本文小编为大家详细介绍“React SSR架构Streaming Render与Selective Hydration源码分析”,内容详细,步骤清晰,细节处理妥当,希望这篇“React SSR架构Streaming Render与Selective Hydration源码分析”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
以下 Demo 使用的 react 及 react-dom 版本为 16.14.0
假设我们有如下应用:
import React from 'react'
const Item = () => {
const start = Date.now()
// 人为增加该组件的渲染时间
while (Date.now() - start < 2) {}
return <li>a</li>
}
const App = () => {
return (
<ul>
List:
{[...new Array(3700)].map((_, i) => {
return <Item />
})}
</ul>
)
}
export default App我们使用 renderToString 来进行服务端渲染:
app.get('/string', async (req, res) => {
const markup = renderToString(<App />)
res.end(`
<!DOCTYPE html>
<html>
<head>
<title>Demo</title>
<style>
li {
display: inline-block;
}
</style>
</head>
<body>
<div id="root">${markup}</div>
</body>
</html>
`)
})通过浏览器访问,可以看到需要等待比较长的时间页面才显示出所有内容
我们换成 renderToNodeStream 再试一试:
app.get('/node_stream', (req, res, next) => {
res.write(`<!DOCTYPE html>
<html>
<head>
<title>Demo</title>
<style>
li {
display: inline-block;
}
</style>
</head>
<body>
<div id="root">`)
const stream = renderToNodeStream(<App />)
stream.pipe(res, {end: false})
stream.on('end', () => {
res.write(`</div>
</body>
</html>`)
res.end()
})
})可以看到浏览器中先显示了一部分内容,然后才显示所有内容
这样,当用户访问一个大型的 React 页面时,可以让其尽早地看到一部分内容,从而提供一个比较好的用户体验。
其原理主要是利用了 http 的 Transfer-Encoding: chunked 响应头。
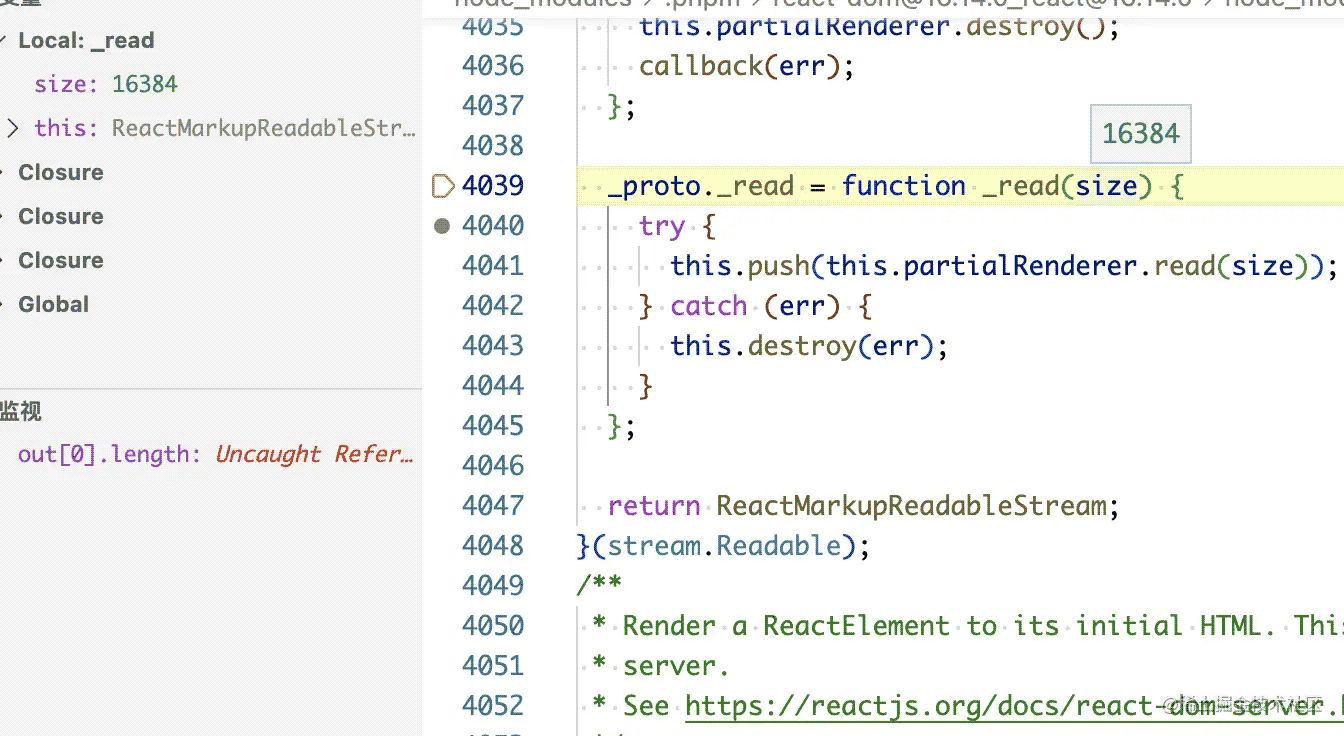
那么,React 每次返回多少内容呢?通过断点调试可以知道,这个值是 16 KB。但是实际返回的长度可能会略大于 16 KB,因为 React 总是会完整的返回标签,比如 </li>,而不是拆成两部分 </ 和 li>。

为了能够让开发更好的控制流式渲染每次返回的内容,我们可以结合 Suspense,但是由于 16 版本不支持 SSR 使用 Suspense,所以接下来我们换成 v18.2.0 继续我们的实验。
假设我们有如下应用,期待的效果是用户先看到 List:Loading,4 秒后显示 List:a。
import React, {Suspense} from 'react'
const Item = ({index}) => {
return 'a'
}
const Comp = React.lazy(
() =>
new Promise((resolve, reject) => {
setTimeout(() => {
resolve({default: Item})
}, 4000)
})
)
const App = () => {
return (
<ul>
List:
<Suspense fallback='Loading'>
<Comp />
</Suspense>
</ul>
)
}
export default App我们先用 renderToNodeStream 试试,可以看到,页面并没有像我们所期待的那样,而是一开始显示空白,4 秒后才显示 List:a,这实际上已经失去 Streaming Render 的功能了,所以这个函数在 React 18 中被标记为了 deprecated,使用 renderToPipeableStream 来替代。
我们换成 renderToPipealbeStream 就可以看到我们期望的效果了
其原理也很简单,第一次返回的内容为:
<ul>
List:<!--$?--><template id="B:0"></template
>Loading<!--/$-->
</ul>第二次返回的内容为:
<div hidden id="S:0">a<!-- --></div>
<script>
function $RC(a, b) {
a = document.getElementById(a)
b = document.getElementById(b)
b.parentNode.removeChild(b)
if (a) {
a = a.previousSibling
var f = a.parentNode,
c = a.nextSibling,
e = 0
do {
if (c && 8 === c.nodeType) {
var d = c.data
if ('/$' === d)
if (0 === e) break
else e--
else ('$' !== d && '$?' !== d && '$!' !== d) || e++
}
d = c.nextSibling
f.removeChild(c)
c = d
} while (c)
for (; b.firstChild; ) f.insertBefore(b.firstChild, c)
a.data = '$'
a._reactRetry && a._reactRetry()
}
}
$RC('B:0', 'S:0')
</script>其中 <script> 中的代码主要功能是将 <template id="B:0"></template>Loading 用 <div hidden id="S:0"> 中的内容来替换。
这样,React 不用等待整个应用的数据全部准备好才开始返回 HTML 内容给用户了,从而解决了第一个问题:“必须获取到所有数据以后,才能返回内容”。
以下 Demo 使用的 react 及 react-dom 版本为 18.2.0
我们改写一下我们的例子,来看看 React 是怎么解决第二个问题的:
import React, {Suspense} from 'react'
const Comp = React.lazy(() => import('./Item')) // Item.js 是一个非常大的文件,大于 600 KB
const App = () => {
return (
<ul>
<Suspense fallback='Loading...'>
<Comp />
</Suspense>
<button
style={{position: 'absolute', top: '10px', zIndex: '1'}}
onClick={() => window.alert('click!')}>
Click Me
</button>
</ul>
)
}
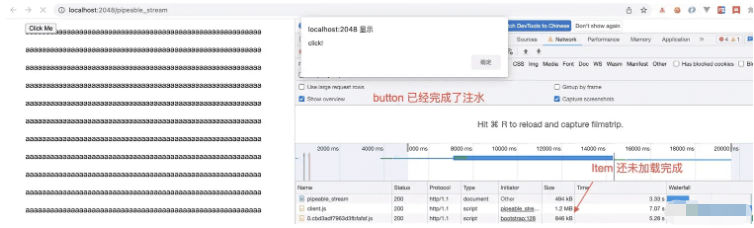
export default App这个例子中 Item.js 会被单独打包成一个 chunk,我们仍然使用 renderToPipeableStream 来进行渲染,可以看到在 Item.js 这个 chunk 加载完成前,button 已经完成了注水:

这样,第二个问题:“必须加载到所有 JS 代码后,才能开始进行注水” 也解决了。
为了说明第三个问题,我们先准备一下我们的 Demo:
// App.js
import React, {Suspense} from 'react'
const Comp = React.lazy(() => import('./ExpensiveComp'))
const Button = React.lazy(() => import('./Button'))
const App = () => {
return (
<div>
<Suspense fallback={<div>Loading Comp!</div>}>
<Comp />
</Suspense>
<Suspense fallback={<div>Loading Button!</div>}>
<Button />
</Suspense>
</div>
)
}
export default App
// ExpensiveComp.js
import React from 'react'
const ExpensiveComp = () => {
return (
<ul>
{[...new Array(5)].map((_, i) => (
<Item key={i} index={i} />
))}
</ul>
)
}
const Item = ({index}) => {
const start = Date.now()
while (Date.now() - start < 1000) {}
return <li>Item ${index}</li>
}
export default ExpensiveComp
// Button.js
import React from 'react'
const Button = () => {
return (
<button
onClick={() => {
window.alert('click button!')
}}>
Button
</button>
)
}
export default Button然后,我们在 react-dom 代码中加入一句调试的代码:
function hydrateInstance(instance, type, props, rootContainerInstance, hostContext, internalInstanceHandle, shouldWarnDev) {
console.log('hydrateInstance-precacheFiberNode', internalInstanceHandle, instance)
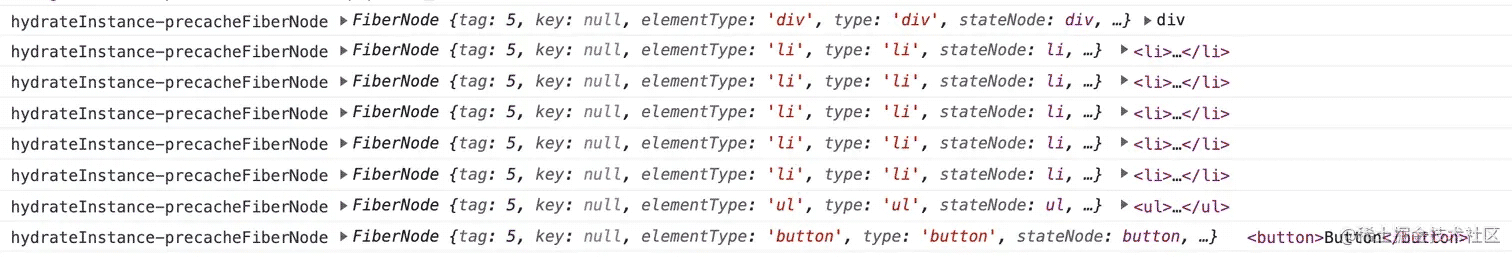
...正常情况下,React 的注水过程如图所示:

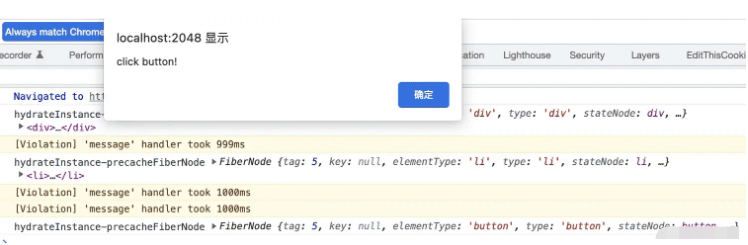
但实际上,我们可以在 button 未注水完成时就点击:

是不是这样感觉有点奇怪?按照我们平时的理解,“注水”的一个重要作用就是给元素绑定事件,但是这里还未“注水”完成却可以响应事件。其秘诀还是在于 react 的事件委托机制,这里暂时先不讨论其原理。
2023-03-08 更新:第三个问题的说明有误,应该是点击 button 打断了 Comp 组件的注水过程,让 React 优先对 Button 组件进行注水。
读到这里,这篇“React SSR架构Streaming Render与Selective Hydration源码分析”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://juejin.cn/post/7147529696844972040