这篇文章主要介绍“FastApi怎么快速构建一个web项目”,在日常操作中,相信很多人在FastApi怎么快速构建一个web项目问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”FastApi怎么快速构建一个web项目”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
FastApi快速构建一个web项目

已经使用FastApi很久了。这个一个非常优秀的框架。和flask一样能够快速构建一个web服务。开发效率非常之高。
本项目主要介绍fastapi快速编写web服务,通过案例分别介绍项目搭建,接口编写,文档生成,模板渲染,excel读取,镜像部署等项目中常见的问题。
data
learning.xlsx
templates
index.html
main.py
Dockerfile
README.md
requirements.txtdata 目录是存放Excel数据文件
templates 目录是存放html模板文件
main.py 是项目的入口文件
Dockerfile 是项目通过Docker部署构建镜像的文件
README.md 是项目的介绍文件
requirements.txt 是项目的依赖文件
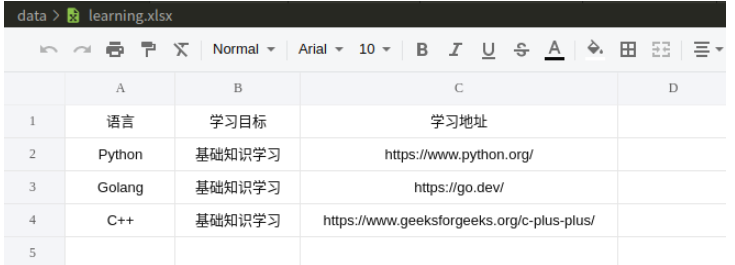
数据文件内容见下图
data/learning.xlsx

见代码
templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>编程语言学习Demo</title>
</head>
<body>
<h2>编程语言学习</h2>
<div>
<div >
<b>注意:这是一个学习的Demo</b>
</div>
</div>
<table>
<tr>
<td>语言</td>
<td>学习目标</td>
<td>学习地址</td>
</tr>
{% for my_dict in info %}
<tr>
<!-- 模板过滤器使用 -->
<td>{{my_dict.语言|replace('nan','')}}</td>
<td>{{my_dict.学习目标|replace('nan','')}}</td>
<td><a href="{{my_dict.URL|e}}" target="_blank">{{my_dict.学习地址|replace('nan','')}}</td>
</tr>
{% endfor %}
</table>
<style>
table {
/*为页面中所有的table标签添加样式*/
width: 1800px;
/*让表格居中显示*/
border: black 1px solid;
/*添加边框*/
border-spacing: 0px;
/* 去掉table
/*标签及其子标签边框之间的白色空隙*/
border-collapse: collapse;
/*去掉重合线*/
}
th {
/*为页面中所有的th标签添加样式*/
border: black 1px solid;
/*添加边框*/
}
td {
/*为页面中所有的td标签添加样式*/
border: black 1px solid;
}
</style>
</body>
</html>python代码
# 在视图函数中传入request对象,用于在模板对象中传递上下文(同时接收路径参数info,将其传递到上下文中)
@app.get("/", summary="这是一个模板渲染示例")
async def index(request: Request):
# 加载excel数据
result = pd.read_excel(file_path)
# 将excel数据转化为JSON对象
info = result.to_dict("records")
# 返回一个模板对象,同时使用上下文中的数据对模板进行渲染
return templates.TemplateResponse(
name="index.html", context={"request": request, "info": info}
)见代码
@app.get("/index", summary="这是一个同步接口")
def index():
return {"key": "这是一个同步接口返回的数据"}见代码
@app.get("/index/async", summary="这是一个异步接口")
def index_async():
return {"key": "这是一个异步接口返回的数据"}见代码
main.py
import os
from pathlib import Path
import pandas as pd
import uvicorn
from fastapi import FastAPI
# 导入Request上下文对象,用来在前后台之间传递参数
from starlette.requests import Request
# 导入jinja2模板引擎对象,用于后续使用
from starlette.templating import Jinja2Templates
app = FastAPI()
# 实例化一个模板引擎对象,指定模板所在路径
templates = Jinja2Templates(directory="templates")
data_path = os.path.abspath(Path("data"))
# 获取文件路径
file_path = os.path.join(data_path, "learning.xlsx")
# 在视图函数中传入request对象,用于在模板对象中传递上下文(同时接收路径参数info,将其传递到上下文中)
@app.get("/", summary="这是一个模板渲染示例")
async def index(request: Request):
# 加载excel数据
result = pd.read_excel(file_path)
# 将excel数据转化为JSON对象
info = result.to_dict("records")
# 返回一个模板对象,同时使用上下文中的数据对模板进行渲染
return templates.TemplateResponse(
name="index.html", context={"request": request, "info": info}
)
@app.get("/index/async", summary="这是一个异步接口")
def index_async():
return {"key": "这是一个异步接口返回的数据"}
@app.get("/index", summary="这是一个同步接口")
def index():
return {"key": "这是一个同步接口返回的数据"}
if __name__ == "__main__":
# 启动程序
uvicorn.run(app="main:app", host="0.0.0.0", port=8000, reload=True)requirements.txt
fastapi==0.94.1
uvicorn==0.21.0
jinja2==3.1.2
pandas==1.5.3
openpyxl==3.1.2
gunicorn==20.1.0项目构建文件
Dockerfile
FROM python:3.8.16-slim-buster
LABEL MAINTAINER Li-boss "CSDN Li-boss"
COPY ./ /var/demo
RUN pip install -r /var/demo/requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple
WORKDIR /var/demo
EXPOSE 8000
CMD gunicorn main:app -b 0.0.0.0:8000 --forwarded-allow-ips='*' -w 4 -k uvicorn.workers.UvicornWorker进入到Dockerfile所在的目录,执行下面的命令构建镜像.
docker build test_demo:v1 .
启动容器
docker run -it -p 8000:8000 test_demo:v1访问地址
http://localhost:8000/
# 文档地址:
http://localhost:8000/docs
http://localhost:8000/redoc
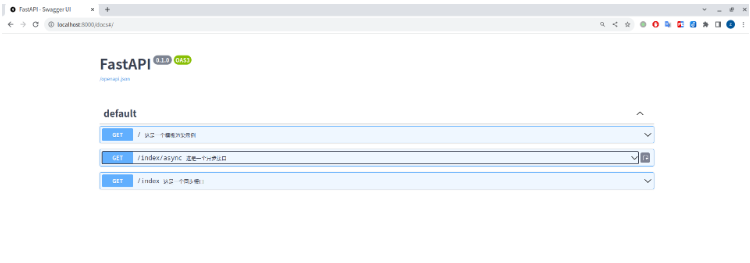
文档效果一

文档效果二

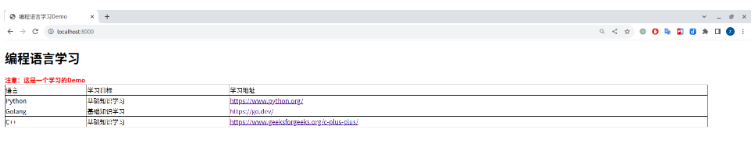
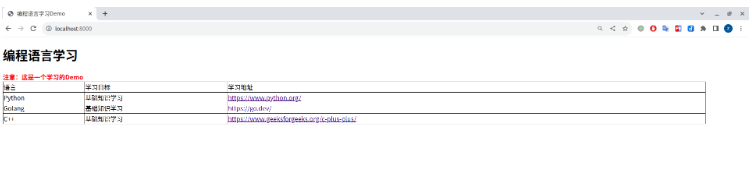
模板渲染效果一

到此,关于“FastApi怎么快速构建一个web项目”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/qq_33196814/article/details/129718998