今天小编给大家分享一下unicloud如何获取首页列表数据的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
在首页点击编辑按钮跳转到编辑页面,然后在编辑页面发布信息成功后跳转到首页
// 点击编辑按钮,跳转到编辑页面
goEdit(){
uni.navigateTo({
url:"/pages/edit/edit"
})
}跳转到首页 不用给提交按钮写点击事件,直接在发布成功回调中调用relaunch方法回到首页 需要加一个定时器,让提示用户发布成功的弹窗显示完成后再跳走
// 点击按钮 提交内容
onSubmit(){
this.editorCtx.getContents({
success:res=>{
// 截取正文的前50个字符作为摘要
this.artObj.description = res.text.slice(0,80)
this.artObj.content = res.html;
// 通过引入的正则表达式方法截取出图片url
// 第二个参数是默认3,获取3张图的url,这里如果是3可以不写,其他的数就需要写
this.artObj.picurls=getImgSrc(res.html);
uni.showToast({
title:"发布中..."
})
this.addData();
}
})
},
// 向数据库提交数据
addData(){
db.collection("quanzi_article").add({
// this.artObj是一个对象,在这里把他展开
...this.artObj
}).then(res=>{
// 上传成功后,取消弹窗显示
uni.hideLoading()
// 弹窗提示发布成功
uni.showToast({
title:"发布成功"
})
// 弹窗弹出800ms后跳转到首页
setTimeout(()=>{
// navigateBack可以回到首页,但是可能路径比较深,所以用reluanch回到首页
uni.reLaunch({
url:"/pages/index/index"
})
},800)
})
},有两种方法,可以在云函数中获取,也可以在本地,也就是前端页面通过JQL获取,也可以在页面中使用unicloud-db前端组件,前端组件最简单,但是因为过于简单,不容易定制化
在这里用JQL语法做这个功能 在首页写一个网络请求方法 在视频中,对头像、昵称、用户名的读取操作是有权限要求的,但是自己的项目中,对头像和昵称的read字段全是默认true的,所以不用改 username字段的read改成true
在首页对数据库操作 先连接数据库,然后写网络请求方法,最后在onload中调用
<script>
const db=uniCloud.database()
export default {
data() {
return {
navlist: [{
name: "最新"
}, {
name: "热门"
}],
// 内容部分
dataList:[1,2,3],
// 骨架屏状态
loadingState:false
}
},
onLoad() {
this.getData()
},
methods: {
// 在前端通过JQL获取数据库数据
getData(){
// 联表查询 主表quanzi_article 副表uun-id-users
// 通过主表中保存的_id去副表中把对应的三个字段值查出来
let artTemp = db.collection("quanzi_article").getTemp();
let userTemp = db.collection("uni-id-users").field("_id,username,nickname,avatar_file").getTemp();
// 联表查询
db.collection(artTemp, userTemp).get().then(res=>{
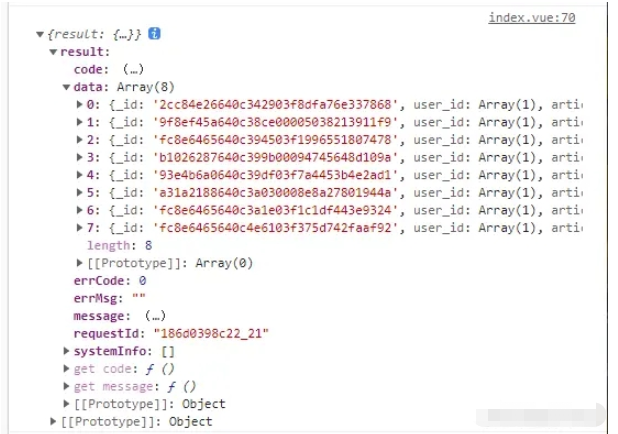
console.log(res);
})
},
clickNav(e) {
console.log(e);
},
// 点击编辑按钮,跳转到编辑页面
goEdit(){
uni.navigateTo({
url:"/pages/edit/edit"
})
}
}
}
</script>
现在拿到数据后,就是8条数组 ,把这8条数组放到data中之前定义好的datalist中就行了
getData(){
// 联表查询 主表quanzi_article 副表uun-id-users
// 通过主表中保存的_id去副表中把对应的三个字段值查出来
let artTemp = db.collection("quanzi_article").getTemp();
let userTemp = db.collection("uni-id-users").field("_id,username,nickname,avatar_file").getTemp();
// 联表查询
db.collection(artTemp, userTemp).get().then(res=>{
this.dataList = res.result.data
})
},下一节就是把获取到的内容向组件中赋值再进行渲染
<!-- 内容部分 --> <view class="content"> <view class="item" v-for="item in dataList"> <blog-item></blog-item> </view> </view>
以上就是“unicloud如何获取首页列表数据”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。