҢжҲ‘дёҚиҰҒжҙ»еңЁд»–дәәзҡ„иҜ„д»·йҮҢпјҢжҲ‘еҒҡиҝҷ件дәӢжғ…дёҚжҳҜеӣ дёәдҪ зҡ„и®ҪеҲәжҲ–иҖ…еҗ№жҚ§пјҢиҖҢжҳҜжҲ‘иҮӘе·ұиҰҒеҒҡ????‍????гҖӮ
жҺҘдёӢжқҘе®ҡдёҖдёӢиҰҒеҒҡзҡ„дәӢжғ…
е°ҒиЈ…дёҖдёӘиҜ·жұӮзұ»
йҖӮеҪ“жү©еұ• axios зұ»еһӢпјҢдёәиҮӘе®ҡд№үй…ҚзҪ®жү“ең°еҹә
ж”ҜжҢҒиҮӘе®ҡд№үиҜ·жұӮй…ҚзҪ®гҖӮеҰӮжҳҜеҗҰе…ЁеұҖй”ҷиҜҜжҸҗзӨә
жӢҰжҲӘеҷЁеҚ•зӢ¬жӢҺеҮәжқҘпјҢж–№дҫҝжү©еұ•ж–°зҡ„иҜ·жұӮ
// иҝҷжҳҜ axios иҜ·жұӮзұ»еһӢе®ҡд№үпјҢдҪҶжҳҜеӣ дёәжҲ‘们йңҖиҰҒж”ҜжҢҒиҮӘе®ҡд№үй…ҚзҪ®пјҢжүҖд»Ҙеҫ…дјҡйңҖиҰҒжҠҠе®ғжӢ“еұ•дёҖдёӢ
export interface AxiosRequestConfig<D = any> {
url?: string;
method?: Method | string;
baseURL?: string;
transformRequest?: AxiosRequestTransformer | AxiosRequestTransformer[];
transformResponse?: AxiosResponseTransformer | AxiosResponseTransformer[];
headers?: (RawAxiosRequestHeaders & MethodsHeaders) | AxiosHeaders;
params?: any;
paramsSerializer?: ParamsSerializerOptions;
data?: D;
timeout?: Milliseconds;
timeoutErrorMessage?: string;
withCredentials?: boolean;
// ...
}
// иҝҷжҳҜ axios иҜ·жұӮиҝ”еӣһзұ»еһӢе®ҡд№үпјҢйҮҢйқўзұ»еһӢйңҖиҰҒеӨ„зҗҶпјҢжүҖд»ҘиҝҷдёӘжҲ‘们д№ҹеҫ—еӨ„зҗҶдёҖдёӢгҖӮ
export interface AxiosResponse<T = any, D = any> {
data: T;
status: number;
statusText: string;
headers: RawAxiosResponseHeaders | AxiosResponseHeaders;
// иҝҷйҮҢзҡ„й…ҚзҪ®жІЎжңүж”ҜжҢҒжӢ“еұ•пјҢжүҖд»Ҙеҫ…дјҡд№ҹеҫ—еӨ„зҗҶдёҖдёӢ
config: InternalAxiosRequestConfig<D>;
request?: any;
}
// жүҖд»ҘжҲ‘们еҸӘйңҖиҰҒж”№йҖ 3 дёӘ axios зұ»еһӢе®ҡд№үе°ұиЎҢдәҶ
// еҸҰеӨ–жҲ‘们йңҖиҰҒе®ҡд№үдёӢиҮӘе·ұзҡ„жӢҰжҲӘеҷЁ е’Ң иҜ·жұӮз»“жһңе°ҒиЈ…д»Јз Ғд№ҹдёҚеӨҡпјҢе°ұд№ҹдёҚеӨҡи§ЈйҮҠдәҶпјҢеҹәжң¬жіЁйҮҠйғҪеҠ дёҠдәҶгҖӮдёӢйқўжҳҜе…ЁйғЁд»Јз ҒгҖӮ
import axios from 'axios'
import type { AxiosInstance, AxiosRequestConfig, AxiosResponse, InternalAxiosRequestConfig } from 'axios'
// е®ҡд№үдёҖдёӘеёёи§ҒеҗҺз«ҜиҜ·жұӮиҝ”еӣһ
type BaseApiResponse<T> = {
code: number
message: string
result: T
}
// жӢ“еұ• axios иҜ·жұӮй…ҚзҪ®пјҢеҠ е…ҘжҲ‘们иҮӘе·ұзҡ„й…ҚзҪ®
interface RequestOptions {
// жҳҜеҗҰе…ЁеұҖеұ•зӨәиҜ·жұӮ й”ҷиҜҜдҝЎжҒҜ
globalErrorMessage?: boolean
// жҳҜеҗҰе…ЁеұҖеұ•зӨәиҜ·жұӮ жҲҗеҠҹдҝЎжҒҜ
globalSuccessMessage?: boolean
}
// жӢ“еұ•иҮӘе®ҡд№үиҜ·жұӮй…ҚзҪ®
interface ExpandAxiosRequestConfig<D = any> extends AxiosRequestConfig<D> {
interceptorHooks?: InterceptorHooks
requestOptions?: RequestOptions
}
// жӢ“еұ• axios иҜ·жұӮй…ҚзҪ®
interface ExpandInternalAxiosRequestConfig<D = any> extends InternalAxiosRequestConfig<D> {
interceptorHooks?: InterceptorHooks
requestOptions?: RequestOptions
}
// жӢ“еұ• axios иҝ”еӣһй…ҚзҪ®
interface ExpandAxiosResponse<T = any, D = any> extends AxiosResponse<T, D> {
config: ExpandInternalAxiosRequestConfig<D>
}
export interface InterceptorHooks {
requestInterceptor?: (config: InternalAxiosRequestConfig) => InternalAxiosRequestConfig
requestInterceptorCatch?: (error: any) => any
responseInterceptor?: (response: AxiosResponse) => AxiosResponse | Promise<AxiosResponse>
responseInterceptorCatch?: (error: any) => any
}
// еҜјеҮәRequestзұ»пјҢеҸҜд»Ҙз”ЁжқҘиҮӘе®ҡд№үдј йҖ’й…ҚзҪ®жқҘеҲӣе»әе®һдҫӢ
export default class Request {
// axios е®һдҫӢ
private _instance: AxiosInstance
// й»ҳи®Өй…ҚзҪ®
private _defaultConfig: ExpandAxiosRequestConfig = {
baseURL: '/api',
timeout: 5000,
requestOptions: {
globalErrorMessage: true,
globalSuccessMessage: false
}
}
private _interceptorHooks?: InterceptorHooks
constructor(config: ExpandAxiosRequestConfig) {
// дҪҝз”Ёaxios.createеҲӣе»әaxiosе®һдҫӢ
this._instance = axios.create(Object.assign(this._defaultConfig, config))
this._interceptorHooks = config.interceptorHooks
this.setupInterceptors()
}
// йҖҡз”ЁжӢҰжҲӘпјҢеңЁеҲқе§ӢеҢ–ж—¶е°ұиҝӣиЎҢжіЁеҶҢе’ҢиҝҗиЎҢпјҢеҜ№еҹәзЎҖеұһжҖ§иҝӣиЎҢеӨ„зҗҶ
private setupInterceptors() {
this._instance.interceptors.request.use(this._interceptorHooks?.requestInterceptor, this._interceptorHooks?.requestInterceptorCatch)
this._instance.interceptors.response.use(this._interceptorHooks?.responseInterceptor, this._interceptorHooks?.responseInterceptorCatch)
}
// е®ҡд№үж ёеҝғиҜ·жұӮ
public request(config: ExpandAxiosRequestConfig): Promise<AxiosResponse> {
// пјҒпјҒпјҒвҡ пёҸ жіЁж„Ҹпјҡaxios е·Із»Ҹе°ҶиҜ·жұӮдҪҝз”Ё promise е°ҒиЈ…иҝҮдәҶ
// иҝҷйҮҢзӣҙжҺҘиҝ”еӣһпјҢдёҚйңҖиҰҒжҲ‘们еҶҚдҪҝз”Ё promise е°ҒиЈ…дёҖеұӮ
return this._instance.request(config)
}
public get<T = any>(url: string, config?: ExpandAxiosRequestConfig): Promise<AxiosResponse<BaseApiResponse<T>>> {
return this._instance.get(url, config)
}
public post<T = any>(url: string, data?: any, config?: ExpandAxiosRequestConfig): Promise<T> {
return this._instance.post(url, data, config)
}
public put<T = any>(url: string, data?: any, config?: ExpandAxiosRequestConfig): Promise<T> {
return this._instance.put(url, data, config)
}
public delete<T = any>(url: string, config?: ExpandAxiosRequestConfig): Promise<T> {
return this._instance.delete(url, config)
}
}д»ҘеҸҠдҪҝз”Ёзҡ„ demoгҖӮиҝҷдёӘдҝқе§Ҷзә§жңҚеҠЎж»Ўж„Ҹеҗ—пјҹ
// иҜ·жұӮжӢҰжҲӘеҷЁ
const transform: InterceptorHooks = {
requestInterceptor(config) {
// иҜ·жұӮеӨҙйғЁеӨ„зҗҶпјҢеҰӮж·»еҠ token
const token = 'token-value'
if (token) {
config!.headers!.Authorization = token
}
return config
},
requestInterceptorCatch(err) {
// иҜ·жұӮй”ҷиҜҜпјҢиҝҷйҮҢеҸҜд»Ҙз”Ёе…ЁеұҖжҸҗзӨәжЎҶиҝӣиЎҢжҸҗзӨә
return Promise.reject(err)
},
responseInterceptor(result) {
// еӣ дёә axios иҝ”еӣһдёҚж”ҜжҢҒжү©еұ•иҮӘе®ҡд№үй…ҚзҪ®пјҢйңҖиҰҒиҮӘе·ұж–ӯиЁҖдёҖдёӢ
const res = result as ExpandAxiosResponse
// дёҺеҗҺз«ҜзәҰе®ҡзҡ„иҜ·жұӮжҲҗеҠҹз Ғ
const SUCCESS_CODE = 1
if (res.status !== 200) return Promise.reject(res)
if (res.data.code !== SUCCESS_CODE) {
if (res.config.requestOptions?.globalErrorMessage) {
// иҝҷйҮҢе…ЁеұҖжҸҗзӨәй”ҷиҜҜ
console.error(res.data.message)
}
return Promise.reject(res.data)
}
if (res.config.requestOptions?.globalSuccessMessage) {
// иҝҷйҮҢе…ЁеұҖжҸҗзӨәиҜ·жұӮжҲҗеҠҹ
console.log(res.data.message)
}
// иҜ·жұӮиҝ”еӣһеҖјпјҢе»әи®®е°Ҷ иҝ”еӣһеҖј иҝӣиЎҢи§Јжһ„
return res.data.result
},
responseInterceptorCatch(err) {
// иҝҷйҮҢз”ЁжқҘеӨ„зҗҶ http еёёи§Ғй”ҷиҜҜпјҢиҝӣиЎҢе…ЁеұҖжҸҗзӨә
const mapErrorStatus = new Map([
[400, 'иҜ·жұӮж–№ејҸй”ҷиҜҜ'],
[401, 'иҜ·йҮҚж–°зҷ»еҪ•'],
[403, 'жӢ’з»қи®ҝй—®'],
[404, 'иҜ·жұӮең°еқҖжңүиҜҜ'],
[500, 'жңҚеҠЎеҷЁеҮәй”ҷ']
])
const message = mapErrorStatus.get(err.response.status) || 'иҜ·жұӮеҮәй”ҷпјҢиҜ·зЁҚеҗҺеҶҚиҜ•'
// жӯӨеӨ„е…ЁеұҖжҠҘй”ҷ
console.error(message)
return Promise.reject(err.response)
}
}
// е…·дҪ“дҪҝз”Ёж—¶е…Ҳе®һдҫӢдёҖдёӘиҜ·жұӮеҜ№иұЎ
const request = new Request({
baseURL: '/api',
timeout: 5000,
interceptorHooks: transform
})
// е®ҡд№үиҜ·жұӮиҝ”еӣһ
interface ResModel {
str: string
num: number
}
// еҸ‘иө·иҜ·жұӮ
request
.post<ResModel>(
'/abc',
{
a: 'aa',
b: 'bb'
},
{
requestOptions: {
globalErrorMessage: true
}
}
)
.then((res) => {
console.log('res: ', res)
console.log(res.str)
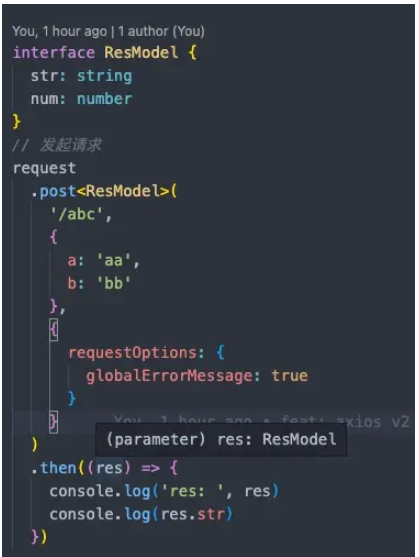
})еҸҜд»ҘзңӢеҲ°йј ж Үжө®дёҠеҺ»е°ұиғҪзңӢеҲ°е®ҡд№үдәҶпјҢе®ҢзҫҺпјҒ

еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңtsеҰӮдҪ•е°ҒиЈ…axiosвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ