这篇文章主要讲解了“SpringBoot security默认拦截静态资源问题怎么解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“SpringBoot security默认拦截静态资源问题怎么解决”吧!
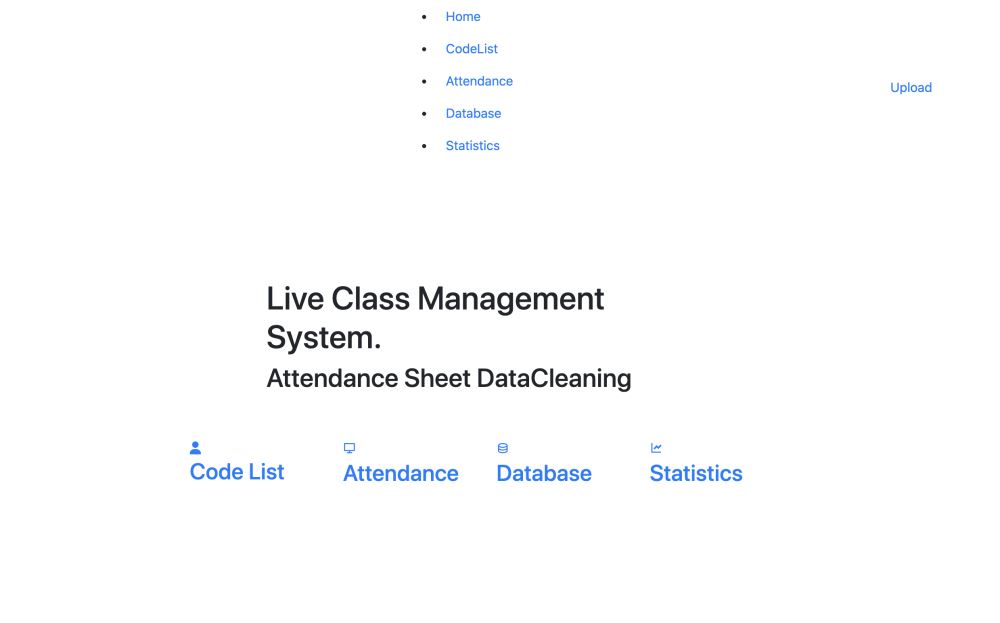
Spring Boot security 会默认登陆之前拦截全部css, js,img等动态资源,导致我们的公开主页在登陆之前很丑陋
像这样:

网上很多解决办法都过时了比如还在使用WebSecurityConfigurerAdapte,antMatchers
public class SecurityConfigurer extends WebSecurityConfigurerAdapter {
@Override
public void configure(WebSecurity web) throws Exception {
web
.ignoring()
.antMatchers("/resources/**");
}
}WebSecurityConfigurerAdapter和antMatchers已经被Spring Security 6.0弃用,现最新的是使用securityFilterChain class 如下图:
public class WebSecurityConfig {
@Bean
public SecurityFilterChain securityFilterChain(HttpSecurity http) throws Exception {
http
.authorizeHttpRequests((requests) -> requests
.requestMatchers("/", "/home").permitAll()
.anyRequest().authenticated()
)
.formLogin((form) -> form
.loginPage("/login")
.permitAll()
)
.logout((logout) -> logout.permitAll());
return http.build();
}
}这里只需要添加.requestMatchers("/resources/**").permitAll()就可以允许访问resources文件下资源
注意.antMatchers 已经弃用,用.requestMatchers代替
public class WebSecurityConfig {
@Bean
public SecurityFilterChain securityFilterChain(HttpSecurity http) throws Exception {
http
.authorizeHttpRequests((requests) -> requests
.requestMatchers("/", "/home").permitAll()
//放行静态资源
.requestMatchers("/resources/**").permitAll()
.anyRequest().authenticated()
)
.formLogin((form) -> form
.loginPage("/login")
.permitAll()
)
.logout((logout) -> logout.permitAll());
return http.build();
}
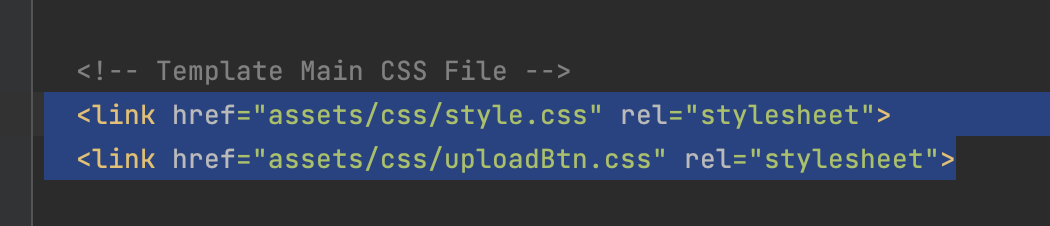
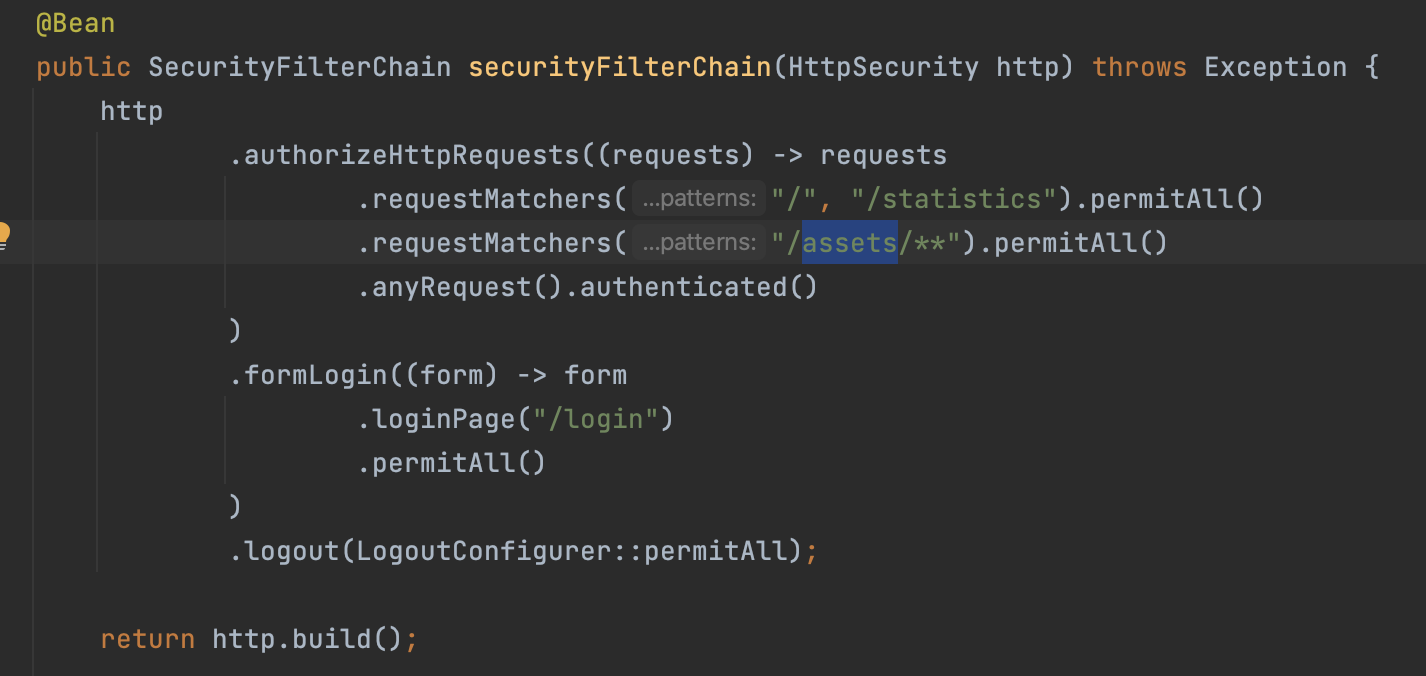
}但是我看网上没有人解释需要注意这里“/resources/**"并不一定万能,具体链接得根据你插入css/js的路径来比如这里使用assets/**
那么你securityFilterChain class里就得是.requestMatchers("/assets/**").permitAll()


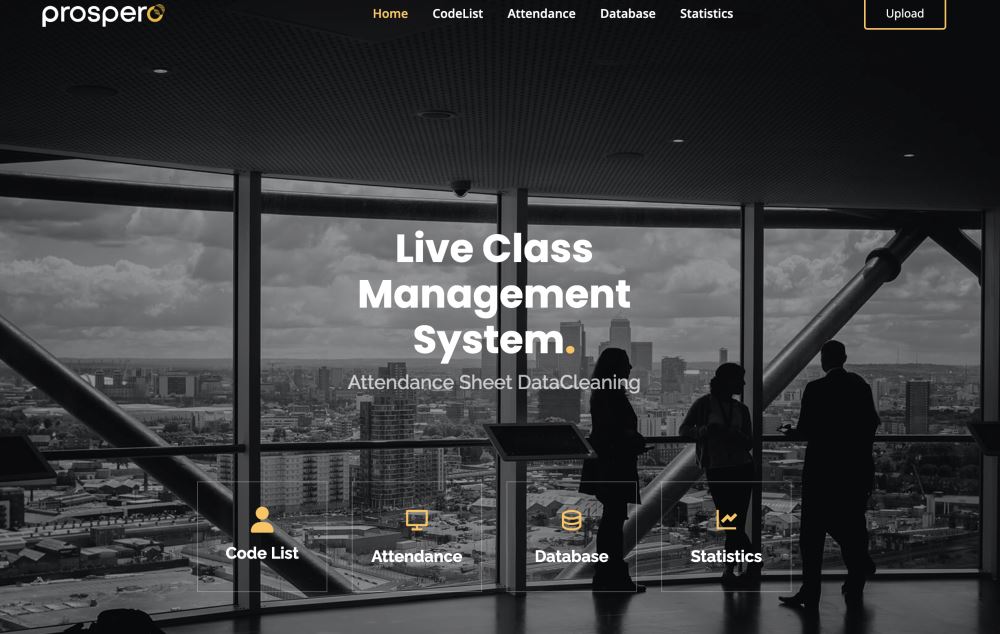
之后再运行,成功!

感谢各位的阅读,以上就是“SpringBoot security默认拦截静态资源问题怎么解决”的内容了,经过本文的学习后,相信大家对SpringBoot security默认拦截静态资源问题怎么解决这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。