今天正式加入字节码学院,努力学习Java全栈,争取在6个月内称为一个了解软件行业的人,本人在这里立铁为证:
搭建vue 组件化开发环境时,需要安装node.js
==================== step 01: nodejs 安装 ======================
构建组件化项目时,需要官方提供的vue-cli脚手架工具
====================== vue 安装 =======================
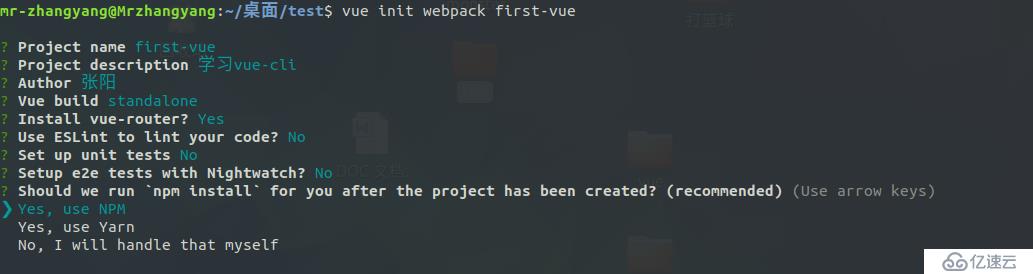
npm install vuesudo npm install --global vue-cli==================== vue 项目构建 ======================

======================== 运行项目 =======================
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。